Shopifyの商品ページは、ギャラリーに無造作に放り込まれたつまらない写真の束であってはならない。
ニールセン・ノーマン・グループによると、オンライン購入の半分は最初のクリックから28分以内、75%は24時間以内、90%は12日目までに購入され、残りは4週間以上かかるという。
ほとんどの購買決定は30分以内に行われる。信じてほしいが、それはあなたが思っているより短いし、しかも超複雑だ。購入の決定には、商品ページを閲覧し、ショップを渡り歩き、比較し、カートに商品を入れ、そして支払いを済ませる。
従って、商品ページは、訪問者を遠ざけるものであってはならない。その代わり、Shopifyの商品ページは、訪問者をすぐにカートに入れるページや決済ページに連れて行く近道でなければなりません。
このブログ記事では、PageFlyを使って作成したShopifyの商品ページトップ15+を厳選してご紹介します。
ここでのアプローチは、私が何気なくページを上から下までスクロールする常連客になるということだ。何が私を(そしてあなたを)引きつけるのか見てみよう!
トップ15+ PageFly製品ページ例
1.ケミモト
業界モト・パーツおよびアクセサリー

主な収穫
- ページの上部は色で統一されている。ブランドのロゴにわずかな赤を選び、テキスト、ソーシャルメディアのハンドルネーム、ボタンなどにも赤を使い続けているのがいい。
- ナビゲーションペインは...ナビゲートするために明確です。自分がサイトのどこにいるのかを知ることで、簡単に別のページに移動し、さらに探索することができます。例えば、ここではCan-Am Maverick X3 Parts & Accessoriesコレクションにアクセスできます。
- プレミアム商品に関しては、ページはその商品に関する平易な詳細を表示するだけにとどまらない。情報を提供することで売るのだ!下にスクロールしていくと、その詳細な説明、形状、配送ポリシー、そしてクールなボーナスとしてビデオやアニメーションがあることに気がつく。


アニメ:

2.株式会社ビジネス&プレジャー
産業ビーチアクセサリー

主な収穫
- インフォメーションボードは2つに分かれています:説明とスペック。ケミモトと同じように、ここでの製品概要は、大いに情報を提供しながらも、感動を呼び起こす。

- PageFlyの "You may also like "リストは、ビーチレディが関連商品を探したり、さらに購入したりすることを促します。同時に、下のナビゲーションペインは、ユーザーが戻ってコレクション全体を見るのに役立ちます。
- PageFlyに組み込まれたYotpoアプリのおかげである。ユーザーのインスタグラムの写真をPageFlyのスライドショーにエクスポートすることで、business&pleasure co.は、旅行、自由、見栄えの良さというニーズを喚起し、ほぼすべての女性をターゲットにしている。

3.チャーグリラー
業界グリル、スモーカー、アクセサリー
主な要点:
- こういう時は、友人と出かけるのが恋しくなる。シャルグリラーを訪れると、コロナウィルスの危機が去ったら、きっと楽しい時間を過ごせると思わせてくれるところがたまらない。赤い色があちこちに散らされ、料理の写真が飾られている。

- 商品のメイン画像には、料理の写真やパーティーの写真が添えられている。また、商品説明には長い文章だけでなく、説明ビデオも掲載されている。
- 関連商品(Char-Griller 5555 Grill Cover)へのリンクは See-more のトリガーです。

- 部品が必要です』と『カバーが必要です』ではコレクションに、もう1つではマニュアルにアクセスできる。
- 加盟店は HTML/Liquid 要素を使用して、カスタムコンテンツをライブページに表示することができます。

- ここでの教訓は何だろう?商品ページで何を見たいのか、自問してみよう。商品そのものだけなのか?

- カートに入れるボタンだけで十分なことはほとんどない。時には顧客はチャンスを逃し、後で時間を戻してより良い選択をしたいと思うかもしれない。
- PageFlyエディタでWiserを直接参照することで、すべての買い物客にパーソナライズされたおすすめ商品を簡単に紹介することができます。
- 表示された製品」タブは、まさにそれを可能にする。
4.Mdrive
業界サプリメント
主な要点
- おそらく、医療情報をワクワクさせる数少ない製品ページの例だろう。
- 頭から下まで、MdriveはPageFlyのアニメーションを最大限に活用することで、重要な情報ブロックに注意を促している。
- フラッシュ」、「フェードイン」、その他多くのエフェクトが登場する

- 左側の縦長の画像リストのおかげで、サプリメントボトルの箱をあらゆる角度から見ることができる。このようにパッケージを見せることで、潜在的な購入者が医療品に含まれる要素を詳しく見ることができます。
- 曖昧なブランドプロミスほど顧客を遠ざけるものはない。明確な図解画像と説明ページへのリンクは、Mdriveが信頼できることを証明する方法です。
- 多かれ少なかれデザインは異なりますが、これらのページはPageFlyの通常のページタイプと同じ柔軟な基盤に基づいて開発されています。

- さらにいくつかの信頼要素


- PageFlyのビルトインサードパーティアプリがいつでもあなたの相手をしてくれることをお忘れなく。このケースでは、レビューセクションが透過的に全文表示され、訪問者にとってより説得力のあるページに見えるようになっています。
5.ガブリエル・アッシュ
業界建築
主な要点:
- もしあなたがミニマリズムのShopify商品ページの例を探しているなら、次の商品ページは素晴らしいデモンストレーションだ。ストアオーナーは建築家出身で、彼らが建築の頭脳をフル回転させてページを構成していることがよくわかる。
- 注意喚起 ガブリエル・アッシュは本物の住宅模型(住宅、ビルなど)を販売している。価格帯は非公表のままだが、このニッチではそれなりにネイティブである。したがって、ここでのすべてのタッチポイントは、潜在的な個人対個人の話し合いにつながるはずだ。
- バナーはパンフレットの注文ページにつながる

- PageFlyの「タブ」内に多くの要素(「フォーム」も含む)を挿入することができます。

- 関連商品のポップアップバブルは、ページ全体をよりアニメーション的に見せる。詩的なモデルを背景にしたコール・トゥ・アクション・ボタン。
- 芸術的な雑誌をデザインするように、PageFlyはユーザーが柔軟にページをカスタマイズすることができます。具体的なアイデアさえあれば、最高のShopifyページビルダーがビジュアライゼーションを最高のものに磨き上げる手助けをしてくれる。
6.アクティヴ5
業界健康、トレーニング製品
主な要点:
- 具体的な商品を紹介する前に、展示されている商品が5つしかないことに注目してほしい。オーナーは本当に時間をかけて、それぞれにユニークなコンテンツをキュレーションした。

- 販売商品と関連商品のスライドショーを含む商品詳細

- ベネフィット・パッケージとテスティモニアルに関する2つのセクション

- それでは、各商品ページからいくつかの重要なポイントを見てみましょう。価格が高い商品、または小さい商品単位で構成されている商品の場合、問い合わせフォームへのコールトゥアクションボタンは良い選択肢です-つまり、セールス&マーケティングファネルです。


- 高価な技術製品の場合、顧客が立ち寄って製品を手にしたいと思うかもしれないので、実店舗を持つことは重要だ。Activbodyのように、説明文にリンクを添付することができます。

7.ラフネック
業界アパレル
Key Takeaways:
- フライアップアニメーションは、PageFlyエディターから、ページに入った瞬間からどこでも作動させることができます。それでいて、ロードスピードは長くかかりません。

- 上記の他のページとは異なり、ここでは商品写真が縦に並べられている。

- 3つのアコーディオン

8.ワイルドバウンズ
業界キャンプ
主な要点:
- ワイルドバウンズのキャンプ用品も同じように縦に配置されている。商人は、商品の高さを強調するこの構造から学ぶことができる。

- 注意点としては、商品カラーを選択すると新しいページが開くので、読み込みに時間がかかることです。ページの切り替え時間を制限するために、商品バリエーションにすることをお勧めします。
- もうひとつの製品ビデオ

- 上記のバナーとは異なり、Wildboundsはプロモバナーをページの中央に配置している。これは、顧客が他の商品を探し始める際に情報を提供するためです。ショップ・ナウ・ボタンで新商品に戻り、ショッピング・サイクルがスムーズにやり直されます。

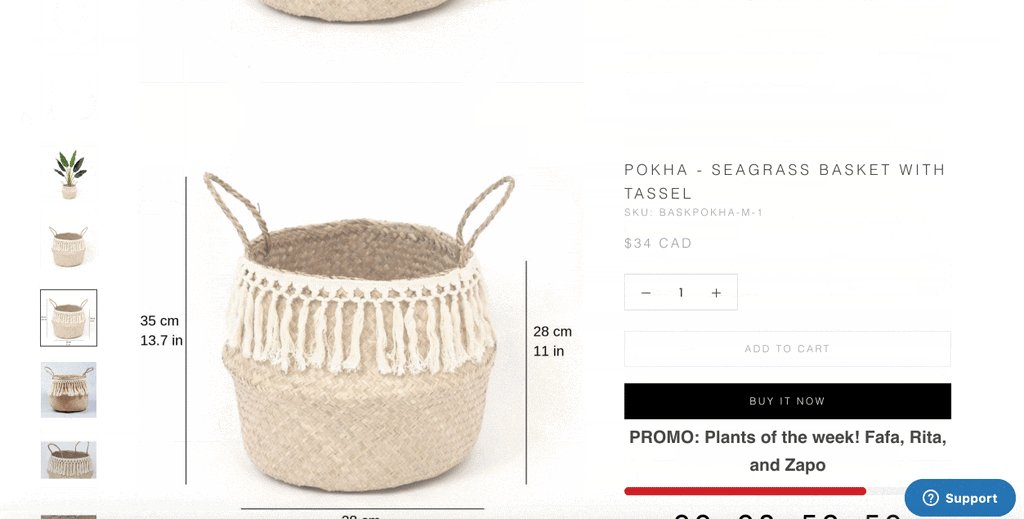
9.アルティプラント
産業Plant
Key Takeaways:
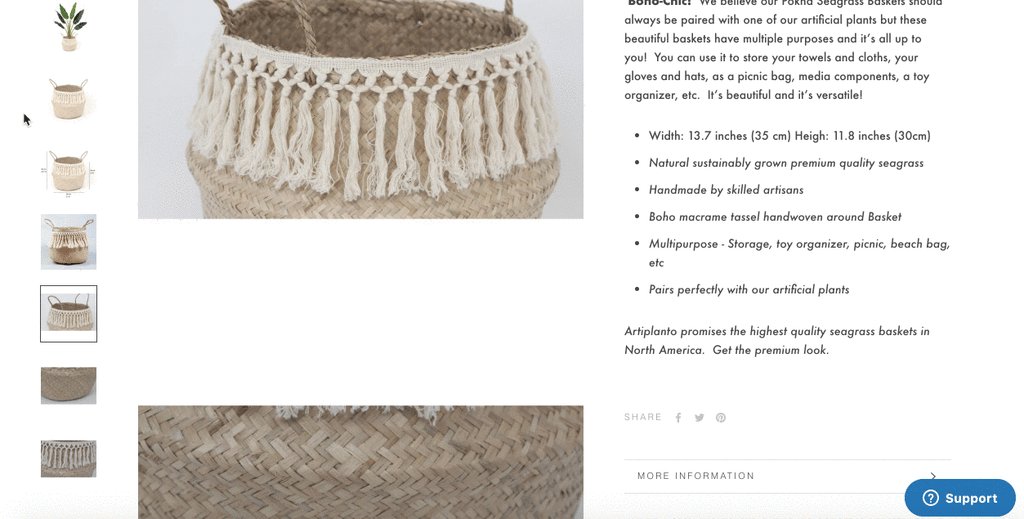
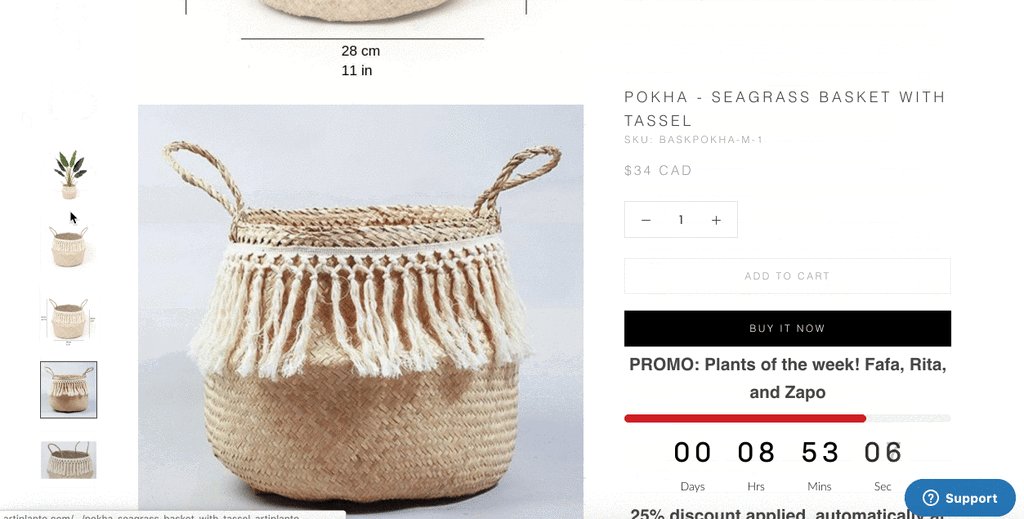
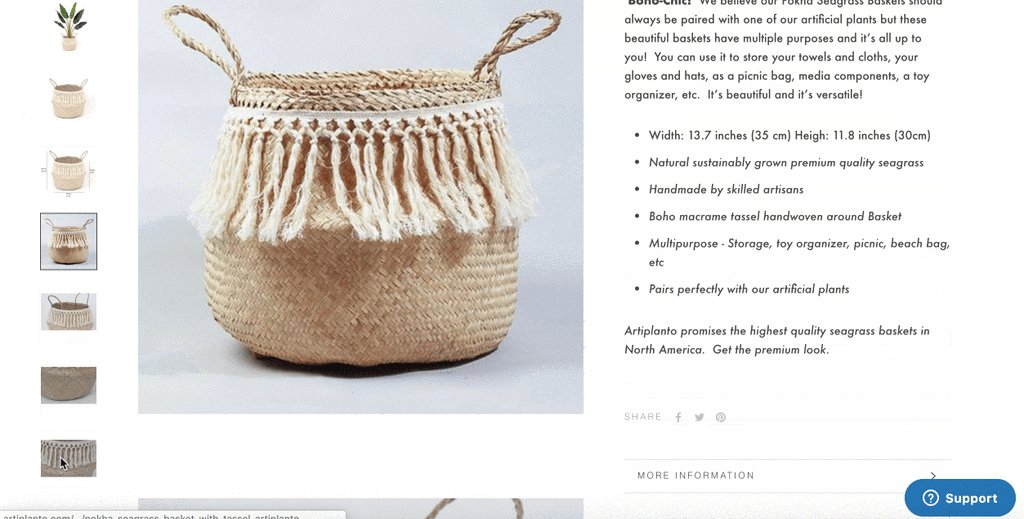
- 私は垂直配置について、そしてそれがいかに商品の高さに焦点を当てるのに役立つかについて、かなり多く話していることを知っている。しかし、Artiplantoはそのセンスある目を使って、少し違った方法でそれを設計しています。
- 商品画像はスクロールするたびにスライドして表示される。

- 興味深いことに、画像をクリックすると、対応する画像に自動スクロールします。これは、属性と「スティッキーセクション」を使うことで実現できる。

- FOMO効果のためにカウントダウンタイマーをお忘れなく。

10.ウォータードロップ
業界Beauty
Key Takeaways:
- 商品ページは商品そのものと同じくらい美しい。

- 商品には10色、つまり10種類の商品バリエーションがあります。商品バリアントを使用することで、ウォータードロップの商品ページはワイルドバウンドの商品ページよりも読み込み時間が短くなります。
- この店はスライドショーが大好物のようだ。商品紹介、実績、レビューなど、すべてがスライドで表示されます。PageFlyの要素リストからドラッグ&ドロップするだけです。


- 便利なアコーディオンや販売アイテムとは別に、美しいコレクションのバナーは、ユーザーをクリックしてもっと見たいと思わせる。
11.マグアジャスタブル
業界服飾雑貨
主な要点:
- この商品ページは、すっきりとしたレイアウトと、帽子の特徴を示す魅力的な商品画像でうまくデザインされている。配色も目を楽しませてくれ、商品によくマッチしている。

- PageFlyで作成されたアコーディオンレイアウトにより、顧客はすべての製品の特徴を簡単に見ることができます。また、これらの機能の利点も強調されており、実用的で機能的な帽子を探している潜在的な顧客にとって有用である。

- 御社の製品の透明なレイアウトは、間違いなく人目を引くユニークなものです。このように視覚に訴える方法で製品の品質と特徴をアピールできるのは素晴らしい。

- また、商品ページにソーシャルメディア・チャンネルを掲載することで、顧客がブランドとのつながりを持ちやすくしている。

12.トラディエネ
業界
主要な要点:
- このショップのオーナーは、ビジネスやウェブサイト構築のプロフェッショナルであり、デザインも好きである。1つの長いページレイアウトは、シンプルでデザインしやすく、クリエイティブでありながら、顧客に必要な情報をすべて提供できるなど、多くの長所があります。
- 商品ページにアコーディオンを巧みに取り入れることで、膨大な情報を効果的に整理し、その結果、閲覧者がコンテンツにアクセスする際に圧倒されることのない、すっきりとしたユーザーフレンドリーなレイアウトを実現している。
- この商品ページでは、良い商品画像に投資し、縦に折りたたむレイアウトを使用することで、商品ページのレイアウトデザインを最小限に抑えている。こうすることで、顧客はまず製品に集中し、購入を決めたり、追加情報が必要になったときに、折りたたまれたアコーディオンの中から簡単に見つけることができる。

13.ブリック・ビジネス・フリート
業界輸送ソリューション
Key Takeaways:
- 店主はデザイン、特に製造業の出身であるため、店内のレイアウトは非常にミニマルで、販売している商品のように商品の見どころを把握しやすい。
- 商品ページで色見本機能を使うことで、たとえ商品の色が1色しかなくても、よりプロフェッショナルなサイトになる。なぜなら、顧客は画面上に表示された色見本を直接見るだけでよいからだ。
- 多くの商品の選択肢を示すことで、顧客は商品を訪問し購入する際の選択肢が増える。これは効果的な販売方法であり、売上増に貢献する。

- ブリック・アンド・ビジネス・フリートでは、常に別のセクションを設けて、商品のスペックや特徴を表示しています。PageFlyのクリックアクション機能を使って、ボタンをクリックするだけでパンフレットが表示される製品パンフレットを提供している。

14.ジョワルクリニック
業界美容、スキンケア
要点
- ジョイールクリニックでは、商品説明の情報を最大限にわかりやすく、読みやすくするために、箇条書きリストとアコーディオン要素を組み合わせて使用しています。このアプローチにより、顧客は必要な詳細を素早く把握することができ、また必要に応じてより包括的な情報にアクセスすることができます。

- ジョイールクリニックでは、メイン商品の下に商品リストを表示することで、商品ページにアップセルやクロスセルの手法を導入し、ショッピング体験を向上させています。この戦略により、顧客は追加オプションを検討し、補完的な製品を発見することができます。

- CTAは、お客様の興味を引き、行動を起こさせるようにデザインされています。これにより、お客様は希望のトリートメントを予約し、ジョイールクリニックのラグジュアリーな空間を体験することになります。

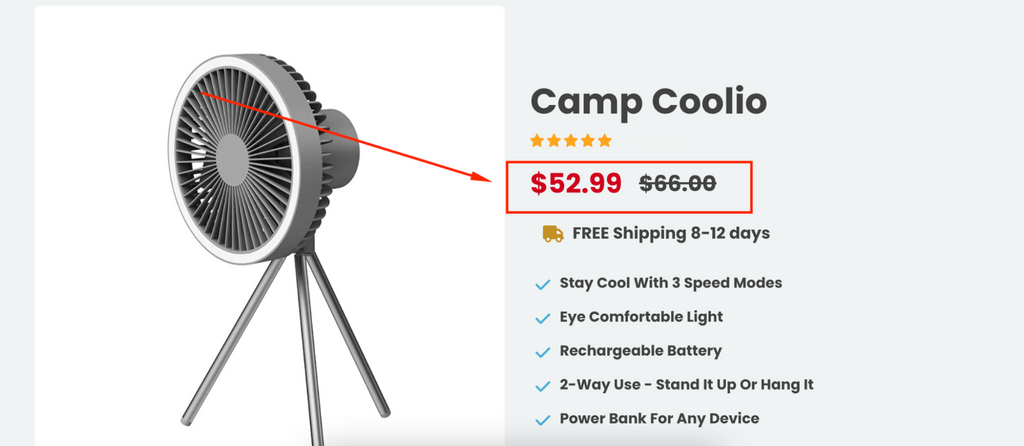
15.ピークプレイス
業界アウトドア、アドベンチャー
要点
- PeakPlaceは、商品ページの上部にセールバナーを追加し、注目を集め、切迫感を演出し、商品の認知価値を高めました。効果的にコンバージョンを促進し、顧客の購入を促すことができる。

- PeakPlaceは、商品価格を戦略的に強調し、元の価格との比較を添えて目につきやすいようにしています。このように商品価格を目立つように表示することで、簡単に訪問者を惹きつけることができるように設計されています。さらに、価格がはっきりと見えることで、訪問者はこの商品の重要な側面を簡単に評価することができます。

- PeakPlaceは、ユーザー評価の平均とカスタマーレビューの両方を表示し、製品への信頼を高めている。


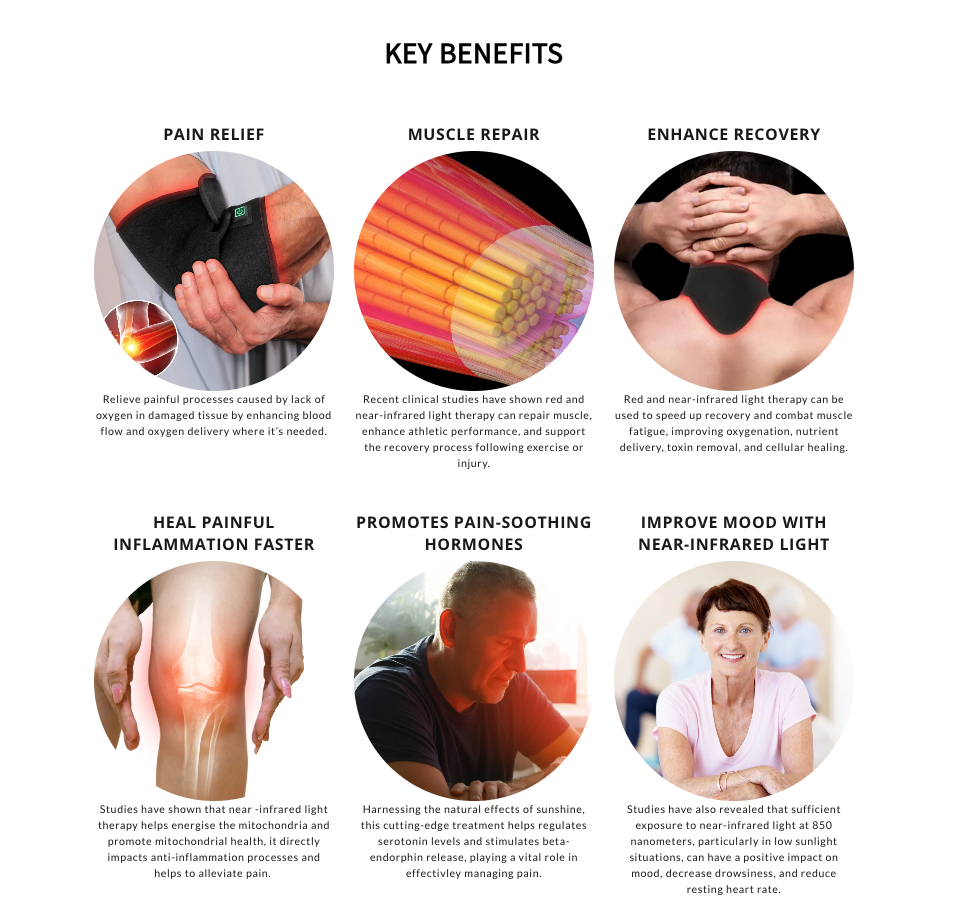
16.インフラヒール
業界: 医療機器
主な収穫
INFRAHEALは、商品ページの事例リストにあるように、複数のアングルから多くの商品画像を使用しています。この店舗では、視覚的な評価を容易にするために、人体模型の画像も提供しています。

商品ページに「カートに入れる」や「今すぐ購入する」など、目立つ色で魅力的なCTAボタンを追加することで、INFRAHEALは訪問者を惹きつけ、行動を促すことができる。

INFRAHEALは、コンテンツリスト要素を使用して製品の利点を強調し、視覚的な階層、記憶保持、読みやすさを作り出すことで、ユーザーエクスペリエンスを向上させ、訪問者を顧客に変える可能性を高めました。

INFRAHEALは、製品への信頼を高めるために、ユーザー評価の平均値とカスタマーレビューの両方を表示した。

17.Feelou
業界マタニティウェア
主な収穫
- フィールーでは、他の商品ページの例と同様、人体模型の画像をはじめ、さまざまな角度から撮影した商品画像を多用し、視覚的な評価のしやすさを狙った。

- リスト要素とアコーディオン要素を組み合わせることで、Feelouは商品の詳細と追加情報を一貫した方法で提示し、さまざまな読者の嗜好に対応し、商品の属性と利点を包括的に把握することを促進します。

- Feelouは、信頼バッジをシームレスに表示するためにコンテンツリスト要素を採用しています。これには、信頼性、信用、コンバージョン率を高めるセキュリティシール、配送保証、支払いアイコンの組み込みが含まれます。

- Feelouは、商品ページにお客様の声のセクションを追加することで、実際の顧客体験を紹介し、信頼を築き、貴重な社会的証明で潜在的な購入者に影響を与える。

18.ウィケイ
業界美容・パーソナルケア
主な収穫
- WEKAYでは、カラーバリエーションのセレクターとして見本を使用することで、顧客が視覚的かつ直感的に好みの商品オプションを選択できるようにしている。

- WEKAYは商品価格を戦略的に強調することで、簡単に目立たせ、元の価格との明確な比較を提供します。

- WEKAYはFAQセクションを構築するためにアコーディオンを採用し、顧客が質問を明確にするのを助ける。

- WEKAYはprogress要素を利用して、製品の追加統計を効果的に提示しています。このアプローチは情報を伝えるのに理想的で、コンバージョン率を大幅に高めることができます。

待って、それでどうするの?
商品ページの主な機能は、画像、詳細、価格、ATCボタンなどで商品を定義し、顧客の購買意欲を高めることであるという事実に同意しよう。
もしあなたがクライアントのために最高の商品ページをデザインしているのであれば、言うは易く行うは難しであることはご存知でしょう!私たちのShopify商品ページのトップ例は、標準的な商品ページのルールに忠実です。さらに、各商品ページのデザインインスピレーションは、同時にPageFlyの追加機能を最大限に活用することで、斬新なものを作り出しています。
注:当社には、あなたの仕事をサポートする多様なマーケティング担当者と開発者のチームがあります。
行く前に、以下のプロのコツをブラッシュアップしておこう!
最高の商品ページを作るためのヒント
PageFly製品ページで動画を使用する
商品ページに動画を使うべきか?
はい x3000回!PageFlyの各商品ページテンプレートには、動画要素が使用されています。
製品ビデオは、製品の利点を効果的に示す説明ビデオです。
写真や説明文が理論的な関連性を提供するのであれば、ビデオは顧客が製品の使用中や動きを見ることができる場所である。
プロからのアドバイス:多くの製品ビデオは製品の特徴に焦点を当てているが、顧客が遭遇する可能性のある痛点を製品がどのように解消するかに集中しよう。
PageFly Lazyloadを使って読み込み速度を最適化する
インタラクティブな商品ページについて、多くの販売業者が懸念するのは読み込み速度である。
ページのパフォーマンスを損なうことなく、さまざまなPageFlyページタイプで動くエフェクトを作成するにはどうすればよいのでしょうか?
あなたのページにLazy-loadを使うことで、ページの読み込み時間を10-30%短縮することができます。
モバイルメンタリティのためにPageFly製品ページテンプレートを使用する
モバイルを意識することは、このデジタル時代には常識のはずだ。店舗から店舗への移動は、今や画面をワンタッチするだけでよく、顧客は閲覧を途中でやめることも容易になっている。
さまざまなデバイスに対応する製品ページのデザイン方法については、こちらをご覧ください。 こちら
PageFlyの商品ページテンプレートは、どのようなものでもご利用いただけます。弊社の100種類以上のテンプレートはモバイル対応に最適化されています。


激励はここまで。さて、いよいよPageFlyを使ってすべての商品ページの固定観念を打ち破る番です!
最後に:もしあなたがPageFlyを使ってShopifyのクライアントストアを立ち上げているのであれば、PageFlyのアフィリエイトプログラムで追加収入を得ることができることをご存知でしょうか?あなたがフリーランスのYoutubeコンテンツクリエイターであろうと、代理店であろうと、このプログラムは誰にとっても等しく有益です。