Shopifyストアを運営されている方であれば、在庫が増えるにつれて商品を整理しておくことがいかに難しいかお気づきでしょう。そこでShopifyのサブコレクションが役に立ちます。
商品カタログをスリム化するのに便利なツールです。これにより、顧客は探しているものを見つけやすくなります。
このガイドでは、Shopifyのサブコレクションについて2025年までに知っておくべきことをすべてカバーします。Shopifyを初めて使う方でも、以前から使っている方でも、サブコレクションを作成、管理、活用する方法を学ぶことができます。
この記事を読み終わる頃には、サブコレクションを使用してストアをよりよく整理する方法を理解していることでしょう。これにより、お客様のショッピング体験を向上させ、売上を伸ばすことができます。さあ、始めましょう!
Shopifyサブコレクションとは何ですか?

ソースロティーズ
Shopifyのサブコレクションは、次のような賢い方法です。 商品をより大きなコレクションの中で、より特定のカテゴリーに商品を整理する賢い方法です。Shopifyには明確に「サブコレクション」と呼ばれる機能はありませんが、コレクション同士を入れ子にすることでこのような構造を作ることができます。
ここでは、サブコレクションについて知っておくべきことを説明する:
- これらは基本的に、メインのコレクションの中で、より小さく、より焦点を絞った製品グループである。
- たとえば、"Clothing "コレクションには、"Tシャツ"、"ジーンズ"、"ドレス "といったサブコレクションが含まれる。
- サブコレクションは、特に在庫が多い場合、顧客がより簡単にストアをナビゲートするのに役立ちます。
では、なぜ大規模な在庫ではサブコレクションが重要なのだろうか?
- 商品の論理的な構造を作り、顧客が探しているものを見つけやすくする。
- サブコレクションは、顧客が選択肢の多さに圧倒されるのを防ぎ、全体的なショッピング体験を向上させる。
- 検索エンジンにインデックスされるよう、より具体的で的を絞ったページを作成することで、お店のSEOを高めることができます。
Shopifyでサブコレクションを作る方法
Shopifyでサブコレクションを作成することは、ストアを整理し、ショッピングエクスペリエンスを向上させる素晴らしい方法です。
ここでは、ナビゲーションメニューを使用してサブコレクションを設定する方法を説明します。この方法はユーザーフレンドリーで、コーディングの知識も必要ありません。
Shopifyのサブコレクションを作成するには、以下の4つのステップに従ってください。
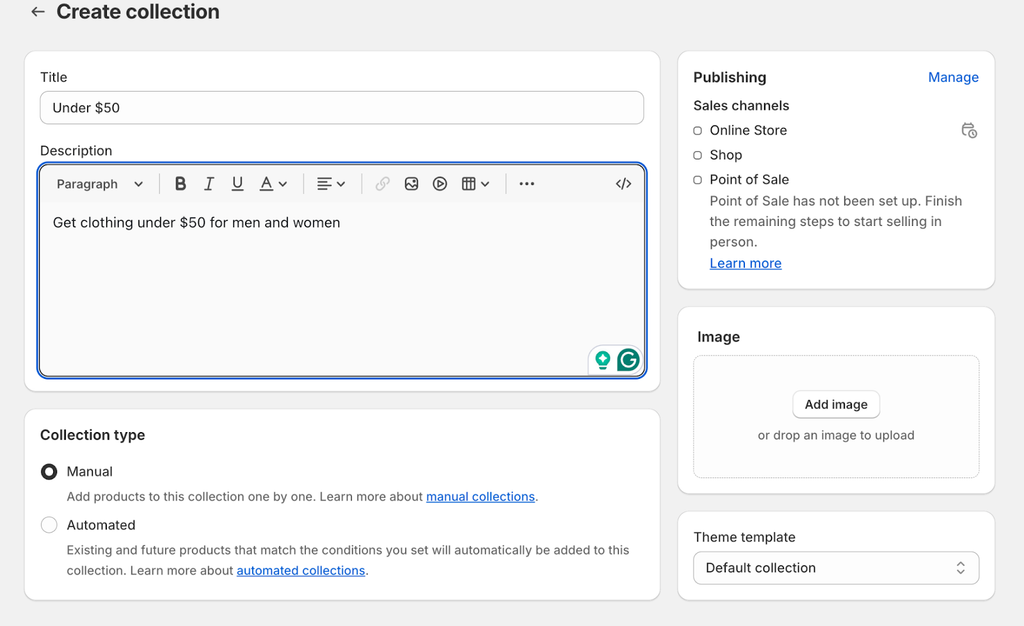
- ステップ1: Shopify管理画面の「商品」>「コレクション」に移動します。

- ステップ2: Create collectionをクリックし、主要カテゴリーを設定します。

- ステップ3: 商品を追加し、条件を設定し、必要に応じてカスタマイズする。

- ステップ4: サブコレクションとなるコレクションを追加作成する。

さあ、サブコレクションを整理しましょう。以下の簡単な8つのステップに従ってください:
- ステップ1: Shopify管理画面のオンラインストア>ナビゲーションに移動します。

- ステップ2:メインメニューを選択するか、必要に応じて新しいメニューを作成します。

- ステップ3: メインコレクションのメニュー項目を追加します。

- ステップ4: サブコレクションのメニュー項目を作成する。
- ステップ5: メインコレクションの下にサブコレクションをドラッグします。

- ステップ5: サブコレクションをインデントして、メインコレクションの下に視覚的に入れ子にする。
- ステップ7:各コレクションを個別に編集する。
- ステップ8: 商品の自動追加、または手動で追加する商品の条件を設定し、メニューを保存します。
Shopifyのサブコレクション設定を最適化するためのヒントとコツ
ここでは、サブ・コレクションのセットアップ時に守るべき9つの実用的なヒントを紹介する:
- ナビゲーションを助けるために、メインコレクションとサブコレクションの両方に明確で説明的な名前を使用する。
- 顧客を選択肢の多さで圧倒しないよう、サブ・コレクションの数を制限する。
- コレクションの階層が、製品群とターゲット層にとって論理的に理にかなっていることを確認する。
- 顧客の行動や販売データに基づいて、サブコレクションを定期的に見直し、更新する。
- ナビゲーションをより視覚的に魅力的で直感的なものにするために、コレクション画像の使用を検討する。
- Shopifyのアナリティクスを活用し、どのサブコレクションが最もパフォーマンスが高いかを追跡し、それに応じて戦略を調整する。
- さまざまなアレンジやネーミングを試し、顧客に最も響くものを見つける。
- 最も人気のあるサブコレクションや収益性の高いサブコレクションに簡単にアクセスできます。
- プロフェッショナルな外観のために、コレクション全体で一貫した命名規則を使用する。
この方法はウェブサイトの視覚的な階層を変更しますが、コレクションURLを自動的にネストするわけではないことを覚えておいてください。URL構造の変更を含む、より高度なカスタマイズのためには、テーマファイルを編集する必要があるかもしれません。しかし、ほとんどの店舗にとって、ナビゲーションメニューの方法は、機能性と使いやすさの優れたバランスを提供します。
Shopifyサブカテゴリとサブコレクション:どのように違うのですか?

ソースロティーズ
Shopifyでは、サブカテゴリとサブコレクションはどちらも商品を整理するのに役立ちますが、それぞれ異なる目的を持ち、異なる特徴を持っています。これらの違いを理解することで、より効果的でユーザーフレンドリーなオンラインストアを作成することができます。
Shopifyのサブカテゴリー:
- これらはShopifyの定義済みカテゴリーシステムの一部です。
- メニューシステムとして店頭に表示され、あらかじめ用意されたコレクションを紹介します。
- 最大12個のカテゴリーを表示できるので、ハイライトするコレクションを賢く選ぼう。
- サブカテゴリはアイコンや画像で表現され、製品カタログの概要を視覚的に把握することができます。
- 独自のページを持たず、SEOへの直接的な影響も少ない。
Shopifyのサブコレクション:
- これらは、より大きなコレクション内の製品のカスタムグループです。
- コレクションとサブコレクションは無制限に作成できます。
- 各コレクション(サブコレクションを含む)には、ストアフロントに専用のページがあります。
- SEOに焦点を当てたタイトル、説明文、画像をコレクションページに追加することができ、検索順位を上げる可能性があります。
主な違い
- 柔軟性: サブカテゴリーがより厳密で、あらかじめ定義された構造に従っているのに対し、サブコレクションはより柔軟に商品を整理することができます。
- SEOへの影響 サブコレクションは専用ページを通じてSEOに大きな影響を与えることができるが、サブカテゴリーは直接的なSEOへの影響は最小限である。
- 数量: サブカテゴリーは12個までですが、サブコレクションは必要なだけ作成できます。
- 目的: サブカテゴリーは主にナビゲーションのためのもので、サブコレクションはナビゲーションとコンテンツ整理の両方の役割を果たします。
サブコレクションの使用例:
- 家具店:
- 主なコレクション > 「リビングルーム
- サブコレクション > "ソファ" "コーヒーテーブル" "テレビ台" "ラグ"
- 化粧品店:
- 主なコレクション > "スキンケア"
- サブコレクション > "クレンジング" "モイスチャライザー" "美容液" "マスク"
- ガーデンセンター
- 主なコレクション > "屋外植物"
- サブコレクション > "低木" "樹木" "多年草" "一年草"
いつカテゴリーを使うか:
- 直感的でハイレベルなナビゲーション・システムを作るために
- 最も重要なコレクションや人気のコレクションを紹介する
- お客様に商品ラインナップの概要を素早く視覚的に伝える
コレクションとサブコレクションを使用する場合:
- 詳細で具体的な商品グループを作成する
- ターゲットを絞ったコレクション・ページによるSEOの改善
- 様々な基準(例:タイプ、ブランド、シーズン)に基づいて商品を整理すること
カテゴリーとコレクションの両方を戦略的に使用することで、顧客にとってナビゲートしやすく、検索エンジンにとっても理解しやすい、よく整理されたストアを作ることができます。
クイックリード Shopifyストアのナビゲーションを改善する7つのヒント
Shopifyサブコレクションを使用するメリット
Shopifyのサブコレクションは、あなたのストアの整理整頓と全体的なパフォーマンスを大幅に向上させることができる様々な利点を提供します。
最も重要なメリットを3つ挙げてみよう:
店舗組織とカスタマー・エクスペリエンス
サブコレクションは買い物プロセスを簡素化する。どのように?顧客が目的の商品を探すのに必要な時間と労力を削減できるのです。この効率性は、大量の在庫や多様な商品レンジを持つ店舗にとって特に価値があります。
- 製品を管理しやすい小さなグループに分ける
- ナビゲーションを簡素化し、顧客が特定の商品を見つけやすくする。
- より直感的なブラウジング体験を提供する:
- 顧客満足度の向上
- 高いエンゲージメント率
- コンバージョン率向上の可能性
SEOと商品発見力
- ストアのURL構造に自然な階層を作る
- 検索エンジンによるサイト構成の理解を深める
- サブ・コレクション・ページで、より的を絞ったキーワードとコンテンツを使用できるようにする。
このようなSEOのメリットは、検索結果におけるお店の認知度を高め、サイトへのオーガニックなトラフィックを増やす可能性があります。さらに、整理整頓を改善することで、検索エンジンがより効果的に商品をインデックスすることができます。
セールスおよびマーケティングの機会
サブコレクションを使用することで、顧客を商品カタログに誘導することができます。
- 関連商品をグループ化することで、クロスセルとアップセルを促進する。
- 季節のプロモーションや特別なイベントのために、テーマ別のコレクションを作成できるようにする。
- さまざまな製品の組み合わせをテストし、性能に基づいて最適化する柔軟性を提供する。
Shopifyでサブコレクションを作成する方法:別の方法
Shopifyのサブコレクションを作成するためのナビゲーションメニューの方法は簡単です。しかし、Shopifyテーマを使ってサブコレクションを作成すると、より多くのカスタマイズオプションがあります。
この方法によって、コレクションページにサブコレクションを直接表示することができ、閲覧体験を向上させることができます。
ここでは、典型的なShopifyのテーマを使って、12の簡単なステップでそれを行う方法を説明します:
- ステップ1: Shopifyの管理画面から「オンラインストア」>「テーマ」を選択します。

- ステップ2: アクティブなテーマの「カスタマイズ」をクリックします。
- ステップ3:テーマエディターで、ページのドロップダウンから「コレクション」を選択します。

- ステップ4:「デフォルト・コレクション」を選択するか、新しいテンプレートを作成する

- ステップ5: テーマエディターで「セクションを追加」をクリックする。
- ステップ6:オプションから「コレクションリスト」を選ぶ

- ステップ 7: コレクションの見出しを設定する
- ステップ9: 表示する列数を選ぶ
- ステップ10: リストに表示するコレクションを選択する

- ステップ 11:新しいコレクションリストを希望の位置にドラッグします。
- ステップ12: 「保存」をクリックして変更を適用する
Shopifyのサブコレクションを管理する方法
サブコレクションを設定したら、効果的な管理がその利益を最大化する鍵です。
ここでは、サブコレクションをカスタマイズ、最適化、統合して最高の結果を得る方法をご紹介します:
サブコレクション・ページのカスタマイズ
- テーマのカスタマイズオプションを使って サブコレクション・ページのレイアウトとデザインを調整するためにページのレイアウトやデザインを調整することができます。
- 各サブコレクションを象徴する魅力的なヘッダー画像を追加する。
- 商品のグリッドレイアウトをカスタマイズして、効果的に商品を紹介できます。
- サブコレクションの中に、目玉商品やベストセラーのセクションを追加することも検討しましょう。

SEOのためのサブコレクションの最適化
- サブコレクションごとに、ユニークでキーワードが豊富なタイトルと説明文を作成する。
- URLスラッグには関連キーワードを使用するが、簡潔で読みやすいものにすること。
- 文脈を提供し、SEOを向上させるために説明的なテキストを含める。
- コレクションの階層を示すパンくずナビゲーションを実装する。
- 説明的なaltテキストで商品画像を最適化する。
- 定期的にコンテンツを更新し、検索エンジンのためにページを新鮮に保つ。

サブコレクションをShopifyの他の機能と統合する
- サブコレクションとスマートコレクションを組み合わせて、商品をダイナミックにグループ化。
- タグを使って、サブコレクションを自動的に作成・管理:
- 一貫性のある接頭辞(例:"subcollection:summer")で商品をタグ付けする。
- これらのタグに基づいて自動化されたコレクションを作成する。
- この方法は、柔軟で簡単に更新可能なサブコレクションを可能にする。

- Shopifyのフィルタリングシステムを使って、サブコレクション内のナビゲーションを強化しましょう。
- サブコレクションをストアの検索機能と統合することで、発見しやすくなります。
- Shopifyのアナリティクスを使ってサブコレクションのパフォーマンスを追跡し、必要に応じて調整する。
Shopifyサブコレクションの一般的なベストプラクティス
Shopifyストアにサブコレクションを導入することは、最初の一歩に過ぎません。サブコレクションの効果を最大限に引き出すためには、ネーミング、構成、ビジュアルプレゼンテーションにおいて、一般的なベストプラクティスに従う必要があります。
これらの重要な点を掘り下げてみよう。
サブコレクションの命名規則
効果的なネーミングは、お客様を店内に誘導する鍵です。ここでは、いくつかの戦略をご紹介します:
- "コレクションA "のような漠然とした名前ではなく、"メンズ革財布 "や "オーガニック・ベビー服 "のような具体的なタイトルを使う。
- 顧客が使いそうな関連する検索用語を盛り込むが、名前は自然で読みやすいものにすること。
- 命名構造を確立し、すべてのサブコレクションでそれを守る。例えば[カテゴリー] - [サブカテゴリー] - [属性]。
- ターゲット市場に響く言葉や用語を使う。
- 説明的でありながら、ナビゲーション・メニューにうまく表示されるような簡潔な名前を目指しましょう。
サブコレクション内の商品構成
論理的な商品分類は、ショッピング体験を向上させ、売上を伸ばすことができる。ここでは、そのアプローチ方法を紹介する:
- スタイル、色、サイズ、または機会などの共有属性に基づいて製品を整理します。
- サブコレクション内で簡単にフィルタリングできるように、簡単なタグ付けシステムを導入する。
- ベストセラーや利益率の高い商品をサブコレクションの一番上に配置し、視認性を高める。
- 各サブ・コレクションには、十分な価値のある商品を用意するが、多すぎて圧倒されることのないようにする。
- 顧客を関連カテゴリーに誘導し、さらなる閲覧を促す。
サブコレクション表示の視覚的階層化

ソースファッションノヴァ
明確な視覚的階層は、顧客がサブコレクションを素早く理解し、ナビゲートするのに役立ちます:
- すべてのサブコレクションで統一されたデザインを維持し、まとまりのある外観を実現する。
- タイポグラフィーを使って、メインコレクションとサブコレクションを区別する。
- すべての商品画像が明確で、スタイルが一貫しており、商品を正確に表現していることを確認する。
- きれいで見やすいグリッドレイアウトで商品を整理。
- 商品を圧倒することなく、重要な要素を際立たせる配色を採用する。
- ビジュアルヒエラルキーが、モバイルショッパーのための小さなスクリーンにうまく変換されるようにしましょう。
- ブレッドクラムを実装して、コレクション階層内の顧客の位置を表示します。
目標は、ショッピング体験をできるだけ直感的で楽しいものにすることです。顧客により多くの商品を試してもらい、最終的に購入してもらうことが最終的な目標です。
そのため、サブコレクション戦略を定期的に見直し、洗練させましょう。これは、顧客からのフィードバックや分析に基づいて、お店のパフォーマンスを継続的に改善することができます。
結論
このブログポストでは、サブコレクションの作成と管理から、SEOのための最適化など、あらゆることをご紹介します。
適切に構造化されたサブコレクションは、eコマースの成功にとって重要であり、ナビゲーションを改善し、商品の発見性を高め、売上を伸ばす可能性があります。
効果的なサブコレクションには、明確な命名規則、論理的な商品構成、強力な視覚的階層があることを忘れないでください。単なる整理整頓ではなく、直感的なショッピング体験を提供することで、顧客の関心を引きつけ、リピーターを増やすことができるのです。
Shopifyストアでサブコレクションを試してみることをお勧めします。小さなことから始め、結果を分析し、継続的にアプローチを改良していきましょう。あなたの顧客は、そしてあなたの利益は、そのことに感謝することでしょう。
続きを読む ベストShopifyコレクションページ例





![Shopify-Subコレクションを追加する方法:完全ガイド [2025]](http://pagefly.io/cdn/shop/articles/how_to_add_shopify_sub_collection_37b11565-6b41-4fd4-aa88-0f472c676c87.png?v=1743386247&width=1640)






![27 Best Shopify General Stores + Complete Strategy Guide [2025]](http://pagefly.io/cdn/shop/articles/Best_Shopify_General_Stores_2f9d09f2-7c38-4da9-a495-e9f4898ddd68.jpg?v=1757271936&width=1640)





