Shopifyストアの立ち上げは緊張しますよね。ちょっと待ってください!それでは、究極の基本レッスンからeコマースの旅を始めましょう:ランディングページとウェブサイト最後には、どちらが現在のあなたのストアに適しているのか、そしてあなたのビジネスを「開花」させるためにどのように応用できるのかがわかるはずです。
この記事を通して、ランディングページとウェブサイトは、Shopifyでビジネスを運営するという文脈でのみ示されることに注意してください。
I.ランディングページとウェブサイト:主な違い
もう時間を無駄にする必要はありません。ここでは、ランディングページとウェブサイトの間に覚えておく必要がある核心的な違いを明確にするために、ポイントをまっすぐに取得し、あなたを支援します。
| 名称 | ランディングページ | ウェブサイト |
| 定義 | ウェブページの一種 | ウェブページ一式 |
| 目的 | 具体的な成果を伴うユニークなマーケティング・プランのために作成された。 | お店を見せ、ブランドを無制限に表現する。 |
| 期間 | 短期キャンペーン資産 | 長期ブランド資産 |
| 仕様 |
|
|
ランディングページはウェブページの一種であり、単独で、カスタマージャーニーの多くの段階で使用される。ランディングページは、その焦点を絞ったデザインとコンテンツのおかげで、コンバージョン率を高める強力なツールとして長い間知られてきました。そのため、ランディングページを制作する際には、気が散らないように、どの情報をどのように表示するかを厳選し、アクションを起こしやすくする必要があります。
一方、ウェブサイトは「実店舗」のデジタル版であり、訪問者は店内を歩き回り、あらゆるものの詳細を知り、思いのままに購入を決定することができる。このような複雑な顧客動線を実現するために、ウェブサイトには複数のウェブページが存在し、さまざまな価値を提供する必要がある。
待って、ランディング・ページは1ページのウェブサイトなの?
視覚的には問題ありません。すべてのコンテンツは1ページのみに表示され、1ページのウェブサイトとして問題なく機能します。
ランディングページの最もユニークな点は、コンテンツがいかに集中しているか、そしてゴールが非常に具体的であるということです。単一ページのウェブサイトは、あなたの店に関するAからZまでの事柄を含むことができるのに対して。
利用上の間違いを防ぐために、私たちは2つの用語を明確に区別した方が良いと考えています:ランディングページとウェブサイト。
Shopifyの加盟店は常にウェブサイトを構築する必要があるのか?
ウェブサイトを商品販売を可能にする「フルスタック・オンラインストア」と呼ぶ場合、 答えは 「ノー」である。
Shopifyはオンラインとオフラインの両方に対応したコマースプラットフォームです。実店舗であれ、FacebookやInstagramのショップであれ、どのような販売チャンネルをお持ちであれ、Shopifyを使ってビジネスを成長させることができます。Shopifyとその特徴について理解してください。こちら
しかし、ウェブサイトは販売の場以上の役割を果たすことができる。
ゲストが商品を購入する前にリサーチしたり、ブランドと知り合ったり、コミュニケーションをとったり、より持続可能な関係を築いたりするためのオンラインスペースとなる。そのため、Shopifyをホストとするオンラインストアを利用してウェブページを構築することを強くお勧めします。
もっと詳しくオンラインストアのセールスファネルを構築するツール&アプリ
II.ランディングページのより良い理解
高コンバージョンのモバイル・ランディングページを作る7つのコツ(6つの例を含む)
01.ランディングページの完璧なタイミング
ランディングページは強力なマーケティング資産だが、フル活用するには膨大な時間と労力を必要とする。次の問題は、いつから作り始めるべきか、ということだ。
プロモーション・キャンペーンの開始
マーケティング・キャンペーンとは、特定の目標に焦点を当てた戦略的な取り組みであり、1つのきっかけとなる対象があり、顧客グループを対象としたものである。
- 具体的な目標とは、あなたのビジネスが達成したいこと、改善したいことです。認知度を上げたり、トライアルを促したり、購買意欲を高めたりすることができます。
- 人々を夢中にさせるのは、きっかけとなるものだ。それは最新商品であったり、送料無料コードであったり、セール割引であったりする。
- ターゲットは実にさまざまだ。米国のすべての男性や女性のような広大なセグメントかもしれません。あるいは、例えばこのプロフィールのような非常にニッチな層:16~20歳、Z世代の若い女の子、日常的にTik Tokを使用し、ナチュラルメイクに興味がある。
Shopifyのランディングページを見てみましょう。

Shopify14日間無料お試しランディングページ
彼らのゴールは、訪問者がEメールを入力するだけで店舗を作り始めるように促すことであることにすぐに気づくかもしれない。トリガーとなるオブジェクトは、14日間の無料トライアルオファーであり、より説得力のある価値を提供するためにShopifyのいくつかの主要な機能を伴っている。ターゲットオーディエンスは、コマースソリューションを探していて、Shopifyを使ったことがない人です。
キャンペーン中、気が散るのを最小限に抑えるために、ランディングページはしばしば必需品です。ランディングページは、キャンペーンを他の情報源から切り離し、効果を保証するだけでなく、あまり多くの変数を使用せずに最終結果を追跡するのに役立ちます。
複数の製品、トラフィックソース、顧客セグメントを持つ
キャンペーンがない場合、ランディングページもまた、企業にとって理想的なオプションである:
- 複数のSKU(在庫管理単位)がある。特に、これらの製品の間に関連性がほとんどない場合。ランディングページは、その商品の仕様をよりよく説明し、その商品に本当に関心のある人々により詳しく説明します。
- 複数の顧客セグメント。特に、その違いを同じページで解決するのが難しい場合。例えば、国の言語や地域の文化など。
- 複数のトラフィックソース。広告が顧客に届き、クリックされた後は、そのチャネルを利用する顧客の好みに合った表示がされる必要がある。例えば、インスタグラムが好きな人は、全文表示よりも、画像が豊富でよく整理されたページを好むだろう。
Related article: Get The Best Shopify Discount Code In 2022
02.最もポピュラーな8種類のランディングページ
2.1.スクイーズページ
スクイーズページとは、ランディングページの一種で、顧客が喜んでメールアドレスを提供してくれるような説得力のあるコンテンツを持つページです。これらのデータは後に、特にリードナーチャリングで使用され、エンドユーザーに変わります。

ニール・パテルのスクイーズ・ランディングページ
しかし、Eメールは最も個人的なものの1つであり、人々はそれを簡単には漏らしません。スクイーズページのコンテンツはなぜ魅力的なのか?
その答えは、購読に興味を持ってもらう代わりに、顧客にどのような価値をもたらすことができるかにあります。スクイーズページの最も一般的な形式は、ゲーテッドコンテンツ、またはEメールアドレスを入力するよう促すものです:
- 電子書籍
- テンプレート
- レシピ
- デザインパッケージ
- コース
- 割引コード
- その他
そのため、インセンティブをわかりやすく紹介し、メールアドレスを集めるのに十分な魅力的なCall To Actionを含めるようにしましょう。閲覧の流れに気を配ることも忘れずに。人々がページを出て、あなたのウェブサイトに惹きつけられた情報に戻ることが簡単にできるようにしましょう。
2.2.スプラッシュページ
その名の通り、スプラッシュ・ページは"水しぶき "を上げて行ったり来たりする。

バラエティによるスプラッシュページ
これは、ビジネスの主な目的には役立たない。単純に、顧客がキャンペーンリンクをクリックした際の経由地として利用するマーケターもいる。訪問者を直接目的地に送る代わりに、中間ページを訪問させるのです。
内容はキャンペーンに合わせて変えてもよい。例えば、希望する言語を尋ねたり、最新のアナウンスをしたり、ちょっとした注意事項を伝えたり、プライバシーポリシーを明確にしてから手続きを進めたりする。
2.3.リード獲得ページ
リードキャプチャページはスクイーズページに似ていますが、一般的にはより多くのデータを収集します。

ハブスポットのリード獲得ページ
今回、あなたとあなたのキャンペーンは、以下のような情報を収集する必要がある:
- 名称
- 会社概要
- メールアドレス
- 役職名
- 社会人産業
- その他
必要な情報は、営業チームとマーケティングチームの目標、そしてファネル内での顧客の位置によって決まります。重要な注意点として、リードキャプチャページがファネルの一番上にある場合は、8行のフォームを使わないようにしましょう。あなたのブランドはとても貧乏くさいという悪い印象を与えるだけです。
一方、もし顧客があなたの製品/サービスに対する真の興味を示した後(例えば、電子書籍のダウンロードに成功したなど)、あなたのリードキャプチャページに到着した場合、彼らを支援し、適格に判断し、誘導するためにさらなる情報を要求することができるはずです。
2.4.長文ページ
時間は貴重である。いくつものウェブページを与えられたら、顧客は行間をさっと読むだけで、最も重要なポイントを読み飛ばしてしまうかもしれない。




Grammarlyによる長文ランディングページ
ロングフォームページは、商品やブランドの概要をより簡潔に伝えることで、販売に焦点を当てたランディングページの一種です。これは、購買プロセスを迅速化し、探索時間を短縮し、多すぎる情報に直面することによる顧客のフラストレーションを回避するのに役立ちます。
最高のロングフォームページを作るには、何を見せたいかよりも、顧客が何を考えているかに注意を払うことです。以下の質問に答えることから始めましょう:
- ターゲットとするオーディエンスは誰か?(ペインポイント/需要)
- あなたのブランド/製品を選ぶ理由(主な特徴/独自のセールスポイント)
- 誰が恩恵を受けたのか?(お客様の声)
- 期限はいつですか?
- よくある質問とは?(障壁の解決)
- その他
ミニマリズムに欠けているように見えるでしょう?落ち着いてください、これはまだランディングページであり、そのゴールは取引を成立させることです。基本的には、カスタマージャーニーを簡素化し、その時々の適切な課題に取り組むことで成約につなげるのです。
もっと詳しく高コンバージョンのセールスページの作り方 (+ テンプレート)
2.5.クリックスルーページ
マーケティング担当者なら誰でも、顧客に金銭を要求する前に、まず価値を提供しなければならないことを理解しています。クリックスルー・ページは、顧客がその気になる前に「今すぐ購入」のCall-to-actionを浴びせることなく、そのメリットを顧客に提供します。


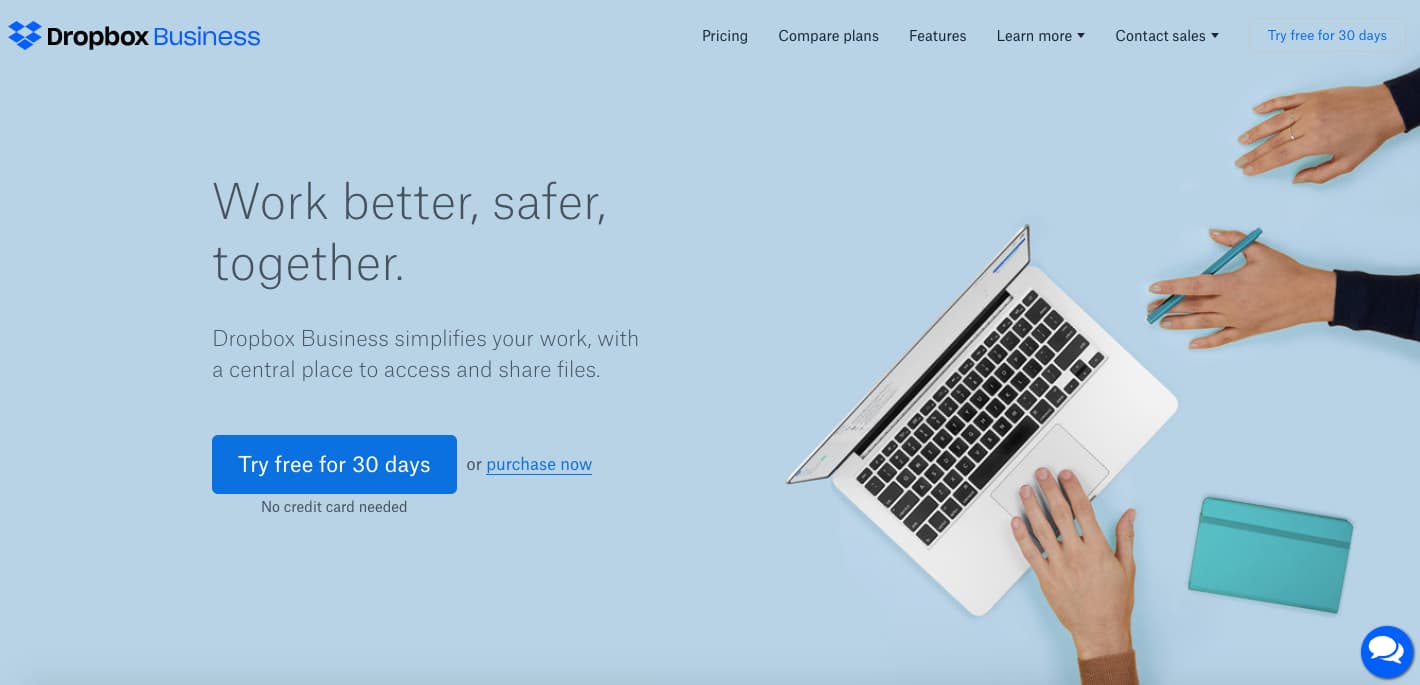
クリックスルー ランディングページ by Dropbox
ランディングページでは、製品/サービスのメリットや特徴を紹介し、無料トライアルへの参加を呼びかけるコールトゥアクションを掲載するのが一般的な例です。ユーザーがそのボタンをクリックすると、トライアルを開始するために必要な価格と支払い情報が記載された別のページに移動します。
しかし、あなたの顧客がこのページに到達するまでに、彼らはなぜトライアルを続けるべきかについて、下準備をし、情報を得ている。クリックスルーのランディングページは以下のとおりで、その後に、無料トライアルに申し込むと顧客が誘導される支払いのランディングページが続きます。
2.5.お礼のページ
ありがとうございました」のページは、あまりに頻繁に、意味のある目的を果たさない。注文に成功しました」というような、顧客がすでに知っていることを知らせるだけだ。

ハブスポットによるお礼のページ
しかし、このチャンスを無駄にしてはいけません。追加のオファーや賞品を盛り込んだり、単にパーソナライズされた素敵なメッセージを送ったりしましょう。あなたは、非常に意欲的で、すでに興味を持っている消費者に付加価値を与え、彼らが次回も足を運んでくれる可能性を高めているのだ。
2.7.近日公開ページ
エキサイティングな新製品を発売しようとしているが、オファー全体、あるいは未完成のランディングページを公開する準備ができていない?その代わりに、基本的な "Coming Soon "ページを作成しましょう。

MiEventによる近日公開ページ
オファーを予告し、発売日がある場合はそれを記載し、製品やサービスが利用可能になったときにリマインダーの電子メールを送信する代わりに、電子メール情報を求めるCTAを含める。
III.ランディングページのToDoチェックリスト
正しいものを選ぶ
明確な目標なくして成功はない。何度も聞いたことがあるかもしれませんが、今でも真実です。キャンペーンのゴールと、なぜランディングページが必要なのかを明確にしましょう。より多くのリードを獲得したいのであれば、サンキューページの作成に時間を費やすのは馬鹿げていますよね?
ページの流れを定義する
ページを分割してもかまいませんが、1ページにまとめましょう。もう1つ注意点として、ほとんどの訪問者はランディングページの一番下まで読んでくれません。
ページ資産を準備する
準備は常に良いスタートを切る。ウェブサイト全体よりも複雑ではないランディングページであっても、データ/情報の量には驚くかもしれません。ソースをチェックし、すべてが最新でページのゴールに最適であることを確認しましょう。
魅力的なコピーを作る
ランディングページは、あなたのことではなく、ターゲットとなるオーディエンスに関するものです。単にオファーが何であるかを述べるのではなく、それがどのように彼らの役に立つかに集中しましょう。
ページの上部には、印象的な見出しを使いましょう。訪問者は、あなたが何を提供しているのか、なぜそれが彼らにとって有益なのか、どうすれば参加できるのかを数秒で理解できるはずです。
さらに重要なのは、簡潔で直接的、かつアクション指向のCTAを賢く選ぶことだ。これは、あなたのランディングページにとって何が最も効果的かを見極めるために、単語や画像など一つ一つを厳しく判断しなければならない厳しい競争です。
力強いビジュアルをデザインする
写真や動画など、魅力的で印象的なビジュアルコンポーネントを使用して、聴衆の注目を集めましょう。
スマートなグラフィックはランディングページを成功させるために重要ですが、写真、フレーズ、ボックス、ボタン、シンボル、クリップアート、ムービー、その他の要素をページに詰め込みすぎないようにしましょう。読みやすく、消化しやすくするために、ページの各要素の周りには呼吸できるスペースを多く残しましょう。
ソーシャルシェアボタンも忘れずに。他の人が自分のソーシャル・メディアのフィードであなたのページをシェアすれば、さらに露出が増えます。
人間的な触れ合いに注意を払う
お客様があなたのディナーのお客様だとしたら、あなたはどのように接しますか?温かい挨拶、好みを尋ねる気の利いた質問、そして来てくれたことへの心からの感謝......。
お店のランディングページも同じです。結局のところ、私たちは皆、本当のつながりを求めている人間なのです。
何度も何度もテスト
誰でも一発で成功することは非常に稀です。ランディングページなら、コンテンツやデザイン、顧客セグメントを変えて、何バージョンも作ることができる。挑戦し、失敗し、またやり直すことをためらわないでください。練習あるのみです!
III.ウェブサイトへの理解を深める
01.店舗ウェブサイトを持つメリット
Shopifyで販売する場合、オフラインでもオンラインでも、オンラインプレゼンスを持つことは間違いなくあなたのビジネスに大きなアドバンテージを与えます。
完全デジタル化されたショッピング体験
"例のあの人 "の大流行は、消費者の行動だけでなく、世界市場の風景をも永遠に変えてしまった。地元の企業経営者から多国籍企業に至るまで、誰もが無視できない事実である。
したがって、店舗ウェブサイトを一時的な解決策と考えるのは持続可能ではありません。長期的に見れば、消費者がノートパソコンやショッピングモールでどのように製品を購入しようと、ウェブサイトは必須です。デジタル顧客体験は、あなたの日常業務の一部となっているのです。一刻も早くストアウェブサイトの構築に着手し、時間と労力を投資し、更新を止めないことで、素晴らしいスタートを切ることができるでしょう。
ブランドをアピールする方法は無限
ランディングページの強みは、いかに集中し、究極のミニマリズムで最高のアテンション・スパンを実現するかにあることがわかった。
店舗ウェブサイトは、多様で豊富な創造性を無制限に発揮できるという点で、他のすべてを凌駕しています。それは、あなたの製品/サービスを紹介し、ブランドを表現し、顧客にオンリーワンの印象を与えるのに役立ちます。さらに、良いウェブサイトを持つことは、あなたのビジネスの正当な信頼性を証明することになります。
トラッキングとコンバージョン率の向上
問題は洞察力の欠如によって引き起こされ、正確な洞察力を選択することによって解決される。
無駄な実行計画は思い込みによって引き起こされ、データを賢く活用することによって解決される。
完全にデジタル化されたショッピング体験を作ることで、カスタマージャーニーのトップからエンドまでをカバーし、各段階で何が起きているかを追跡し、時間通りに解決策を打ち出すことができる。
02.店舗サイトの基本構造
よりイメージしやすいように、PageFlyのお客様によって構築された店舗ウェブサイトを例としてご紹介します。
2.1.ホームページ
ホームページは、ウェブサイトのメインページです。重要なツールであり、潜在的な顧客に対する第一印象として頻繁に機能する。

ニトリのホームページ
優れたホームページとは何か?
- 目的を明確にする
何よりもまず、あなたが何者で、あなたの会社がどのような価値を提供しているのかを明確にしなければなりません。この情報は、訪問者が数秒以内に正しい場所にいると確信できるように、明確かつ迅速に伝えなければなりません。
- 潜在顧客に伝える
自社を最大限にアピールするだけでは不十分です。訪問者の興味を引き、貴社の信念、使命、独自のセールスポイントを理解してもらう必要があります。
- 優れたユーザー・エクスペリエンス
ユーザーエクスペリエンス(UX)は、オンラインデザインにおいて、訪問者を惹きつけ、印象づけ、直帰率を下げ、再訪問を増やすために非常に重要です。ウェブサイトが明瞭で見やすく、閲覧しやすいとユーザー体験は向上し、潜在的な購買者はこれを提供されるアイテムやサービスと関連付ける。
- 定期的な変更
ホームページは更新されなければならない、これは重要な注意点です。その結果、あなたのホームページは、ターゲットオーディエンスの変化する問題、ニーズ、問い合わせに直接対応することができます。
ホームページとランディングページの決定的な違いとは?
一方、ランディングページはコンバージョンやユーザー獲得に重点を置いています。
2.2.製品ページ
製品ページとは、顧客の購買決定を支援するウェブページである。問い合わせに答えたり、レビューを提供したり、製品を比較したり、購入プロセスを簡単にするために、さまざまな仕様や機能を提供します。


エンゲル・クーラーのコレクション&製品詳細ページ
商品ページを最適化するには?
- プロフェッショナルな商品写真を撮影。
- 回転ビュー、詳細ビュー、ズームビューを追加します。
- 関連するおすすめ商品を表示する。
- バーチャルリアリティや360度画像を使って、バーチャル試着をシミュレートする。
- 製品の使用方法を詳しく説明すること。
- あなたの顧客からのリアルで本物の声を伝えましょう。
2.3.ブログ/ニュースページ
元来、ブログは人々が意見や日記、知識などの情報を共有するためのハブであった。今日、企業はインバウンドマーケティングを実施するために、ウェブサイトの一部としてブログページを活用しています。あなたにもできます!

ブログ(レシピ)ページ by Lyfe Fuel
なぜブログを定期的に投稿することを強く勧めるのか?
- 検索エンジンのランキングを向上させる。
- 特定の問題について情報を共有することで、業界のエキスパートになること。
- あなたのサイトに人を呼び込み、リードに変える。
- オンライン・コミュニティを構築し、ターゲット・オーディエンスと交流すること。
2.4.会社概要ページ
最後に、「会社概要ページ」、あるいは「ブランドストーリーページ」と呼ぶこともあります。


ワークアウト・ミールズによる会社概要ページ
会社概要ページの主な目的は、会社や提供できるサービスについての情報を提示することです。ビジョン、ミッション、サービスなど必要不可欠な情報だけでなく、刺激的なコンテンツを通じて閲覧者とつながり、ブランドに命を吹き込む機会でもあります。
したがって、会社概要ページを作成する際には、最適化についてプレッシャーを感じすぎないこと。フィーリング、声、そして本当のストーリーを大切にしてください。
03.ShopifyストアウェブサイトToDoチェックリスト
本質を学ぶ: Shopifyでオンラインストアを始める方法
もしあなたが全くの初心者であれば、まずは忍耐強く、ゆっくりとShopifyのプラットフォームに慣れていきましょう。アカウントの設定から商品/コレクションの作成まで。そしてオンラインストアを構築していきましょう。
すでにすべて遊んでしまった方は、もう一度チェックしてみてください。Shopify Unite 2021以降、興味深いアップデートがたくさんあります。
店舗デザインをレベルアップ:ページビルダーの提案
Shopifyページビルダーアプリは、お店の新しいウェブページをデザインするのに役立つサードパーティのプラグインです。これらのアプリはShopifyのデフォルトのページビルダーよりも多くの機能を持っており、プラットフォームのビルド済みテーマよりも制約が少ない。
ShopifyのPageFlyやその他のページビルダーアプリについてはこちらをご覧ください。
多ければ多いほどいい:その他のおすすめアプリ
Shopifyはオンラインストアを構築するだけのプラットフォームではない。ビジネスを成長させ、マーケティング、セールス、ソーシャルメディア戦略を改善するための無料および有料のeコマースプラグインであるアプリの宇宙がある。
結論
ふー、長旅だったね!
一般的に、最近のほとんどのビジネスでは、短期的な計画でも長期的な計画でも、ランディングページとウェブサイトの両方を持っている。とはいえ、将来的には、Shopifyのマーチャントにとって、ランディングページかウェブサイトかという問題は、依然として厄介なものになるだろう。その場合は、ゆっくりと基本に立ち返り、今、何を優先する必要があるのかを自問自答してみましょう。
あなたはマーケティング・キャンペーンを実施し、特定のビジネス目標を持っていますか?それとも、ビジネスの基盤を築こうとしているのでしょうか?私たちは、あなたが答えを見つけ、今日物事を成し遂げる準備ができていることを願っています!









![14 Profitable Small Food Business Ideas for 2025 [Real Numbers]](http://pagefly.io/cdn/shop/articles/1_58b587d2-13db-4aa6-8c19-e40f5c88d3eb.jpg?v=1758255771&width=4460)