I.スプラッシュ・ページとは何か?究極の定義
01.スプラッシュページとは?
オンラインビジネスを始めるとき、最も重要なのは、顧客が初めてサイトにアクセスしたときに、いかに最高の第一印象を与えるかです。顧客の期待がますます高まっている状況では、すべてのタッチポイント、特に通常最もトラフィックが多いセールスファネルの最初の段階を最大限に活用することがさらに重要になります。そこで、スプラッシュページがこれらの初期段階を強化する便利なツールとなるのです。
スプラッシュページとは、顧客があなたのウェブサイトに最初に到着したときに目にする歓迎の画面です。簡単に言うと、あなたのサイトに到達する前に、あなたのゲストがもっと知る必要がある情報があれば、スプラッシュページはそうするための素晴らしい選択かもしれません。
02.スプラッシュページの目的は?
スラッシュ・ページは次のような用途にかなり多機能である:
- 訪問者に重要な情報を伝える(免責事項や警告など)
- 訪問者の年齢や使用言語を確認する
- 訪問者の連絡先やその他の個人情報の収集
- 開催中のイベントやセールを宣伝したり、訪問者に割引を提供したりする。
- ウェブサイトに入る前に、訪問者に何かをするよう促す(例えば、バックグラウンド・ビデオや音楽を聞かせる)。

03.スプラッシュページには何が含まれますか?
3.1.ビジュアル
あなたのグラフィックは、ウェブサイトユーザーを最初の場所から跳ね返すのではなく、立ち止まってコンテンツを見るように誘うのに十分な説得力がなければなりません。シンプルな背景画像、個々の製品写真、あるいはビデオやアニメーションも、スプラッシュページの優れたグラフィックデザインとして使用できます。

3.2.コピー
実用的なコピーライティングの重要性はいくら強調してもしすぎることはない。事例を説明し、ゲストの意欲をかき立てる文章は、1つか2つしかありません。どのようなコンテンツが読者の共感を得られるかを慎重に検討し、その後のウェブサイトの他のコンテンツとの整合性を確認することが極めて重要です。これらを組み合わせることで、あなたのビジネスにとって調和のとれたメッセージの発信が可能になります。

3.3.コール・トゥ・アクション
専用のスプラッシュページには、コール・トゥ・アクションを含めるべきです。それは、あなたのサイトを訪問した主な理由を損なうよりも、あなたの顧客に利益をもたらすものでなければなりません。彼らはこのステップを予定していなかったので、素早く、そして多分楽しいものにしましょう。年齢認証、コンテンツアラート、Eメール購読、イベント情報、新製品リリースなどは、すべてスプラッシュスクリーンのコールトゥアクションの例です。
CTAに加えて、スプラッシュスクリーンには、人々があなたのしていることを理解できない場合に備えて、終了の意図を持たせるべきである。便利な終了方法がなければ、人々はあなたのプラットフォームを放棄するでしょう。

04.スプラッシュページとランディングページの違いとは?
スプラッシュページとランディングページは、そのプレゼンテーションの類似性を考えると、同じものではありません。一方、ランディングページは、主にリードジェネレーションのために使用される独立したウェブページです。
宣伝や販促キャンペーンにおいて、ランディングページはユーザーに特定の行動を取るよう説得するために使われる。Eメールやソーシャルメディア上のメッセージ、あるいは他のウェブサイトのリンクをクリックしたユーザーが、そのページにたどり着く。言い換えれば、ランディングページは高いコンバージョンを得るためのものであり、スプラッシュページはスーパーのグリーターのような役割を果たす。
II.コンバージョンを生むスプラッシュページの構築ベストプラクティス
01.ユーザーを別ページにリダイレクトする代わりに、ライトボックスオーバーレイを使用する。
ユーザーがウェブサイトを訪問してスプラッシュタブを見たとき、見たくもない他のサイトにリダイレクトされると、ユーザーは不満を感じることがある。代わりに、このようなことが起こらないようにするライトボックスオーバーレイを使用する必要があります。ライトボックスオーバーレイ方式で構築されたスプラッシュページの半透明の性質は、ゲストが期待した正しい場所にいることを確実に理解させる。
このアプローチでは、訪問者を別のページにリダイレクトするのではなく、最初に訪問したときと同じページに留まらせる。
02.訪問者を元のページに戻す
あなたのウェブがユーザーをスプラッシュページに連れて行くとき、ユーザーがそれを無視することを選択した場合、そこに戻ることができるように、最初にどこから来たかを追跡することが重要です。トップページにユーザーを引き戻さないようにしましょう。
03.訪問のたびにスプラッシュ・ページが繰り返し表示されないようにする
もしゲストがスプラッシュページを初めて見たときに見逃してしまったら、次にスプラッシュページをゲストの前に置いたときに、ゲストがあなたの望むステップに進もうとは思わない可能性が高い。
7日間、ユーザーにスプラッシュタブを表示する間隔を空けることができます。
04.スプラッシュページの読み込み速度を最大化する
サイトのスピードは、そのパフォーマンスにおいて重要な要素です。そのため、ページの読み込み速度を遅くする自動再生動画でスプラッシュページを埋め尽くさないことが重要です。
これにより、ウェブサイトを最後まで読まずに去ってしまうユーザーの数を減らすことができます。
05.スプラッシュページのデザインをレスポンシブにする
前述したように、ウェブページへのアクセスの半分以上をモバイルデバイスが占めているため、スプラッシュページはすべてのユーザーが利用できるようにしましょう。スプラッシュページが各訪問者の画面幅に対応するようにするには、デザイナーに相談するか、サイト・ビルダーでレスポンシブ・テンプレートを使用してください。
06.終了ボタンあり
ウェブサイトから退出する可能性があることをユーザーに思い出させることは重要であり、そうすることでユーザーがウェブサイトから退出する確率を減らすことができる。
これは、訪問者がウェブサイトとのインタラクションを維持することを促し、コンバージョンにつながる。
選択肢がないように感じるのを楽しむ人はいない。スキップボタンにアクセスできることは、この問題を軽減するのに役立つ。
III.12のスプラッシュ・ページ例+分析
01.情報を収集する
1.1. Gimme Some Oven
Gimme Some Ovenでは、すべてがわかりやすく、3つのレシピの大きく魅力的な画像を提供し、サイトの内容を正確に表現している。
コール・トゥ・アクションも明確で短く、Eメールをシェアするとレシピのニュースレターを提供する。

1.2.トム・フォード
トム・フォードのサイトは、デスクトップ版でもモバイル版でも非常によく最適化されている。使用されている画像はすべてフィットしており、スマートフォンの縦長比率に合わせることができる。これは、ウェブページ閲覧の大半を占めるようになったモバイルユーザーへの最適化に重点を置いている。
トム・フォードのさまざまな製品ラインを示す画像のほかには、顧客のメールアドレスを入力するシンプルなプロンプトが下部に1つだけ配置されている。控えめで、クリーンかつエレガントで、ブランド独自のスタイルを反映している。

1.3.Digiday
DigidayはPumaと同様、ニュースレターの購読者にオプションを提供しています。毎日配信される記事以外にも、Digidayの訪問者は追加プログラムやイベントに関する情報を受け取るかどうかを選択することができます。オプションは、訪問者が興味を持たない場合に備えて、オーバーレイを終了することもできます。
スプラッシュページで使われている言葉もシンプルで簡潔なもので、はっきりとしたサンセリフフォントで書かれており、黒と白のコントラストが効いた配色で、上品さと信頼感を感じさせる。

02.年齢/使用言語を確認する
2.1.ザラ
グローバルブランドとして、ZARAはユーザーの体験を本当に優先している。それはスプラッシュ・ページにも受け継がれ、地域と言語を選択するよう促している。これにより、顧客はZARAのコレクションの地域別在庫状況を、自分の選択した言語で正確に確認することができる。クッキーの使用に関する免責事項も、左下隅、地域と言語の選択欄のすぐ下にきちんと表示されている。それ以外にも、このサイトはユーザーに不必要な情報を提供せず、ZARAのロゴとともに活気のある画像を表示するだけである。

2.2.デザインスタブ
Design Stubは、この年齢確認機能を効果的に活用し、コンテンツが適切な年齢層に向けられたものであることを保証している。背景との組み合わせにより、このプロンプトがユーザーのブラウジング体験に不可欠である理由を明確に示している。
さらに、彼らは顧客の具体的な生年月日を尋ねることで、もう一歩踏み込んだ。

2.3.ティトーズ
Tito'sのスプラッシュ・ページは、そのハンドメイドのルーツであるテキサスを、オールドスクールなフォントとともに、無骨なテクスチャーと画像で満足のいく形で反映している。酒類ブランドとして、このサイトは顧客の年齢を尋ねるという、本来やるべきことをやっている。
質問は大きくコントラストの高いフォントで表示され、他のプロンプトは表示されません。ティトーズが正しい顧客にサービスを提供していることを確認するため、年齢確認が終わるまで、その他のアクションを残すことができます。

04.オファー割引
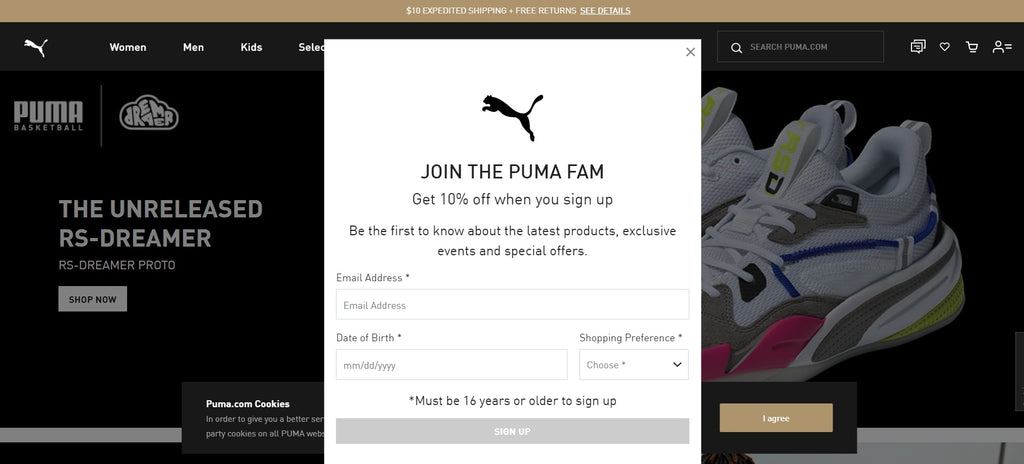
4.1.プーマ
プーマのウェブサイトにアクセスすると、多目的ウィンドウが表示される。顧客のEメールと生年月日と引き換えに割引が提供される。訪問者はこのウィンドウで、メンズまたはレディースの服装の好みを選択することもできる。しかし、興味がない場合は、このウィンドウを閉じてプーマのホームページに戻ることができる。

4.2.J.クルー
J.Crewの長所は、最新コレクションを紹介する生き生きとした親しみやすい画像に端的に表れている。ホスピタリティの感覚は、自然でカジュアルなフレーズをCTAとして使用することで、サイトの言語にも表現されている。

また、プロモーションはメインビューを邪魔することなくきちんと表示され、簡単でわかりやすい終了ボタンも用意されている。これにより、顧客はオファーを検討することも、サイト上の商品を閲覧することに戻ることもできる。
05.コール・トゥ・アクション
5.1.イケア
イケアウェブサイトをクリックするとすぐに、メインブロックへ論理的に誘導する強力なグリッド・レイアウトが表示される。この部分には、親しみやすい挨拶があり、お近くのイケア地域の店舗を選択するよう求められます。イケアは、ウェブサイトの訪問者を、その地域で手に入る商品のショッピングへと導くために、まったく時間を無駄にしない。

見やすいグリッドデザインは、このスプラッシュページとイケアのホームページでも共有されており、訪問者にオンラインショッピング全体を通して統一された体験を提供しています。イケアはまた、明確なコールトゥアクションボタンと見出しをブラウザへのシームレスなガイドとして活用し、理想的なユーザーエクスペリエンスを実現しました。
5.2.シュモール
先に挙げた他のページとは異なり、Schmoll Creativeはスプラッシュページを使って顧客にメッセージを送り、デザインブランドのクリエイティブな性質を反映している。わずか数文字で、Schmollはその遊び心を即座に伝え、その下に直接的なCTAボタンを提供した。

青と白の配色はまた、ページに心地よくプロフェッショナルな印象を与え、初めての訪問者に信頼感を与え、さらなるサイトの発見を促す。
シンプル。簡潔。そして効果的。
5.3.Mrcthms
個人サイトというより、マルクのスプラッシュ・ページは、いくつかの目的を果たすための簡単なデジタル名刺として機能する。

ひとつは、彼が何者で、何をしているのかを紹介すること。2つ目は、現在取り組んでいるプロジェクトと過去に一緒に仕事をした著名なパートナーを示す短い説明。3つ目は、訪問者に連絡を取るよう伝えるCTA。最後に、訪問者がマークについてもっと知りたいと思うように、彼のソーシャルメディアのアカウントをページの一番下に掲載している。
5.4.ギャリソン・シューズ
Garrison Footwearのスプラッシュページは黒と白のフィルターに覆われ、ブランド名と中央の短いタイトルにスポットライトが当てられている。右上には電話番号もあり、より迅速なコンタクトが可能です。CTAボタンはページの下部に配置され、この下にさらなるコンテンツがあることを示し、顧客がより多くの情報を得られるようにしている。

結論
結論として、このように様々な目的と多様なデザインを持つスプラッシュページは、ウェブサイトにおけるより良いコミュニケーションの鍵となり得ます。訪問者の注意を1つのウィンドウに集中させ、プロモーション情報を素早く伝えたり、インタラクティブなアクションを促したりすることができます。
また、スプラッシュページは、顧客と直接接触することなく、顧客と対話する場となるため、テキストと画像をコラージュしただけのシンプルなウェブサイトの単調さを打ち破ることができる。顧客があなたのページに抱く第一印象であり、Schmoll Creativeのようにメッセージを送ったり、Pumaのように顧客に選択肢を提供したり、Zaraのようにユーザー体験をカスタマイズするための理想的な器となる。いずれにせよ、スプラッシュページはダイナミックなタッチを追加する効率的な方法であり、従来の読んだり見たりする以上のインタラクションを顧客に促します。









