A Shopifyランディングページ is a powerful conversion tool that can transform your store visitors into paying customers. Shopify landing pages are standalone web pages specifically designed to drive a particular action, such as a purchase or form submission, making them essential for boosting conversions and maximizing your marketing ROI.
This comprehensive guide covers everything you need to know about Shopify landing pages: from understanding 6 different types (splash, lead generation, sales, thank you, seasonal, and webinar pages) to step-by-step creation methods using Shopify's built-in tools, Liquid code, and page builder apps like ページフライ. You'll discover proven examples from successful stores, access ready-to-use templates, and learn optimization strategies that boost conversions. Whether you're a beginner launching your first store or an experienced merchant scaling your business, this guide provides actionable insights to create high-converting landing pages that drive results.
始めよう!
Key Takeaways: Shopify Landing Page Essentials
- Shopify landing pages can increase conversions by up to 160% compared to regular product pages when optimized correctly
- 6 essential types: Splash pages for announcements, lead generation for email capture, sales pages for conversions, thank you pages for retention, seasonal pages for campaigns, and webinar registration pages
- 3 creation methods: Built-in Shopify tools (free, basic customization), Liquid code (advanced, requires developer skills), or landing page builders like PageFly (drag-and-drop, templates included)
- Best practices: Single focused goal, mobile optimization, fast loading speed, clear CTAs, social proof integration, and A/B testing
- PageFly advantage: 125+ professional templates, free plan available, 4.9/5 rating with 5,600+ reviews on Shopify App Store
Shopifyのランディングページとは?
A Shopify landing page is a standalone web page designed to capture a visitor's attention and guide them toward a specific action, such as making a purchase, signing up for a newsletter, or downloading an ebook. Unlike your regular Shopify pages (homepage, product pages, collection pages) which serve multiple purposes and encourage exploration, a landing page focuses on a single goal with one clear call-to-action, ensuring higher conversion rates.
Why Shopify Landing Pages Drive Higher Conversions
Shopify landing pages deliver superior results because they address four critical success factors that merchants care most about:
Speed & Performance
- Average load time under 3 seconds (vs 5+ seconds for typical homepages)
- Mobile-optimized design ensures 70%+ of mobile visitors stay engaged
- Built-in Shopify infrastructure provides 99.9% uptime reliability
モバイル・ファースト・デザイン
- Responsive layouts adapt to any screen size automatically
- Touch-friendly buttons and forms reduce friction on mobile devices
- Progressive web app capabilities for app-like mobile experience
Conversion-Focused Design
- Single-purpose focus eliminates distractions that cause visitor confusion
- Strategic placement of trust signals (reviews, security badges, guarantees)
- A/B testing capabilities to optimize elements for maximum conversions
ROI & Measurable Results
- Track specific conversion goals (purchases, signups, downloads)
- Integration with Shopify analytics and Google Analytics 4
- Cost-effective compared to paid advertising (organic traffic + high conversion rates)
Shopify Landing Page vs Regular Shopify Page: Key Differences
Understanding the difference between landing pages and regular Shopify pages is crucial for your marketing strategy:
| アスペクト | ランディングページ | Regular Shopify Page |
|---|---|---|
| 目的 | Single conversion goal (signup, purchase, download) | Multiple purposes (browse, learn, explore) |
| ナビゲーション | Minimal or no navigation menu | Full navigation menu and footer |
| Content Focus | One specific offer or product | Various products, information, links |
| Call-to-Action | One primary CTA repeated strategically | Multiple CTAs for different actions |
| Traffic Source | Targeted campaigns (ads, email) | Organic search, direct traffic, general browsing |
| カスタマイズ | Highly customized for each campaign | Consistent template across site |
| コンバージョン率 | Higher (5-20% average) | Lower (1-3% average) |
In simple terms: Regular Shopify pages help visitors explore your store, while landing pages convert them into customers or leads.
Shopifyランディングページの種類
Shopify landing pages are versatile tools designed to guide visitors toward specific actions, such as making a purchase or signing up for a newsletter. Each type of landing page serves a unique purpose in the marketing funnel, helping businesses achieve their goals efficiently. Below is an in-depth look at the most common types of Shopify landing pages, complete with introductions, key tips, and real-world examples.
Splash Landing Pages
Splash pages are visually striking pages used for announcements or age verification. They include minimal copy, bold visuals, and catchy messaging to create a strong first impression.
スプラッシュ・ランディングページは、最小限のコピー、強力なビジュアル、キャッチーなメッセージを含み、瞬時にユーザーに強い印象を与えます。スプラッシュページはウェブページに先行することが多いため、マーケティングファネルのどの段階でも使用することができますが、ブランド認知度を高めるためにファネルの一番上に使用することをお勧めします。ZARAがどのようにスプラッシュページを使ってロケーションを確認したかを見てみましょう。
Key tips:
- ライトボックスオーバーレイを使用する: ライトボックスオーバーレイは、訪問者を別のページにリダイレクトするのではなく、最初に訪問したときと同じページに維持します。ライトボックスオーバーレイ方式で構築されたスプラッシュページの半透明の性質は、ゲストが期待した正しい場所にいることを確実に理解させます。
- 訪問者を元のページに戻す:ウェブがユーザーをスプラッシュページに誘導する場合、最初にユーザーがどこから来たかを追跡しておくことが重要です。
- スプラッシュページの繰り返し表示は避けましょう:スプラッシュページを最初に表示したときにゲストがスプラッシュページを見逃すと、次にスプラッシュページを表示したときに、ゲストがあなたの望むステップに進もうとしない可能性が高くなります。
- 読み込み速度の最大化:スプラッシュページに、ページの読み込み速度を低下させる可能性のある、例えば自動再生動画で溢れさせないことが重要です。
- スプラッシュページのデザインをレスポンシブにしましょう:あなたのスプラッシュページが、さまざまな閲覧デバイスを持つすべてのユーザーに利用可能であることを確認してください。モバイル重視の考え方の重要性はいくら強調しても足りないほどです!
- 終了意思表示ボタンがある:ユーザーに、ウェブサイトから退出する可能性があることを気づかせることは重要である。選択肢がないと感じて喜ぶ人はいない。スキップボタンにアクセスできることは、この問題を軽減するのに役立つ。

For example, this landing page simply allow customers to fill in location and language information to navigate them to the right sales pages. This type of landing page is useful for both navigating users and collecting users' general data for future campaigns.
Lead Generation Landing Pages
Different from your standard Shopify contact page, lead generation landing pages capture visitor information through forms in exchange for incentives like discounts or downloadable resources.
マーケティングファネルに話を戻すと、リードジェネレーション・ランディングページは通常ファネルの中間に位置します。強力なリードジェネレーション・ランディングページを作るには、適切なバランスを見つける必要があります。基本的に、訪問者にEメールや連絡先を残してもらうよう「お願い」するのであれば、ダウンロード可能なリソースや割引コードなどのオファーで「報いる」必要があります。

For example, this landing page from Nauto collects customers' information and rewards them with a valuable eBook. With this landing page, they received thousands of data every month.
To help you easily create this type of Landing page, Shopify has built-in Contact Form and Customer form which can easily be added to your Coming soon page, Password page, or a Lead Capture page. In this example, Nauto used the Lead Generation page to collect contact information and capture leads.
- 安心感とパーソナライゼーション:商品を購入する際、何が好きで何が嫌いなのかを知るためには、訪問者を観察し、学習することが重要です。例えば、パーソナライゼーションでは、訪問者のセグメントごと、あるいは訪問者ごとに異なるページを表示することができます。
- ランディングページはシンプルに:シンプルな外観のランディングページは、訪問者がよりよくナビゲートし、必要な情報をキャッチすることができます。これは、例えば、短く甘い見出しをつけたり、フォームフィールドの数を最小限に抑えることで実現できます。
- ポップアップがおすすめです:ポップアップは、訪問者の注意を即座に引くのに最適な方法です。ページの背景をぼかし、新製品や販売キャンペーン、ニュースレターの登録など、訪問者が興味を持ちそうな情報ボックスを表示しましょう。印象的です!
- 社会的証明は最高の味方です:社会的証明は重要であり、あなたの製品の背後には、それを愛する実際の顧客がいることを証明することで、あなたの業績が向上する可能性が高まる。手始めに、サイトに星の評価や体験談を追加してみてはいかがでしょうか。
- ページに選ぶボタンは重要です:ボタンに何らかのメリットを加えることで、成功の可能性が高まります。ボタンの文言を変えるだけで、顧客の興味をそそることができるかもしれません。「今すぐダウンロード」?いいえ、違います。「今すぐダウンロードして、XYZの割引を受けましょう」の方がいい。
- 特別オファー、割引:Eメールなどを送る代わりに何かを無料で提供することは、顧客にとって何の問題もないことです。それは人々に、話を聞いてもらえた、特別なことだと感じさせる。
Sales Landing Page
Sales landing pages differ from regular Shopify product pages by being designed specifically to convert visitors into customers through focused messaging, eliminating navigation distractions, and emphasizing product benefits with urgency tactics. They are often long-form and used at the bottom of the funnel. To build sales landing pages, Shopify has Product pages and collection pages at your disposal - however, most of the theme templates consist of only Product Details sections, and a Products Recommendation sections so you'd need Shopify product page customization if you want to make it a sales landing page - which we'll cover the how-to right below.
セールスページは、あなたの商品や、誰かにお金を払ってもらったり、あなたの大切なコール・トゥ・アクション・ボタンをクリックしてもらったりするために必要な情報量によって、長くも短くもなります。一般的に、あなたの製品やサービスが高価であればあるほど、あるいは複雑であればあるほど、あなたの見込み客はそれらについてより多くの疑問を持つでしょう。

より良いセールスページを作るためのヒントがここにある:
- 読者を理解する:読者について知れば知るほど、セールスページは強くなる。例えば、新米ママをターゲットにしたページでは、優しい言葉遣いと心を和ませるビジュアルを使うべきだし、バイク乗りのようなニッチ向けの商品では、屈強な表現が必要かもしれない。
- 明確かつ簡潔にページを構成しましょう:顧客がメッセージを読み解くのに時間を浪費しないようにしましょう。本題に入り、訪問者が断れないような見出しにしましょう。製品やサービスのメリットでリードし、次に何を売っているのかに言及しましょう。
- 説得力のあるコピーを作りましょう:まず、何をしてほしいかを伝えることから始めましょう。強い動詞と権威的な声を使う。平凡な特徴ではなく、ベネフィットに焦点を当てましょう。例えば、レーシングバイクのホイールの構造について言及するのではなく、購入者がそこからどのようなメリットを得られるかを説明しましょう。
- 商品のベネフィットを説明するセールスページに「ゆとり」を持たせる一つの方法は、情報を箇条書きや番号付きのリストにまとめることです。箇条書きにすることで注意を引き、より読みやすくなります。
- 訪問者があなたを信頼できることを証明しましょう:私たちとの仕事が他の人々にも愛されていることを証明する素晴らしい方法です。一緒に仕事をした企業のロゴ、満足した顧客の声、詳細なケーススタディへのリンクなどを掲載することができます。
- 複数の行動喚起を使う:同じ結論に導くことを忘れずに。訪問者が読み続ける理由を与えるために、それらの間にコンテンツを追加することを確認してください。
- 緊急性を持たせる:例えば、フラッシュセールを使ってコンバージョンを促すことができます。例えば、フラッシュセールを使ってコンバージョンを促すことができます。また、"Do you want to [...]?なぜ待つのですか?"
- 反論に対処する:FAQも非常に便利です。訪問者をコンバージョンから遠ざけることなく、情報を素早く伝えることができます。
- 終了意図のポップアップを試してみましょう:訪問者に購入する最後のチャンスを与えたい場合、終了意図ポップアップは非常に効果的です。このポップアップを使って、限定割引やボーナスのおまけを提供することもできますし、単に訪問者が本当に帰りたいのかを確認することもできます。
Thank You Page
Shopify thank you pages are where someone is redirected to after they’ve made a purchase, entered in their information, or fill in the information. Thank you pages are often under-appreciated, designed with only a boring "Thank You" line, while your thank you page has the power to either move a lead further down the funnel, or set you up for increased Average Order Value with repeating customers.

より良いサンキューページを作るためのヒントがここにあります:
- 個人的なタッチ:サンキューページで顧客の名前を使うという行為だけで、顧客はあなたのショップに親近感を抱き、より重要な存在であると感じるようになります。また、サンキューページに地図を統合して、ユーザーの配送先住所を表示することもできます。
- 再来店のインセンティブ次の2つの方法が効果的です。
- 割引 - 次回のオファーから20%または30%割引など
- ロイヤリティ・プログラム - 顧客が繰り返し購入することでポイントを貯め、最終的には報酬を請求できる。
- ソーシャルに共有」ボタン:これは、あなたの顧客があなたの製品について有機的に広め、彼らのソーシャルメディアに彼らの正直なレビューを残すためのものです。
- 紹介するインセンティブ紹介プログラムとは、あなたのブランドの最高の支持者である顧客が、あなたの会社のメッセージを友人と共有するための金銭的なインセンティブである。
- アンケートへのリンク完了したアンケートは、あなたのお店の将来にとって絶対的な金鉱です。実際に商品を買ってくれている人たちから、何が正しくて何が間違っているのかを正確に知ることができます。
- 追跡情報:これは、顧客が信頼の問題を克服し、消費者とあなたの間に長期的な関係を育むのを助けるためである。
- 内部リンクと外部リンク:サンキューページをループさせることを常に忘れないようにしましょう。これとともに、サンキューページをお店の外のページ、主にFacebook、Instagram、Pinterestなどのソーシャルメディアページにリンクさせることができます。
Seasonal Landing Pages
Seasonal landing pages are designed to capitalize on holidays or special events by offering themed promotions and discounts. These pages leverage urgency and festive designs to boost conversions during limited-time campaigns.
Key tips to boost sales from seasonal landing pages:
- Make It Festive and Clear: Use holiday-themed designs while maintaining readability with balanced whitespace.
- Create Urgency with FOMO Tactics: Add countdown timers or stock scarcity indicators like “Only 5 left!” messages.
- Highlight Discounts and Free Shipping Offers: Emphasize deals that resonate with holiday shoppers.
For example. this PageFly's Easter landing page template features bold “50% Off” banners, countdown timers, and free shipping offers, creating sense of urgency and drive actions:

Webinar Registration Landing Page
Webinar registration pages are ideal for brands offering educational content or live demos that engage audiences while capturing attendee details. By that, businesses can easily monitor and manage the numbers of registration and attendee.
重要なヒント
- Highlight Event Benefits: Explain what attendees will gain from participating (e.g., exclusive insights).
- Use Trust Signals: Add expert endorsements or past attendee testimonials.

Examples: An online coaching platform uses webinar registration pages with clear CTAs like “Reserve Your Spot” alongside testimonials from past participants, increasing sign-ups by 30%.
Shopifyランディングページの作り方
Creating a Shopify landing page is an essential step to boost conversions, enhance user experience, and achieve specific marketing goals. Below are detailed methods to create landing pages using Shopify’s built-in features, Liquid code customization, and powerful page builder apps.
Free Shopify Landing Pages: Built-in Method for Budget-Conscious Entrepreneurs
Perfect for solo entrepreneurs and micro businesses with limited budgets, Shopify's built-in page creation requires no additional monthly costs beyond your standard Shopify subscription. This method works best for simple landing pages like "Coming Soon" announcements, basic lead capture forms, and straightforward product promotions.
✅ Pros for new merchants:
- Completely free (no additional app costs)
- No learning curve for complex tools
- Automatically matches your store's theme design
- Built-in SEO optimization features
- Mobile-responsive by default
❌ Limitations to consider:
- 限られたデザインのカスタマイズ・オプション
- No advanced conversion optimization features
- Cannot create complex layouts or animations
- No A/B testing capabilities
- Basic form functionality only
To create a free Shopify landing page using built-in tools, navigate to Online Store > Pages, add content using the Theme editor, and optimize SEO settings for your target keywords.
Steps by Steps Guide:
1. Create a new template in Shopify theme editor
 2. Design by inserting content using Shopify’s Theme editor (images, text, videos).
2. Design by inserting content using Shopify’s Theme editor (images, text, videos).
3. Add page by going to Online Store > Pages in your Shopify admin dashboard.
4. Click Add Page and enter a title for your landing page (e.g., “Holiday Sale”).

5. Save and publish the page, then link it to your store’s navigation menu.
*You can also set up page SEO information like page title, meta description, etc.
重要なヒント
- Use Shopify’s Page Editor: Navigate to the “Pages” section in the admin dashboard to create a new page. Add text, images, and videos to build your content.
- Enable Contact Forms: Add Shopify’s built-in contact form for lead generation or customer inquiries.
- Optimize SEO Settings: Use the “Search engine listing preview” section to add meta titles and descriptions for better search visibility.
- Link Pages Strategically: Connect your landing page to menus or promotional banners for seamless navigation.
- Keep the design simple and focused on a single conversion goal (e.g., email signups or product purchases).
- Use high-quality visuals and compelling headlines to grab attention instantly.
- Make sure you test page speed and performance before launching
Using Liquid Code (For Advanced Users)
To create or customize a Shopify landing page using Liquid code, you can go to Online Store > Themes > Actions > Edit Code in Shopify admin.
Why using this method? Liquid is Shopify’s templating language that allows advanced users to customize themes and create highly tailored landing pages. This method is recommended for those with coding knowledge or access to developers.
Step by Step Guide:
- Go to Online Store > Themes > Actions > Edit Code in your Shopify admin dashboard.
- Locate the “Templates” folder and open the relevant file (e.g., page.landing-page).

- Add custom Liquid code to modify layout or insert dynamic elements like product recommendations or social proof widgets.
- Save changes and preview your landing page before publishing.
Pro Tips for customizing landing pages using code:
- Understand Liquid Syntax: Familiarize yourself with Liquid tags, filters, and objects for dynamic content creation.
- Backup Your Theme Files: Always duplicate your theme before making changes to avoid losing original settings.
- Add Custom Sections: Create unique sections like testimonials or countdown timers directly within the theme code.
- Test Responsiveness: Ensure your customizations work seamlessly across devices.
(*)注:Shopifyでは、テーマアーキテクチャのバージョンごとに分かれたテーマカスタマイズのチュートリアルを提供しています。 テーマアーキテクチャのバージョンを確認する方法.
Customize and Create Shopify Landing Pages With A Page Builder App
Shopify landing page builders like PageFly represent the easiest and most flexible approach trusted by over 230,000 Shopify merchants worldwide. These specialized Shopify apps simplify the process of creating high-converting landing pages through intuitive drag-and-drop functionality and conversion-optimized templates designed specifically for e-commerce success.
PageFly stands out as the top-rated Shopify landing page builder with a 4.9/5 rating and 5,000+ reviews, offering merchants the perfect balance of ease-of-use and professional customization capabilities - ideal for merchants who want advanced landing page functionality without requiring coding expertise or expensive developer costs.
First, you must choose a suitable Shopify page builder app. To help you, we've analyzed the top 3 page builders in Shopify as follows:
Overview of Page Builder Apps
| アプリ名 | 主な特徴 | 最適 | 価格 | 評価 |
|---|---|---|---|---|
| ページフライ |
| Beginners and advanced users seeking flexibility | Free plan available; paid plans start at $24/month | 4.9/5 (5,000+ reviews) |
| 将軍 |
| Merchants focused on performance tracking and engagement | Paid plans start at $39/month | 4.7/5 (3000+ reviews) |
| ジェムページ |
| Brands prioritizing visual appeal and conversions | Paid plans start at $15/month | 4.9/5 (5000+ reviews) |
Now that you chose your own page builder. Let's see how you can use them to create edit your Shopify landing pages.
In this article, we choose PageFly as PageFly is the best trusted Shopify landing page builder with 12,000+ reviews on Shopify App Store and has a free plan for new users to publish 1 landing page.
ステップ1: PageFlyランディングページビルダーのインストール
訪問 ページフライ をクリックし、アプリをShopifyストアにインストールするために、ストアのURLを入力します。

ステップ2:PageFlyでShopifyのランディングページを作成する
Shopify管理画面のサイドバーで、Apps > PageFly - Advanced Page Builderをクリックします。その後、別ページのPageFlyダッシュボードにリダイレクトされます。

ページフライアプリのページダッシュボードで、ページを作成するか、左メニューの(+)アイコンをクリックします。その後、ページ設定でお好みのページタイプを選択できます。

PageFly provides customizable page types specifically optimized for Shopify landing page creation, including homepage builders, product landing pages, collection showcases, about us pages, lead capture forms, and seasonal campaign pages. This Shopify page builder integrates seamlessly with your store's theme while offering advanced customization options that Shopify's default page editor cannot match.
After configuring your landing page settings, you'll access PageFly's Template Library featuring 125+ professionally designed Shopify landing page templates optimized for different industries and conversion goals. These landing page templates for Shopify are based on real-world data from high-converting stores."

しかし、ゼロから物事を作り始めたい場合は、白紙のページで作成を選択することができる。

ステップ3:エレメントの追加
ページエディターにはPageFlyとShopifyエレメント、セクションがあり、空白のページにドラッグ&ドロップすることができます。PageFlyを使用すると、好きなようにページを構成して、ストアの外観を楽しむことができます。

PageFlyはまた、エレメントを使った無限の実験を提供します。
より快適なアプローチは、ページ設定で125以上の高品質テンプレート(2024年8月26日更新)を使用することです。
PageFlyでShopifyのランディングページを作成する方法については、こちらのチュートリアルをご覧ください:
ステップ4:ページのプレビューまたは公開
ページの作成が終わったら、「保存」をクリックします。このオプションはページをデータベースに保存しますが、まだ公開はしません。プレビューでページのプレビューを見ることができます。
公開ボタンはページを保存し、公開します。ライブビューでライブページを見ることができます。ページは "your-shop-name.myshopify.com/pages/page-name "というアドレスであなたのストアにリンクされます。
Shopifyデータベース内のPageFlyページは、Shopifyホーム > 販売チャンネル > オンラインストア > ページで確認できます。
Create Using Shopify Landing Page Templates
The fastest way to create a landing page in Shopify is nothing but using pre-made template design. You can use PageFly 100+ page templates to create your own.
Here're PageFly's 2 best seasonal landing page templates for Shopify:
| Template Name | 主な特徴 | 最適 | 価格 |
|---|---|---|---|
| Cookie Easter | Festive design, countdown timer | Seasonal promotions | Free with PageFly |
| SmartNest Mother’s Day | Elegant visuals, urgency elements | Holiday campaigns | Free with PageFly |
Cookie Easter Shopify landing page template - Built by PageFly
The Cookie Easter Shopify landing page template, built with PageFly, is a visually engaging and conversion-focused design tailored for seasonal promotions.

The landing page excels in seasonal design, incorporating vibrant colors, Easter-themed visuals, and playful typography that immediately resonate with the holiday spirit. This creates an emotional connection with visitors and aligns perfectly with the theme of the promotion.

The layout is clean, with ample whitespace that emphasizes key elements like product images, discounts, and countdown timers. These features create a sense of urgency and focus attention on the promotional offer.
Additionally, the page is mobile-optimized, ensuring a seamless browsing experience across devices. Its use of high-quality visuals and concise copy enhances user experience while maintaining fast loading speeds.
By combining festive design elements with effective CTAs and responsive functionality, this landing page template successfully captures visitor attention and drives conversions.
SmartNest Mother’s Day Shopify Landing Page Template - Built by PageFly
The SmartNest Mother’s Day Shopify landing page template, built with PageFly, is a compelling example of a seasonal landing page designed to drive holiday sales. Its success lies in its strategic use of festive design, clear messaging, and effective call-to-action (CTA) placement.

This landing page captures attention with its Mother’s Day-themed aesthetic, featuring soft colors, elegant typography, and heartfelt visuals that resonate emotionally with visitors. The design creates an immediate connection with the holiday spirit, making it highly engaging.

The page emphasizes urgency through countdown timers and stock scarcity messages like “Only X left in stock!”, encouraging quick purchases. Additionally, discounts and free shipping offers are prominently displayed, making the value proposition irresistible to customers.
The layout is clean and mobile-optimized, ensuring seamless navigation across devices. By combining emotional appeal with actionable CTAs and urgency tactics, this template effectively converts visitors into buyers.
Top 05 Best Shopify Landing Page Examples
Shopifyのランディングページは、他の仲間のShopifyストアが真のインスピレーションを与えてくれる。
私はインターネットで、トップページ、商品ページ、サンキューページなど、できるだけ多くの種類のShopifyページをチェックした。以下は、私のエキサイティングな観察の一部である!
Skin Discovery Reward Landing Page (built with PageFly)
The Skin Discovery Rewards landing page, built with PageFly, excels in engaging visitors and driving conversions through its loyalty program. Its success lies in its clear structure, user-focused incentives, and seamless navigation.

The page excels in presenting a clear value proposition, immediately highlighting the benefits of earning rewards through purchases, referrals, and social media engagement.
The use of varied incentives, such as earning points for actions like following on Instagram or sharing referral links, appeals to different customer behaviors and encourages interaction beyond purchases.

Additionally, the clean layout and strategic placement of CTAs, such as the SIGN UP button and rewards widget, make navigation intuitive and action-oriented. The design is mobile-optimized and visually appealing, with bold headings and ample whitespace that emphasize key elements without overwhelming users.
This landing page succeeds because it combines a customer-focused strategy with a professional aesthetic. By offering monetary rewards for simple actions and making it easy for users to participate, it fosters engagement and builds loyalty. Its seamless navigation and retention-driven features, such as personalized referral links and loyalty points, further enhance its effectiveness.
Shopify's Free Trial Landing Page: Advanced Conversion Strategy Analysis
Let's analyze the closet example from Shopify its own.
Shopify's free trial landing page demonstrates enterprise-level landing page optimization that scaling D2C brands can replicate. This page generates thousands of new merchant signups monthly through strategic conversion psychology.
Conversion Strategy Breakdown:
- Single CTA focus: Only one action ("Start free trial") eliminates decision paralysis
- Strategic CTA placement: Hero section for ready buyers + bottom placement for those needing convincing
- Progressive disclosure: Information revealed gradually to maintain engagement without overwhelming visitors
- Trust signal integration: Customer logos, security badges, and social proof positioned at decision points
Why this works for scaling brands:
- Reduces cognitive load: Visitors process one clear message instead of competing offers
- Maximizes conversion rate: Studies show single-purpose pages convert 266% higher than multi-offer pages
- Optimizes for different buyer stages: Immediate CTA for hot leads, educational content for cold traffic
- Scalable template: This structure works for product launches, seasonal campaigns, and lead magnets
💡 Actionable takeaway for your store: Apply this dual-CTA strategy to your highest-value landing pages. Place your primary conversion button in the hero section and repeat it after your main value proposition section.

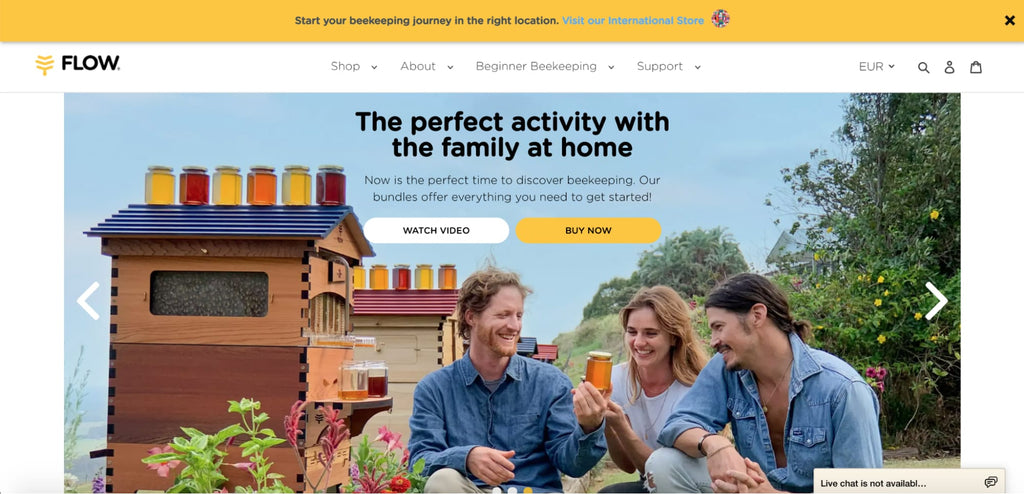
Flow - Seasonal Landing Page Example
Flowは季節ごとにランディングページを用意し、養蜂のヒントを紹介している。この戦術により、1年を通して特定の訪問者をターゲットにすることができる。

位置情報をカスタマイズできるヘッダーバーによって、Flowは世界中の顧客との距離をさらに縮めることができる。以下は、完璧なテスティモニアルとして使用されたケーススタディです。
スクロールするたびに、情報セクションと魅力的な行動喚起ボタンが表示される。いくつかの行動喚起や表現があるにもかかわらず、メッセージや目標は一貫している。


画像の使用はフローの重要な武器である。日常的に使用されている商品の生き生きとした写真を見せることで、消費者と自然物とのつながりを強調している。さらに、照明も実に的を得ている。
Luxy Hair
Luxy Hairは人毛のエクステンションを販売しているので、顧客のほとんどが女性であることは想像に難くない。この商品にはさまざまなバリエーションがあるため、買い物客はまず髪の太さを選び、次に色を選び、さらにクイズ形式の質問に答えるという、自分に最適なものを選ぶ旅に出ることになる。

一連の質問に答えると、買い物客は(理想的には)まさに探していたものを含む特定の商品ページにたどり着く。

ポップアップ通知は、顧客情報を収集する直接的な方法として割引を利用している。これはまた、後にLuxy Hairがパーソナライゼーションゲームを全開にするのに役立つだろう。

お客様の声には、美容業界のビッグネームやお客様の写真が含まれています。信頼を築くには最高の方法だ!
Monk Manual
Half of Monk Manual’s landing thank you page is devoted to their referral program. It clearly sets out the milestones that customers can reach and an end goal of 15 referrals, with all of the benefits that referrers can earn along the way. Laying out the full progression of the program in such a visual way is a great way to get customers on board.

紹介による顧客ベースの構築はもちろんのこと、Monk Manualはソーシャル共有ボタンもページに追加している。これは、顧客が新しい購入を自慢したくなる可能性があり、Monk Manualがリーチできる潜在的な新規顧客が増えることを意味するため、強力である。
結論
Start Creating High-Converting Shopify Landing Pages Today
Shopify landing pages are proven conversion tools that can increase your sales by 160% or more when implemented correctly. Whether you choose Shopify's free built-in pages for simple campaigns, or invest in a professional landing page builder like PageFly for advanced customization, the key is to start testing and optimizing.
Your next steps:
- Choose your method: Free Shopify pages for basic needs, or PageFly for professional templates and advanced features
- Start with one high-impact page: Focus on your best-selling product or highest-value lead magnet
- Test and optimize: Use A/B testing to improve conversion rates continuously
- Scale what works: Apply successful elements across multiple landing pages and campaigns
Remember: The most successful Shopify merchants use dedicated landing pages for every major campaign, product launch, and traffic source. With PageFly's free plan, you can publish your first optimized landing page today and start seeing improved conversion rates within days.
Ready to create your first high-converting Shopify landing page? Install PageFly from the Shopify App Store and choose from 125+ professional templates designed specifically for e-commerce success.
ShopifyランディングページFAQ
Yes, Shopify can create landing pages using three methods: (1) Built-in theme customization features in your Shopify admin, (2) Custom Liquid code for advanced users, or (3) Page builder apps like PageFly, Shogun, or GemPages that offer drag-and-drop functionality and templates.
The main difference is purpose: landing pages are designed for a single conversion goal with minimal distractions, while regular Shopify pages (like your homepage or product pages) serve multiple purposes and encourage browsing. Landing pages typically have no navigation menu, one clear call-to-action, and are used for specific marketing campaigns, whereas regular pages have full navigation and multiple options for visitors.
Yes, Shopify includes built-in landing page functionality through the "Pages" section in your admin dashboard. However, for advanced design flexibility and conversion optimization, most successful merchants use dedicated Shopify landing page builders like PageFly, which offers 125+ templates and drag-and-drop customization.
There are three main methods to create Shopify landing pages:
- Built-in method: Go to Online Store > Pages > Add Page (free, basic customization)
- Liquid code: Edit theme files directly (advanced users, full customization)
- Page builder apps: Install PageFly or similar apps (easiest, professional templates)
Shopify provides basic page templates for free, but they're limited in design options. PageFly offers free landing page templates with their free plan (publish 1 page), while premium templates require paid plans starting at $24/month. The investment typically pays for itself through improved conversion rates.
Absolutely. Custom Shopify landing pages can be created using Liquid code for complete control, or page builders like PageFly for visual customization without coding. Custom pages allow you to optimize for specific campaigns, products, or customer segments.
A landing page focuses on a single conversion goal (email signup, purchase, download) with minimal distractions, while a product page displays product details within your store's navigation. Landing pages typically convert 2-5x higher for specific campaigns because they eliminate competing calls-to-action.
- Free option: Shopify's built-in pages (limited design flexibility)
- Page builder apps: $0-39/month (PageFly: free plan + paid plans from $19/month)
- Custom development: $500-5,000+ (one-time cost for professional development)
- Templates: $0-200 (one-time purchase for premium designs)
















