Shopifyのコンタクトフォームの設定は複雑である必要はありません。多くのストアオーナーは、この一見シンプルで重要な機能に戸惑っています。良いニュースです。見た目よりもずっと簡単です。
しかし、なぜ問い合わせフォームがそれほど重要なのだろうか?
それは、顧客とのコミュニケーションラインを開くことです。良いお問い合わせフォームは、買い物客にお店がサポートする準備ができていることを示し、信頼関係を築き、売上を伸ばすこともできます。さらに、"Do you ship to...? "という繰り返しのメールを減らすことで、時間の節約にもなります。
このガイドでは、Shopifyのお問い合わせフォームを作成するプロセスを、専門知識不要のたった5つの簡単なステップにまとめました。お客様が連絡を取りやすくする準備はできましたか?さあ、始めましょう!
5ステップでShopifyにお問い合わせフォームを追加する方法
5ステップでShopifyにお問い合わせページとフォームを作成する方法をご紹介します:
ステップ1: 新規ページの作成

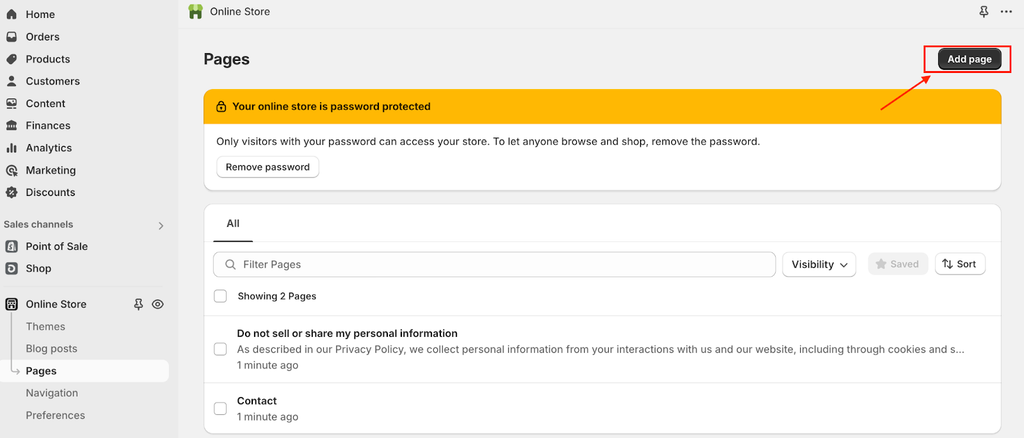
- Shopifyの管理画面から、オンラインストア > ページに進みます。
- ページの追加をクリックする。
ステップ2: ページタイトルの設定

- タイトルボックスには、"お問い合わせ"や "お問い合わせ"など、お問い合わせページのタイトルを入力します。
ステップ3:コンテンツを追加する(オプション):

- コンテンツボックスに、コンタクトフォームの上に表示したいテキストを追加します。
- フレンドリーなメッセージやお店の住所、連絡先などを入れることができます。
ステップ4: コンタクトテンプレートを選択します:

- オンラインストアのセクションで、テーマテンプレートのドロップダウンメニューから「contact」を選択します。
ステップ5:保存して公開する:
- 保存]をクリックして、フォームを含む新しいコンタクトページを作成します。
以上です!これでShopifyストアにお問い合わせフォームページを作成することができました。
Shopifyテーマエディタを使ってコンタクトフォームを追加する
Shopifyのテーマエディターを使えば、ショップフロントにコンタクトフォームを追加し、さらにカスタマイズすることができます。
ここでは、そのプロセスをより詳しく見てみよう:
- ステップ1: Shopifyの管理画面から、オンラインストア > テーマに進みます。

- ステップ2: 現在のテーマを見つけて、カスタマイズボタンをクリックします。
- ステップ 3: テーマエディターで、一番上のドロップダウンメニューから「ページ」>「連絡先」を選択します。
- ステップ4: "Contact form"またはそれに似たセクションを探します(名前はテーマによって異なる場合があります)。

- ステップ5: お問い合わせフォームのセクションがまだあなたのページにない場合は、新しいテンプレートを作成することができます。
- ステップ6: 特定のテーマでコンタクトフォームの設定を確認する。
- ステップ7: フォームの外観やレイアウトに必要な調整を行う。

- ステップ8: 変更が完了したら、忘れずに「保存 」をクリックしてください。
Shopifyコンタクトフォームのフィールドをカスタマイズする
お問い合わせフォームのフィールドをビジネスニーズに合わせてカスタマイズすることで、お問い合わせの質を向上させることができます。
ここでは、フォームをカスタマイズする方法を説明します:
- ステップ1: テーマエディターで、コンタクトフォームセクションを見つけます。
- ステップ2: フォームフィールドをカスタマイズするオプションを探します。一般的なフィールドは以下の通りです:

- 名前(姓と名に分けることが多い)
- メールアドレス
- 電話番号(任意)
- 注文番号(お客様のビジネスに関連する場合)
- 件名または連絡理由(ドロップダウンメニューにすることができます)
- メッセージ
- ステップ3: どのフィールドを必須とし、どのフィールドを任意とするかを決める。
- ステップ4: 特定のビジネスに関連するカスタムフィールドを追加します。
- ステップ5: 各フィールドのラベルをブランドのトーンに合わせてカスタマイズする。
- ステップ6: 必要に応じてフィールドの順番を調整する。
- ステップ7: 送信ボタンのテキストをカスタマイズする(例:"Send Message "または "Get in Touch")。
フォームを簡潔にすることを忘れずに。できるだけ多くの情報を集めたくなるものですが、長いフォームは顧客の意欲をそいでしまいます。
フォーム送信のメール通知を設定する
顧客からの問い合わせを見逃さないために、フォーム送信のEメール通知を設定しましょう:
基本的なShopifyコンタクトフォーム

- ステップ1: Shopify管理画面の「設定」>「一般」に移動します。
- ステップ2: 「店舗の詳細」セクションまでスクロールします。
- ステップ3: 「Sender email(送信者メールアドレス)」のEメールアドレスが、通知を受信するための正しいものであることを確認します。
- ステップ4: 変更するには、Change emailをクリックし、新しいアドレスを入力し、Saveをクリックします。
サードパーティのフォームアプリを使用する場合:
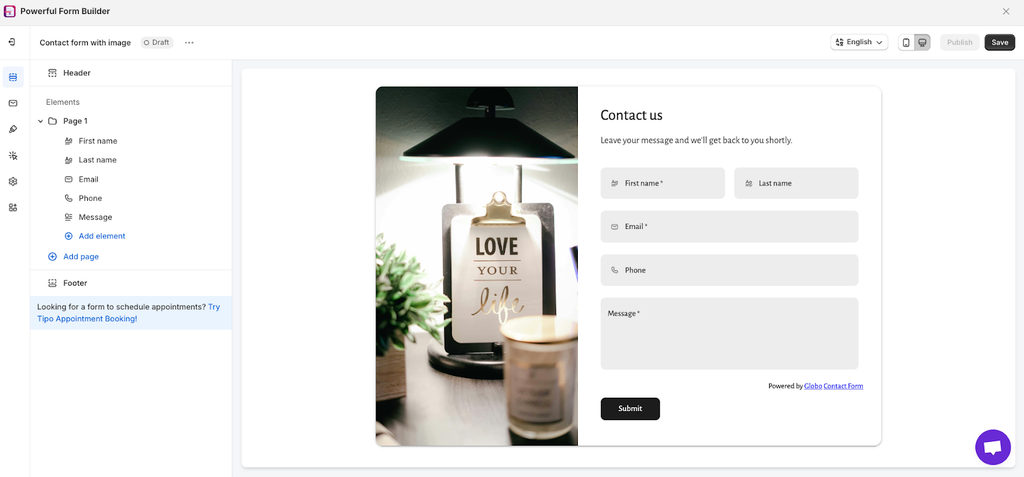
注:この例では パワフルコンタクトフォームビルダーを使用しています。

- ステップ1: Shopifyの管理画面の「アプリ」>「フォーム」に移動します。

- ステップ2: 管理したいフォームをクリックします。
- ステップ 3: Eメール通知設定で、"このフォームへの送信ごとにEメールを送信する"をチェックします。これは使用しているアプリによって異なる可能性があります。

- ステップ4: 通知用のメールアドレスを入力します。
- ステップ5:変更を保存します。
コンタクトフォーム機能のテスト
コンタクトフォームが完成したと考える前に、徹底的なテストが重要です:
- 顧客と同じように、お店のお問い合わせページにアクセスしてください。
- テストデータをフォームに記入し、送信する。
- 正しい情報が記載された通知メールが届いていることを確認してください。
- すべての検証機能(必須項目、Eメールフォーマットなど)をテストする。
- エラーメッセージを確認するために、必須項目がない状態で送信してみてください。
- 様々なデバイス(デスクトップ、タブレット、モバイル)でフォームの応答性をテストする。
- 可能であれば、他の人にもフォームをテストしてもらいましょう。
問題が発生した場合は、Shopifyの管理画面とテーマエディタで設定を再確認してください。ほとんどの問題は、すべてのフィールドが正しく設定され、Eメールの設定が正しいことを確認することで解決できます。
これらのステップとガイドラインに従うことで、機能的でカスタマイズされたお問い合わせフォームを作成することができます。このようなShopifyコンタクトフォームは顧客とのコミュニケーションを強化し、売上と満足度を高める可能性があります。
なぜあなたのストアにShopifyのフォームコンタクトを追加するのか?

ソースCanva
コンタクトフォームの追加 コンタクトフォームあなたのShopifyストアにコンタクトフォームを追加することは、単なる便利な機能ではありません。
その5つの理由を説明しよう:
- 顧客とのコミュニケーション:お問い合わせフォームは、顧客と直接コンタクトを取ることができるため、顧客の声を聞き、大切にされていると感じてもらうことができます。単なる顔の見えないオンラインショップではなく、顧客のニーズや関心事を大切にするビジネスであることを示すことができます。
- カスタマーサポート カスタムお問い合わせフォームは、カスタマーサポートプロセスを効率化します。問い合わせを整理し、緊急の問題に優先順位をつけ、顧客からの問い合わせが滞らないようにします。
- カスタマー・エクスペリエンス: 買い物客が質問や懸念を抱いたとき、一番避けたいのは連絡先を探すことです。簡単に利用できるShopifyのコンタクトフォームは、連絡を取る簡単な方法を提供することで、全体的なショッピングエクスペリエンスを向上させます。
この利便性が、購入完了とカート放棄の分かれ目となる。
- リードと問い合わせ:お問い合わせフォームは質問に答えるためだけのものではなく、リードジェネレーションのための素晴らしいツールです。訪問者の情報を取得することで、潜在顧客の貴重なデータベースを構築することができます。
- 信頼と信用: オンラインショッピングの非人間的な世界では、お問い合わせページやShopifyのお問い合わせフォームは、あなたのストアに人間味を加えます。あなたが透明性があり、アクセスしやすく、顧客満足にコミットしていることを訪問者に伝えます。
Shopifyにコンタクトフォームを追加する際のベストプラクティス
Shopifyストアにコンタクトフォームを追加する場合、以下の6つのベストプラクティスに従うことで、ユーザーエクスペリエンスを向上させ、フォームの効果を改善することができます:
- 簡潔かつ明瞭に:ユーザーを圧倒しないよう、必要な情報に絞りましょう。名前、メールアドレス、メッセージボックスなど、基本的なフィールドにとどめましょう。
明確で簡潔なラベルを使用し、ユーザーがフォームに記入するのをためらうような不必要な詳細を要求しないようにしましょう。
- 明確で行動しやすいコールトゥアクションを使用する:CTAボタンを目立たせ、見つけやすくしましょう。
Submit(送信)」や「Send Message(メッセージの送信)」のように、強く明確な表現でユーザーを誘導しましょう。ボタンテキストは、送信時にユーザーが取るアクションを正確に反映するようにしましょう。
- モバイルデバイスに最適化する:モバイルファーストの世界では、フォームをレスポンシブにし、さまざまな画面サイズに対応できるようにしましょう。モバイルユーザーのために大きくてタップしやすいボタンを使い、直感的なレイアウトにすることで、あらゆるデバイスでスムーズな体験を提供しましょう。
- 速い読み込み時間を確保する:読み込みが遅いとコンバージョン率に大きく影響します。お問い合わせページの重い要素は最小限に抑え、クリーンで効率的なテーマを選びましょう。
読み込み時間が速いとユーザー体験が向上し、フォームの送信率も向上します。
- フォーム送信を効率的に処理新規投稿の自動メール通知を設定し、迅速な回答を可能にします。
問い合わせを分類して優先順位をつけ、ワークフローを効率化し、迅速な対応を可能にするシステムの導入を検討しましょう。
- プライバシーとセキュリティへの配慮:プライバシーポリシーを明確に表示し、ユーザーデータの取り扱い方法を説明することで信頼を築く。フォームデータの送信には安全な方法を使用し、不正アクセスを防止する。
お問い合わせフォームは、多くの場合、あなたのビジネスと顧客が直接やりとりする最初のポイントであることを忘れないでください。そのため、できるだけスムーズで信頼できるものにすることが、顧客との良好な関係を築く上で重要です。
Shopifyのお問い合わせフォームに何を追加すべきか悩んでいるのであれば、Shopifyのお問い合わせページに必ず必要なものを6つご紹介します:
- お問い合わせフォーム お客様からのお問い合わせに使いやすいフォームです。
- よくあるご質問 よくある質問とその答え。
- 別の連絡方法: 電話番号、Eメールアドレス、住所(該当する場合)。
- 営業時間: 顧客がいつ返答を期待できるかについての明確な情報。
- ソーシャルメディアリンク その他のつながり方
- プライバシーポリシーリンク 信頼構築と法令遵守のために
Shopifyのお問い合わせフォームの例
よくデザインされたコンタクトページを調査することは、自分のページを改善するための貴重な洞察を与えてくれる。
Shopifyで成功しているオンライン小売業者の4つの模範的なコンタクトページを見てみよう:
ジムシャーク (www.gymshark.com)

ソースジムシャーク
Gymsharkはフィットネスウェアとアクセサリーのブランドで、若いフィットネス愛好家の間で絶大な人気を誇っている。スタイリッシュなワークアウトギアで知られ、ソーシャルメディアやインフルエンサーとの提携を通じて強力なコミュニティを築いている。
お問い合わせページの最も優れた点:
- FAQ(よくある質問)セクションは、ナビゲーションしやすいように分類されています。
- 年中無休のチャットウィジェットで即時サポート。
- 連絡方法と対応時間についての明確な説明。
- 親しみやすく、ユーモアのあるブランドコピー(「隙のない」ダジャレ)。
- 問い合わせにどのような情報を含めるべきかについての詳細なガイダンス。
ハイト・デニム (www.hiutdenim.co.uk)

出典株式会社ハイトデニム
ハイト・デニムは、ウェールズを拠点とする小規模なプレミアム・デニム・ブランドである。高品質の職人技と持続可能な実践へのこだわりで知られ、可能な限り最高のジーンズを作ることに注力している。
お問い合わせページの最も優れた点:
- 複数の連絡方法(住所、電話、Eメール)をわかりやすく表示。
- 電話サポートの営業時間を明確に伝えること。
- ファクトリーショップの情報は、パーソナルなタッチを加えている。
- ブランド価値を強化するユニークなビル看板を紹介。
- 限定商品発売のためのウェイティングリスト登録オプション。
バスターとグレイシー (www.busterandgracie.com)

ソースバスター&グレイシー
バスター&グレイシーは、犬や猫のためのスタイリッシュで機能的な製品を提供するペット・アクセサリー・ブランドである。ファッション性とペットに優しいデザインの融合に力を入れている。
お問い合わせページの最も優れた点:
- ナビゲートしやすいクリーンでミニマルなデザイン。
- 拡張可能なFAQセクションにより、ページがすっきりします。
- 関連情報を素早く見つける検索機能
- セルフサービスを促すため、FAQの後に問い合わせフォームを戦略的に配置。
- 全体的なユーザーエクスペリエンスを向上させるブランド一貫性のあるスタイリング。
Ban.do (www.bando.com)
 f
fソースBan.do
Ban.doは、遊び心のあるカラフルなデザインのステーショナリー、アクセサリー、ギフトで知られるライフスタイル・ブランドだ。彼らの製品は、しばしば楽しい柄とポジティブなメッセージを特徴としている。
お問い合わせページの最も優れた点:
- カラフルなヴィンテージ電話のイメージで視覚に訴えるデザイン。
- ブランドの個性に沿った、親しみやすく会話的なコピー。
- CHAT WITH US!"機能による迅速なカスタマー・サービス カスタマーサービス.
- 個人情報記入欄のある、わかりやすいお問い合わせフォーム。
- コンタクト・プロセスを魅力的で親しみやすいものにする全体的なデザイン。
結論
Shopifyのフォームコンタクトは単なる機能ではありません。顧客とのダイレクトラインであり、信頼を築くものであり、顧客サービスの第一印象を決めるものでもあります。貧弱なデザインのフォームが、カスタマーエクスペリエンスチェーンの弱点にならないようにしましょう。
今こそ行動を起こす時です。この記事で説明したベストプラクティスに照らし合わせて、現在のフォームを評価してみましょう。
簡潔で使いやすいか?モバイルに対応しているか?ブランドの個性が反映されていますか?もしそうでなければ、アップグレードの時期です。
お問い合わせフォームを改善することは、顧客満足と収益への投資であることを忘れないでください。優れたフォームが問い合わせを売上に変え、初回購入者をロイヤルカスタマーに変えるのです。
今すぐShopifyのお問い合わせフォームを改善しましょう。未来のお客様が待っています!





![2025年にShopifyのコンタクトフォームを作成するには?[たった5つのステップ]](http://pagefly.io/cdn/shop/articles/shopify-contact-form_9d2e92bc-0437-44d1-8614-c936a17916e5.jpg?v=1742981372&width=1640)






![27 Best Shopify General Stores + Complete Strategy Guide [2025]](http://pagefly.io/cdn/shop/articles/Best_Shopify_General_Stores_2f9d09f2-7c38-4da9-a495-e9f4898ddd68.jpg?v=1757271936&width=1640)





