Eコマースの世界では、ソーシャルメディアは不可欠なツールとなっている。ブランドの認知度を高め、ウェブサイトのトラフィックを促進し、最終的には売上を伸ばすことができる。もしあなたがShopifyストアのオーナーなら、Shopifyにソーシャルメディアを追加する方法に興味があるかもしれません。ここでは、そのプロセスをご案内します。
なぜShopifyにソーシャルメディアを追加すべきか?
ソーシャルメディアが顧客とつながり、ブランド認知度を高める力は否定できない。双方向の会話を促進し、既存顧客とのエンゲージメント、新規顧客の獲得、商品の紹介、ブランドアイデンティティの確立を可能にする。しかし、Shopifyストアでこれを活用するにはどうすればいいのだろうか?Shopifyのフッターにソーシャルメディアを追加する方法をご紹介しましょう。
ブランド認知度の向上
ソーシャルメディアは、おしゃべりと共有がすべてだ。そのため、顧客と友達になるには最適です。人々は自分の好きなものについて話すのが大好きで、ソーシャルメディアではあなたのものを友人と共有することができます。こうして、より多くの人があなたのブランドを知ることになるのです。
リードの創出
Shopifyストアにソーシャルアカウントを追加するだけで、富を保証するわけではないが、エンゲージメントを促進し、最終的に売上増加につながる強力なツールになり得る。よく練られたShopifyソーシャルメディアプランは、これらのソーシャルメディアチャンネルを戦略的優位に変えることができる。
顧客エンゲージメントの促進
ソーシャルメディアは顧客との関係を育み、リアルタイムのフィードバックやオープンなディスカッションを通じて貴重な洞察を引き出す。
ウェブサイトへのトラフィックを増やす
ソーシャルメディアでシェアしてもらいやすくしましょう。そうすることで、より多くのフォロワーを獲得し、より多くの人があなたのウェブサイトを訪れ、より多くの人にあなたのビジネスを知ってもらうことができる。Shopifyのソーシャルメディアマーケティングについてもっと知りたい方は、 以下をご覧ください。

Shopifyストアにソーシャルメディアを統合することで、トラフィックを大幅に増加させることができます。
検索順位の向上
Shopifyストアにソーシャルメディアアイコンを追加することで、トラフィックを大幅に増やすことができる。例えば Shopifyインスタグラム統合 は、最もビジュアルなソーシャル・プラットフォームの1つで、貴社の製品を顧客に直接つなげる強力な方法です。
ソーシャルメディアの存在は、あなたのウェブサイトが活発で魅力的であることを検索エンジンに示し、SEO(検索エンジン最適化)においてプラス要因になります。ソーシャルメディアの統合だけでは、コンテンツの権威性や関連性を確立することはできません。
本当のSEOのメリットは、ソーシャルアカウントがもたらすトラフィックの増加と潜在的なブランド認知度から生まれます。より多くの訪問者とエンゲージメントがあれば、検索エンジンはあなたのサイトをより価値のあるサイトとみなし、上位表示につながる可能性があります。
信頼と信用を築く
ソーシャルメディアは双方向だ。オーディエンスと積極的に関わることで、ブランドを人間的なものにし、彼らの考えや意見を気にかけていることを示すことができます。これは信頼を築き、顧客の声に耳を傾ける信頼できる企業としての評判を高める。
顧客満足度の向上
連絡先の詳細を探すのは忘れてください。今、顧客はソーシャルメディア上で直接質問やフィードバックをすることができ、より迅速で簡単なサポートを体験することができます。
Shopifyストアにソーシャルメディア・アイコンを追加する方法
Shopifyストアをソーシャルメディアプラットフォームと連携させる
Shopifyのソーシャルメディアリンクが機能しなくてお困りですか?このガイドがお役に立ちます!このガイドでは、トラブルシューティングと問題の解決方法を説明し、Shopifyのソーシャルメディアリンクを変更する方法を説明します。(以下の具体的なガイドでは、Dawnテーマを説明しています。すべてのテーマにソーシャルボタンの設定があるわけではありませんのでご注意ください)。
1.テーマにアクセスする
- Shopifyの管理ダッシュボードにログインしてください。
- 左のサイドバーで、オンラインストアのセクションに移動します。
- オンラインストアで「テーマ」をクリックします。

テーマ」をクリック
2.テーマのカスタマイズ:
- あなたのストアで現在使用しているテーマを探します。
- テーマ名の横にある「カスタマイズ」ボタンをクリックします。

カスタマイズをクリック
3.ソーシャルメディアの設定を見つける
- テーマエディターでは、左側にメニューが表示されます。
- テーマ設定のアイコンをクリックします。
- テーマ設定の中で、ソーシャルメディアタブを選択します。

テーマ設定アイコンをクリック
4.ソーシャルリンクを追加する
- さまざまなソーシャルメディア・プラットフォームの指定フィールドがあります。
- リンクしたい各ソーシャルメディアのプロフィールのURLをコピー&ペーストするだけです。

各ソーシャルメディア・プロフィールのURLをコピー&ペーストしてリンクする。
5.変更を保存します:
- すべてのソーシャルメディアリンクを入力したら、保存ボタンをクリックして変更を確定します。ストアをさらにパーソナライズしたい場合は、以下をご検討ください。 Shopifyテーマのカスタマイズ ソーシャルメディアのアイコンがブランドの美学に完璧にマッチするようにする。

保存ボタンをクリックして完了
ボーナスのヒントソーシャルメディアアイコンを有効にする
- デフォルトでは、ソーシャルメディアリンクを追加すると、ストアのフッターにアイコンが自動的に表示されます。
- 再確認するには、テーマエディターのセクションに移動してください。
- フッター]を選択し、[ソーシャルメディアアイコンを表示]ボックスにチェックが入っていることを確認します。
この方法は確かに初心者に優しく、簡単である。幅広い技術的な知識を必要とせずに、Shopifyストアにソーシャルメディアリンクを素早く追加することができる。しかし、潜在的な欠点が存在します - このアプローチで達成できるカスタマイズのレベルは制限されています。つまり、ソーシャルメディアリンクの外観や配置を、ストアのデザインやブランディングに完全にマッチさせることができない可能性があるということです。
コードを使ってソーシャルメディア・アイコンを埋め込む
Shopifyでソーシャルメディアのアイコンを完全にコントロールしたいですか?一般的なボタンを捨てて、あなたのデザインをアップロードしましょう。テーマエディタが提供する以上のものですが、数行のコードで、完全に創造的な自由を解き放つことができます。Shopifyでソーシャルメディアアイコンを動かす方法を学び、ブランドのスタイルに完璧にマッチするアイコンを作成しましょう。下記の説明に従って始めてください。
1.テーマエディターにアクセスします:
販売チャンネル > テーマに移動します。あなたのテーマを見つけ、右側の3つの点のメニューをクリックします。コードの編集を選択します。

コードの編集を選択
2.ソーシャルメディアアイコンをアップロードする:
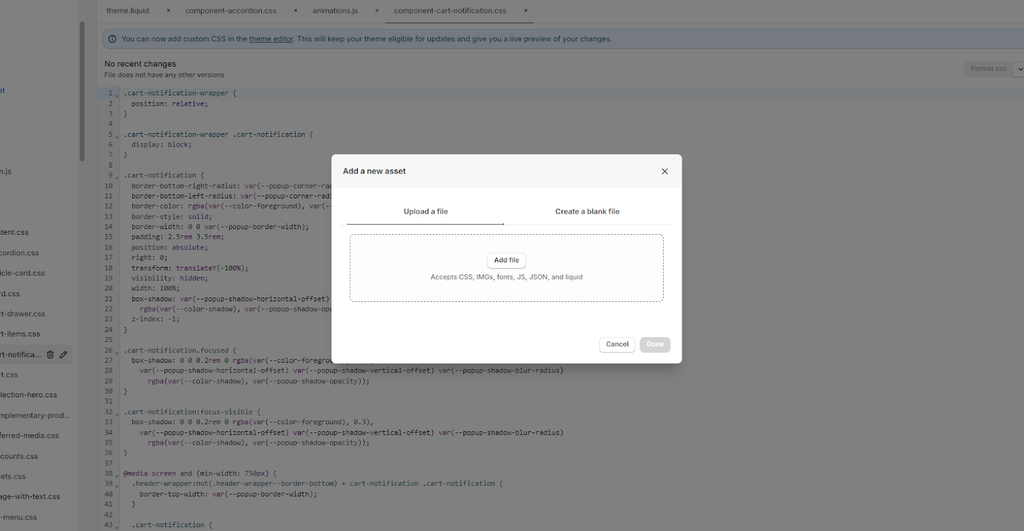
右サイドバーのAssets フォルダまでスクロールし、Add a new assetをクリックします。ソーシャルメディアのアイコンを選択し、アップロードします。

アセットまでスクロールダウンし、新しいアセットの追加をクリックします。
3.フッターコードを編集する:
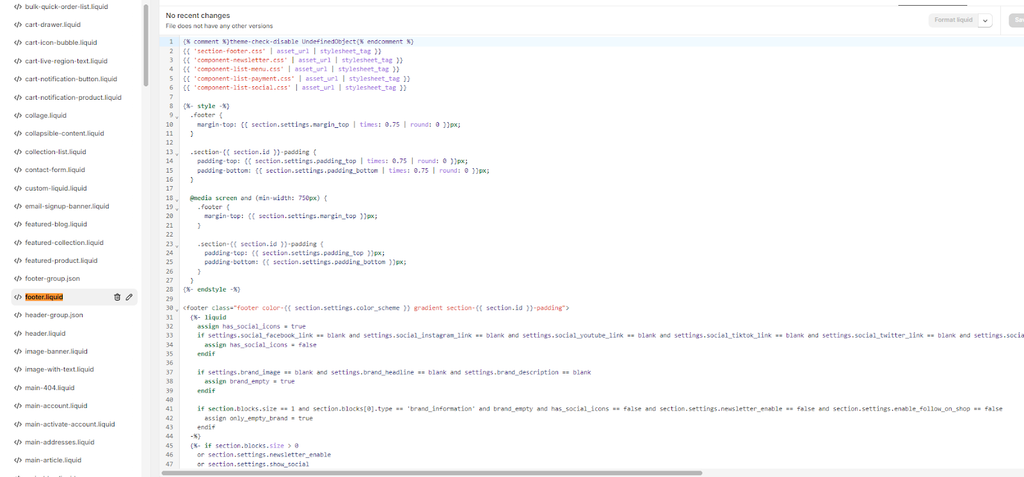
左のサイドバーでSectionsフォルダを探し、選択する。footer.liquidというファイルを見つけてクリックする。提供されたコード・スニペットをこのファイルに追加します。

ソーシャルメディアのアイコンを選択し、アップロードする
4.アイコンのコードを追加します:
アイコンを表示するには、footer.liquidファイルにコードを追加する必要があるかもしれません。

footer.liquidファイルにアイコンを表示するコードを追加する。
5.ソーシャルメディアアイコンを有効にする:
テーマによっては、テーマエディターにソーシャルメディアアイコン用のオプションが組み込まれています。テーマのカスタマイズオプションの中から、「ソーシャルメディア」などと書かれたセクションを探してください。もしあれば、コード編集の代わりにこの方法でソーシャルメディアリンクを追加してください。
6.保存してテストする:
コードを追加したら、保存をクリックします。その後、ストアをプレビューして、ソーシャルメディアアイコンがフッターに表示され、正しく機能することを確認します。

保存をクリック
サードパーティ製アプリケーションの活用
コードを書かずにShopifyストアにソーシャルメディアボタンを追加するには、主に2つの方法があります。テーマエディタを使用する、ほとんどのShopifyテーマにはテーマエディタが内蔵されており、ストアのフッターセクションにソーシャルメディアのアイコンを追加することができます。これは、フッターにそれらを配置するための簡単なアプローチです。サードパーティのアプリを使用することで、ソーシャルメディアボタンを追加し、ページ全体で顧客とのインタラクションを強化することができます。これらのアプリの多くは、顧客の声を追加するオプションも提供しているため、Shopifyにレビューを追加する方法を悩んでいる場合、これらのツールはソーシャルメディア統合と同時にシームレスなソリューションを提供することができる。
Pageflyのようなページビルダーは、ソーシャルメディア要素をウェブページの好きな位置にドラッグ&ドロップできる素晴らしいオプションです。この例では、Pageflyを使用して、簡単に共有できるソーシャルメディアボタンを含む製品ページを作成する方法を紹介します。
- ソーシャルメディアのプロフィールへのリンク
これにより、訪問者はお気に入りのプラットフォームで簡単にあなたを見つけ、フォローすることができます。その方法を紹介しよう:
- ページエディターにアクセスします:PageFlyのダッシュボードから、編集したいページを選択し、エディタに入ります。
- ソーシャル・アイコンを追加する:エディターの左サイドバーで、「要素を追加」セクションを探します。ページフライプランによって、"Shopify Elements "または "Third-party Elements "を選択できます。
- ソーシャルアイコン要素を見つける:Shopify Elements "の中に、専用の "Social Icons "エレメントがあるかもしれません。ない場合は、"Icons "または "Buttons "を検索し、ソーシャルメディアアイコンが含まれているか確認してください。
- 要素をドラッグ&ドロップします:ソーシャルメディアアイコン要素をページ上の好きな場所に配置します。
- プロフィールをリンクします:各アイコンをクリックし、対応するソーシャルメディアプロフィールのURL(例:FacebookページURL、InstagramプロフィールURL)を入力します。
- PageFlyでソーシャルメディアフィードを埋め込む(有料プランのみ)
PageFlyの有料プランをご利用の場合、サードパーティとの統合を利用して、ソーシャルメディアフィードをストアに表示することができます。
- ソーシャルフィード統合を有効にします:PageFlyエディタで、左メニューの「サードパーティ要素の追加」に進みます。
- 統合を管理する:統合の管理 "または上部の歯車アイコンをクリックします。ご希望のソーシャルメディアフィード統合を見つけます(例:Instagramフィード、Story & Tiktok)。統合を有効にする。
- ソーシャルフィード要素を追加します:有効化すると、ソーシャルフィードエレメントが「サードパーティーエレメントを追加」メニューに表示されます。ページ上のフィードを表示したい場所にドラッグ&ドロップしてください。
- フィードを設定します:要素の設定では、ソーシャルメディアアカウントを接続し、フィードの外観(表示される投稿の数など)をカスタマイズできます。
- 保存して公開するフィードをカスタマイズしたら、「保存」をクリックして変更を保存します。その後、"Publish "をクリックすると、ソーシャルメディアフィードがあなたのストアで公開されます。
ボーナスだ:
- ブランド認知のために、店舗全体で一貫したソーシャルメディアアイコンを使用することを検討しましょう。
- ソーシャルメディアのアイコンは、どのデバイス(デスクトップ、モバイル)でもクリックしやすく、わかりやすいものにしましょう。
- ソーシャルメディアのフィードを埋め込む場合は、お店の商品やブランドイメージを引き立てるコンテンツを選びましょう。
トップソーシャルメディア共有ボタンアプリ: Shopifyソーシャルメディアアプリの必須アイテム
Shopify App Storeで利用できる人気のShopifyソーシャルメディアアプリをいくつかご紹介します。これらのアプリは、単なるソーシャルシェアボタンにとどまりません。ソーシャルメディアボタンの追加、見た目のカスタマイズ、ソーシャルメディアプラットフォームでコンテンツがどのように共有されたかを追跡するのに最適なものを見つけるために、主な機能を説明します。
Elfsight ソーシャルシェアボタン
Elfsightのソーシャルシェアボタンを使って、あなたのウェブサイトのソーシャルリーチを高めましょう。Elfsightを使えば、訪問者がワンクリックで簡単にコンテンツをソーシャルメディアでシェアすることができます。また、検索エンジンのランキング(SEO)を向上させることもできます。無料トライアルを提供していますので、あなたのウェブサイトにどのようなメリットがあるか、ご自身でお確かめください。
主な特徴
- ほぼすべてのプラットフォームで共有できます:最大40のソーシャルネットワーク用のボタンを追加できます。
- 戦略的な配置オプション:インラインまたはフローティングレイアウトのいずれかを選択し、最大限のインパクトを与えるボタンを配置できます。
- カスタマイズ可能なデザイン:ボタンのデザインを変更して、ウェブサイトのルック&フィールに完璧にマッチさせることができます。

ソースElfsight ソーシャルシェアボタン
ShareThisシェアボタン
ShareThisを使えば、ウェブサイトやブログにスタイリッシュなシェアボタンを簡単に追加できます。訪問者がFacebook、WhatsApp、Twitter、Pinterestであなたのコンテンツを共有することで、ソーシャルリーチを高めましょう。ユーザー評価も高く(3.9/5つ星)、無料プランもあります。
主な特徴
- いつでも見える:共有を見逃さない。ユーザーがどこまでスクロールしても、サイドバーにボタンが表示されるように設定できます。
- 最高の外観:ボタンの配置、サイズ、色などを完全にコントロールすることで、ウェブサイトのスタイルに合わせることができます。
- パイみたいに簡単:数回クリックするだけで、商品ページやブログ記事に簡単にShareThisボタンを追加できます。

ソースシェアボタン
カートの保管と共有
ショッピングカートを共有して売上アップカートをキープ&シェアして、カートをFacebook、WhatsApp、Twitterでお友達と共有しましょう。月額たったの4.99ドルです(30日間の無料トライアルあり)。使い方はとても簡単で、どのソーシャルメディアボタンを表示させるかを選ぶことができます。カートを共有 "ボックスを好きな場所に移動できます。どんな店舗デザインにも対応 - コーディングは不要です。
主な特徴
- より多くの売上:共有することで、貴社の製品を新しい人々に知ってもらうことができます。
- 放棄されたカートを保存する:顧客がカートを友人や家族と共有して購入を完了できるようにします。
- 口コミを 広げる :すべてのシェアは、あなたのお店の無料広告のようなものです。

ソースカートをキープ&シェア
Floatify - CTA、ソーシャルボタン
Floatifyでストアのコンバージョン率を上げ、カスタマーエクスペリエンスを向上させましょう。無料プランと月額4.99ドルの有料プランがあり、ユーザーフレンドリーなアプリで、Shopifyストアに必要不可欠なコールトゥアクション(CTA)ボタンやソーシャルメディアボタンを追加することができます。Floatifyを使えば、あなたのブランドに合わせてボタンのルック&フィールをカスタマイズし、ウェブページ上でカスタマイズすることで、そのインパクトを最大化することができます。これにより、より多くの売上と、顧客の全体的なショッピング体験の向上につながります。
主な特徴
- コンバージョンを増やすお問い合わせ」や「今すぐ購入」など、さまざまなコールトゥアクションボタンをストアに追加して、顧客が次のステップに進みやすくしましょう。
- 顧客体験を向上させる:ソーシャルメディアボタンを使って、ソーシャルメディアやその他のコンタクトオプションに簡単にアクセスできるようにする。
- お店のデザイン性を高めましょう:Floatifyのボタンは、どのようなウェブサイトでも美しく見えるようにデザインされています。

ソースフロティファイ
結論
Shopifyストアにソーシャルメディアを追加することで、顧客とのつながりを強化することができます。テーマ設定を通して、ソーシャルプロフィールにリンクするアイコンを入れるだけです。より高度なアプローチとしては、InstagramをFacebookに接続し、さらにShopifyに接続することで、Instagramの投稿やストーリーに商品のタグ付けが可能になり、ソーシャルメディアから直接シームレスな購買体験ができるようになります。
Shopifyにソーシャルメディアを追加する方法 FAQ
Shopifyの管理画面からOnline Store > Themesに移動します。
使用しているテーマのカスタマイズをクリックします。
テーマ設定を探し、それをクリックする。
ソーシャルメディアのセクションが表示されます。ここで、FacebookやInstagramなどのソーシャルメディアプロフィールに既存のソーシャルリンク設定を追加することができます。変更を保存します。
- テーマの設定:テーマのソーシャルメディアセクションに「カスタムリンク」オプションがある場合は、TikTokプロフィールのURLを入力し、カスタムアイコン画像を追加することができます(オンラインで検索してください)。
-アプリ:カスタムアイコンをアップロードする機能など、ソーシャルメディアリンクを追加するためのカスタマイズオプションを提供する "Social Icons "のようなShopifyアプリを探そう。












![27 Best Shopify General Stores + Complete Strategy Guide [2025]](http://pagefly.io/cdn/shop/articles/Best_Shopify_General_Stores_2f9d09f2-7c38-4da9-a495-e9f4898ddd68.jpg?v=1757271936&width=1640)





