多くのShopifyストアのオーナーは、広告をリンクするのに最適な場所はホームページだと思い込んでいる。結局のところ、それは見込み客が販売のためのすべての製品を見つける場所であり、一般的にサイト上で最も視覚的に魅力的なページです。しかし、その仮定は間違っている。広告をクリックした後に最適な場所は、その広告と関連性の高いページです。
If your prospects land on a relevant page, they are more likely to browse the content of that page. Conversion rates from highly optimized sales landing pages are generally much higher than Shopify generic pages, home pages, about us page and even broad category pages.
高コンバージョンのモバイル・ランディングページを作る7つのコツ(6つの例を含む)
Shopifyランディングページプロモ:それは何ですか?
Shopifyのランディングページプロモは、トラフィックの特定の集団をターゲットにした独立したウェブページで、その集団をコンバージョンに導くという究極の目的を達成するために、より関連性の高い体験を提供することを目的としています。
Shopifyの世界では、小売業者はすべてのユーザーに対して実際にユニークなウェブサイトを作成することは期待できないが、ユニークなデジタル店頭を作成することはできる。ランディングページは、ブランドが該当するユーザーに適応するためのツールであり、あなたのブランドと関わる一人ひとりに適切でポジティブな印象を与える体験を作り出します。
Shopifyのセールスランディングページの最適化戦略において、顧客第一のアプローチを取ることで、トラフィックをあなたが望む方向へ的確に誘導するインパクトのあるセールスランディングページを作成する以上のことができるようになります。同時に、そのような人たち一人一人から価値を引き出し、結果としてあなたのビジネスにより高いリターンをもたらすことができるのです。
効果的なセールス用ランディングページの9つの主要要素
1.1つのランディングページ - 1つのゴールのみ
1つのゴールのランディングページは、一般的なページよりもずっと良い。各キャンペーンには1つのランディングページを用意すべきである。同じカテゴリーや同じプロモーションの商品が複数ある場合は、それらを1つのランディングページにまとめることができる。ファームボディはこのようにしてeコマースページを機能させている:

もしごちゃまぜのメッセージを送れば、訪問者は混乱し、おそらく、それ以上のアクションを起こさずにランディングページから去ってしまうだろう。従って、訪問者が選択できるコールトゥアクション、提案、経路は1つに絞るべきです。訪問者は選択肢が多すぎると、何かを選択するのに時間がかかり、コンバージョンに至らず、予想よりも早く離脱してしまう可能性が高くなります。
2.大きくキャッチーな見出し
見出しは、訪問者が最初に目にするもののひとつです。大きく、太く、読みやすいものにしましょう。タイトルは本の表紙だと思ってください。ランディングページが何についてのページなのかを顧客に伝えるのに十分な正確さが必要であり、また、人々の注目を集め、引き込むような興味深いものでなければなりません。
このランディングページが何についてのページなのか、顧客はそこから何を得ることができるのか...を明確に述べているステッカーラバを見てみよう。

これを助けるツールのひとつが、Coscheduleのヘッドラインアナライザーです。このヘッドラインアナライザーは、他の自動ツール同様、完璧とは程遠いものです。しかし、あなたのヘッドラインを改善し、より魅力的なものにするための有用なヒントを教えてくれます。様々なタイプの見出し(例:質問、リスト、ハウツー)についてのアドバイスや、読者の注意を引きやすい言葉の提案をしてくれます。
3.パワフルなイメージ

魅力的な見出しと魅力的な画像を組み合わせることで、顧客の感情的な面を刺激し、彼らが行動を起こすための燃えるような欲求に火をつけることができる。パワフルな画像は、何千もの言葉に匹敵します。ブラックマジックデザインはその一例だ。カメラマンは、カメラと山や夕日のシーンがとても感情的であることを発見したかもしれない。
ヤコブ・ニールセンによる ユーザビリティ・テストは 、人々が写真に多くの注意を払うことを証明している。人について話すとき、実際の人物の写真は多くの注目を集める一方で、過度に演出されたストックフォトはほとんど無視されます。Shopifyのランディングページに一流の写真をお探しなら、ShopifyのBurstが良い選択となるでしょう。
4.簡潔で一貫性のあるコピーを書く
商品ページのコピーの長さをちょうどよくしましょう。不必要な情報で潜在顧客を圧倒しないこと。必要であれば、コピーの説明にアイコンを活用し、人々が素早くスキャンしやすいようにしましょう。コピーを書くときは、短い文章や箇条書きを使い、特徴よりも顧客のメリットや価値に言及しましょう。
もうひとつ、一貫性を保つことが重要だ。訪問者がツイッターやフェイスブック、あるいはEメールであなたのことを知ったのなら、そのストーリーと会話を続けてください。人々はつながりを感じ、Eメールであることを話し、ランディングページで別のことを話しても、そのプロセスに疑問を抱くことはないでしょう。これは混乱を引き起こし、顧客を失うかもしれない。見出し、小見出し、ボタンに至るまで、一貫性はランディングページのコンテンツにも適用されるべきです。

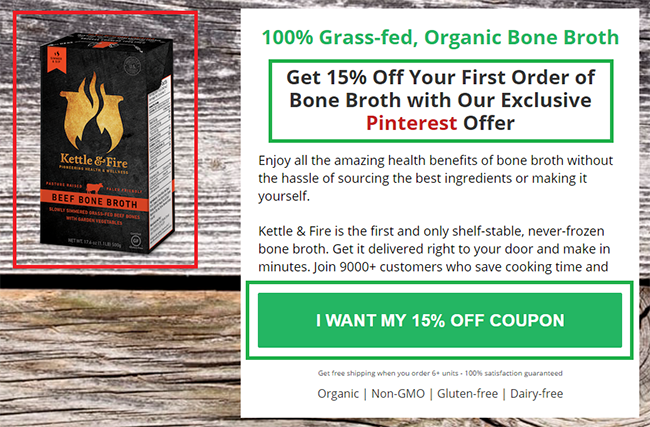
メッセージとCTAは1つの割引だけを指し示し、何度も繰り返すことで、顧客に正しい方向に進んでいると感じさせる。
5.モバイル・ファーストのeコマース・ランディングページ
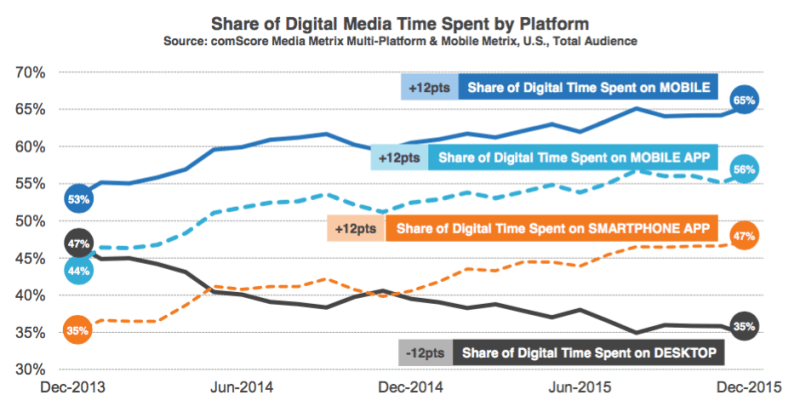
モバイルコマースは世界的に増加している。Shopifyの2016年のレポートによると、モバイルでの購買額は全体の56%を占めている。comScoreのレポート「2016 US Cross-Platform Future in Focus」によると、デジタル利用時間の65%をモバイルが占め、デジタルにおける最初のタッチポイントになりつつある一方、デスクトップの利用は35%以下に減少している。

モバイル購入はeコマースの世界の3分の1を占めています。このように、レスポンシブなShopifyストアは、より多くのお金をもたらすでしょう。
モバイルレスポンシブとは異なり、モバイルファーストの方法は、他の方法よりも先にモバイルデバイスのデザインに焦点を当てる。Shopifyストアのモバイルインターフェイスは、現在、単なるレスポンシブバージョンの

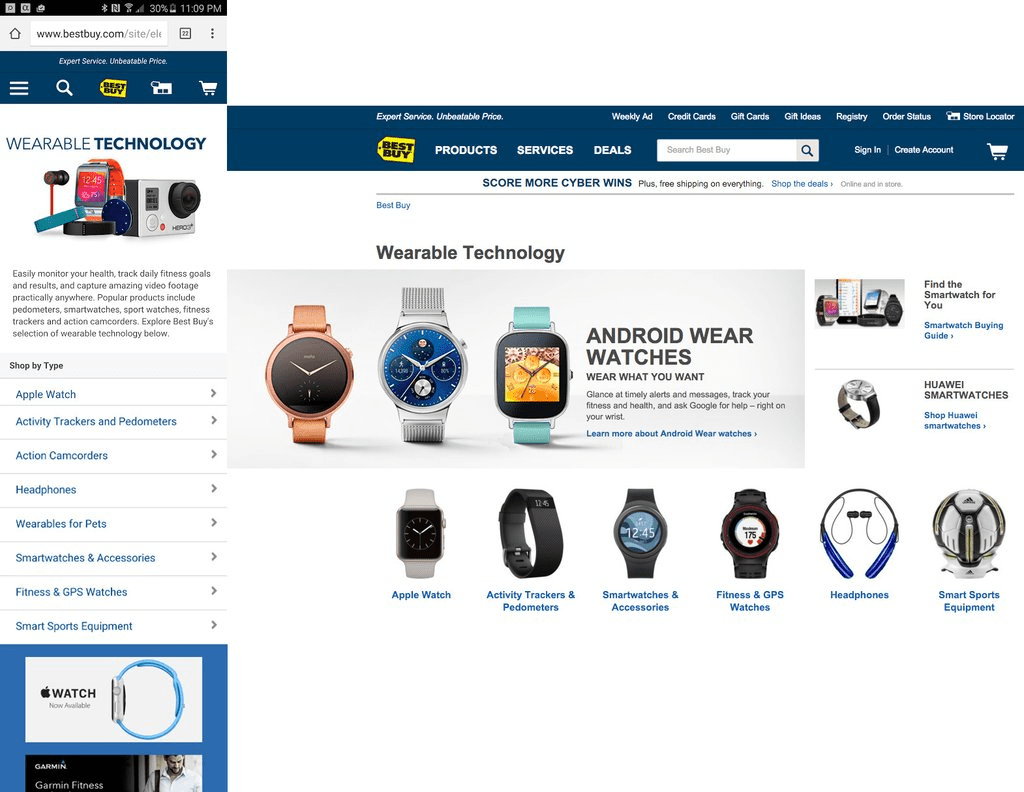
モバイルでのユーザーエクスペリエンスは、デスクトップよりも重要です。短いアテンションスパンにより、今日の消費者はウェブサイトが読み込まれるまで長くは待たないし、モバイルデバイス用に最適化されていないものをわざわざ利用することもないだろう。Best Buyのプロモーションのランディングページを見てみよう。モバイル版とデスクトップ版では、インターフェイスが大きく異なることがわかるだろう。

eコマースのランディングページのモバイル版は、シンプルにしましょう。フォントやコールトゥアクションボタンのサイズを大きくし、人々が素早く画面を読み、タップできるようにしましょう。派手なスライダーやその他のエフェクトは、ウェブサイトを重くするだけで、ビジネスの損失につながる可能性があるため、すべて忘れてください。
グーグルによれば、「米国や日本を含む10カ国では、パソコンよりもモバイル端末でのグーグル検索の方が多い」のだから、モバイルトラフィックを無視するわけにはいかない。
様々なデバイスでランディングページをテストし、Google Speed Insightを使用して、店舗のモバイルエクスペリエンスを向上させる方法を見つけましょう。
6.的確で卓越した行動喚起
コールトゥアクション(CTA)は、ランディングページの最も重要な要素の1つです。あなたがEメールシーケンスでリードにマーケティングするためにEメールアドレスを取得しようとしているか、直接販売を試みたいかに関わらず、CTAボタンは訪問者が見てクリックしなければならない唯一で最も重要なものです。コールトゥアクションボタンは、ユーザーに次に何をすべきかを伝え、ユーザーを誘導し、最終的なゴールに到達させます。それがShopifyのコンバージョン率を最適化する方法です。例を見てみましょう:

わかりました!これはPageFlyチームによるPageFly- Shopify Page Builderについてのランディングページです。価値は明確で、ブランド名も明確です。では、次は何でしょうか?「わからない!」です。顧客は、バナーをクリックして詳細を知るべきだということを知らないのです。では、修正しましょう:

次に何をすべきか、おわかりいただけたでしょう。ボタンをクリックし、無料トライアルを受ける。これがShopifyのランディングページを作る小さなボタンの仕組みです。
"ここをクリック "のような一般的な表現は避ける。CTAボタンのコピーにはパワーワードを使いましょう。"your "の代わりに "my "を選びましょう。CTAは緊急性を高めるためにも有効なので、"今すぐ "や "お見逃しなく "といった言葉を加えましょう。CTAボタンを繰り返すのは良い習慣です。フォールドエリアの上に配置し、信頼性を高める各セクションの後に配置します。商品説明、特徴、レビュー、体験談のエリアの後、そして訪問者をとらえる最後の機会としてフッターに設置しましょう。もう一つの解決策は、ユーザーが常に目にするように、粘着性を持たせることです。
ヒント買い物を続ける」ボタンを追加するだけで、買い物客にさらに商品をカートに入れてもらうことができます。
7.ランディングページを簡単に作る
eコマースのランディングページに入り、何か難しいことや混乱することを見つけたとき、2種類の反応があるだろう。ある人はプロバイダーに電話したりチャットしたりして解決しようとする。しかし、別のウェブサイトを探す人もいる。トラフィックの大きな損失です。それを避けるために、Shopifyのランディングページはとてもわかりやすく、フォローしやすいものでなければなりません。
多くのマーケティング担当者の間違いは、情報を増やしすぎることです。多くの情報が追加されればされるほど、顧客はフォローしづらくなるので、ランディングページには簡潔で必要不可欠な情報を載せるのがあなたの仕事だ。
8.Shopifyのランディングページを緊急性をもって作成する
人は、希少なものや手に入りにくいものを買うという発想が好きだ。もし何かが「期間限定オファー」として販売されれば、人々は切迫感や損失への恐れ、あるいは「永遠に失う前に何かを手に入れる」ことを感じ、急いでそれを購入するでしょう。ここでは、Shopifyのランディングページを最適化するためのアイデアをご紹介します。
カウントダウン時計の追加
割引商品にカウントダウン時計が表示されていると、「あと数分で、この割引がなくなってしまう」と感じる。割引商品にカウントダウン時計があると、「もう時間がない、早く買わなきゃ」と背中を押されるかもしれない。
季節商品または限定商品
新しいシーズンが始まると、私はまずZARAのサイトを見る。ZARAにはベストアイテムがあるのではなく、シーズンごとのベストアイテムがあるのだ。シーズンが終わると、すべてのアイテムは新しいものに入れ替わり、二度とZARAで売られることはない。これが、シーズン前にZARAで商品を買うことを急がせる理由である。ZARAのこの素晴らしい戦略は、特にファッションeコマースのコンバージョン率を高める。

在庫切れのお知らせ
新婚旅行を計画しているあなたは、Booking.comでとても素敵なホテルの部屋を見つける。素晴らしい!ウィッシュリストに追加して、後で戻ってくる。しかし待ってください、あと4部屋しか残っていません!人は与えられたものを愛するよりも、失うものを恐れる。特に他人のために失うことを。切迫した在庫切れのアナウンスは、人々に焦りを感じさせ、Shopifyのランディングページを最適化する方法となる。

9.eコマースのランディングページでソーシャル/権威の証明を強調する
オンラインショッピングの利用者は多くの恐怖にさらされている。商品が届かなかったり、品質が約束通りでなかったりして、お金を失うことを恐れているのだ。多くの恐怖が購買を妨げるのです。Shopifyのランディングページの最適化には、顧客の恐怖心を取り除くことが含まれます。信頼を提供することでそれが可能になるのです!
レビュー/評価
人間は社会的な生き物だから、他の人が話していることを社会から聞きたがる。
The number of online consumers who read and trust online reviews is increasing. According to a survey by BrightLocal, 88 percent of consumers trust online reviews as much as a personal recommendation—which is astounding, considering most online reviews are posted by total strangers. The same survey found that only 12 percent of the population did not regularly read reviews for consumer products. Let's have a look at how SellerSmith do

これが意味するのは、ユーザーレビューを提供する(あるいは潜在的なマーケティング機会として考慮する)ことは、Shopifyのランディングページを最適化する方法であるということです。
トラスト・バッジ
社会がそうであるように、人々が信頼するのは神ではなく、大きくて有名な組織や専門家、インフルエンサーである。このような組織から認定されたマークやシグナルを使用することで、人々にあなたを信頼させることができます。このようにトラストバッジはShopifyストアのランディングページを最適化するのに役立ちます。
10.すべてをテストする
Shopifyのランディングページを使ってeコマースの戦場で勝つために不可欠なことは、すべてを追跡してテストすることである。大きなボタンか小さなボタンか、長いテキストか短いテキストか、どちらがランディングページに適しているかはわかりません。あなたのランディングページのベストプラクティスを見つけるために、毎回すべてをテストする必要があります。
Google optimizeは、ランディングページを最適化するのに役立つ非常に優れた無料ツールです。

Shopifyでコンバージョンの高い店舗を作るためのセールスページの作り方
多くのページビルダーを使えば、Shopifyのランディングページを簡単に作ることができます。私はPageFy Page Builderを使うことを本当にお勧めします:
- 20種類以上のページテンプレートでShopifyのランディングページを簡単に作成できます。
- AnalyticsダッシュボードでShopifyのトラフィックを深く理解する
- モバイル編集でより良いモバイルファースト・ランディングページを構築
PageFlyの紹介ビデオをご覧ください:
Shopifyセールスページ:独立したランディングページと分離されたランディングページ
ランディングページは最後のセールスポイントとなる。あなたのShopifyストアの他の部分へのリンクがあるShopifyは、トラフィックを失う結果になる可能性があります。顧客はランディングページの他のリンクをクリックし、Shopifyストアの周辺を発見し、複数のページの中で迷子になる傾向があります。
ShopifyのランディングページをPageFly Appのようなランディングページビルダーで作成する場合、ヘッダーやフッターも含め、Shopifyストアの他の部分に顧客を誘導するリンクはすべて除外したほうがよい。
このビデオチュートリアルでは、テーマのヘッダーとフッターを削除して、Shopifyのランディングページを完全に分離する方法を紹介します。

















