概要
I.なぜチェックアウトページに「買い物を続ける」オプションが必要なのか?
eコマース・ビジネスの究極の目標は、自社サイトを通じて得られるコンバージョン率を最大化することである。
ウェブサイトに表示されるすべてのボタン、画像、またはコンテンツは、ショップオーナーにとって常に懸念事項である顧客の行動に影響を与える驚くべき力を持っています。したがって、「買い物を続ける」オプションは、ボタン以上の意味を持つ。簡単に説明しよう。
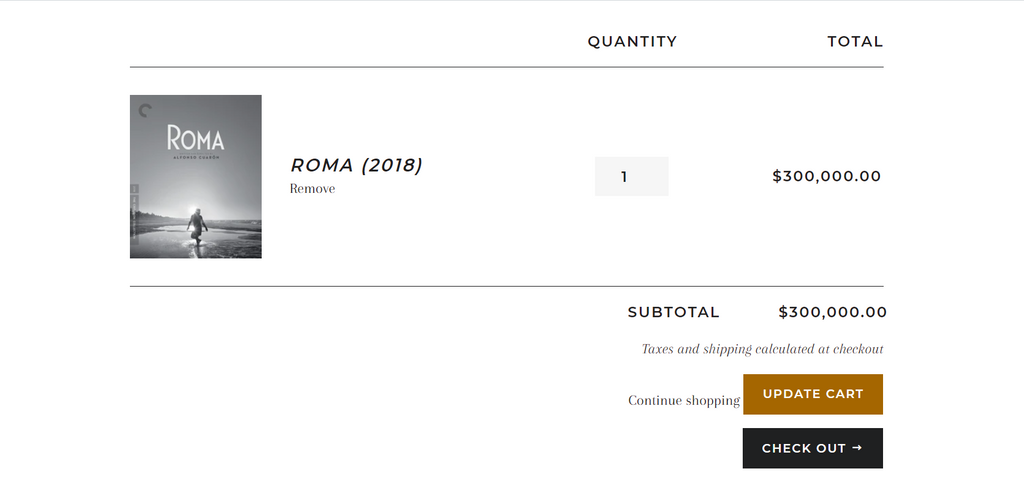
あなたが買い物客で、お気に入りの商品を探して歩き回っているとしよう。商品を見つけ、カートに入れました。さて、システムはあなたを下のようなページに誘導しますが、あなたはもっと商品を探すために最近のコレクションに戻りたいと思います。どうすればいいでしょうか?もし「買い物を続ける」オプションがなければ、トップページに戻ってルートを取り直す必要があります。 しかし、このようなボタンがあれば、ワンクリックでフィードに戻ることができます!これで、滞在する理由が増えました。
一般的に、ボタンを追加するだけで、買い物客にもっと多くの商品をカートに入れてもらうことができる。それは、最終的にはより多くの売上、より多くのロイヤリティを意味する。カタログのページや、最後に離脱した商品のページなど、顧客がどのページにたどり着くかを決める選択肢はいくつかあります。
II.買い物を続ける」ボタンを追加するには?
ショッピングを続けるオプションを追加するにはコーディングが必要なため、特に初心者の方にとっては最初は難しく感じるかもしれません。しかし、この作業を行うのにコーディングの知識が必要なわけではありません。必要なのは、以下に用意したステップバイステップのガイドラインを見ることだけです。さあ、始めよう!
ステップ1:Shopifyの管理画面にログインし、Online Store => Themesに進みます。

ステップ2:編集したいテーマ(現在のテーマ)を選び、「アクション」⇒「コードの編集」をクリックします。

ステップ3:Templatesディレクトリで を選択します。.ここで カートテンプレート ファイルを探します。ほとんどの場合、このカートテンプレートファイルはセクションディレクトリにあります。
専門用語を避けるために、次のように想像してみよう。 cart.liquidファイルを家、そして カートテンプレート.liquidはあなたの寝室です。寝室のドアに「買い物を続ける」ボタンを追加する必要があります。
すべてのテーマが カートテンプレートがあるわけではありません。ですから、この場合は を見つける必要があります。を見つける必要があります。


ご覧の 通り、Brooklynテーマにはcart-template.liquidがありません 。
ステップ4:カートに移動し、チェックアウトボタンの「検査」をクリックします。

ステップ5:チェックアウトボタンのコードを見つけるには、次のように検索する必要があります。 name="checkout".次のようなコード行が見つかります。

このコード行はテーマによって異なるので、あなたのテーマと私のテーマがまったく異なっていても心配しないでほしい。
ステップ6:'class'の内容をコピーし、それを cart.liquid (またはcart-template.liquid) を見つける。.

次に "btnカート__チェックアウト"を見つけて、以下のようなチェックアウトボタンのコードを見つけます。

ステップ7:いよいよ新しいコードを挿入する。
買い物を続けるリンクを作成するには、まず、買い物客が「買い物を続けるボタン」をクリックしたときにどのページに誘導するかを決める必要があります。
以下、さまざまなオプションのコードをお見せしよう。
01.カタログページへのリンクについて
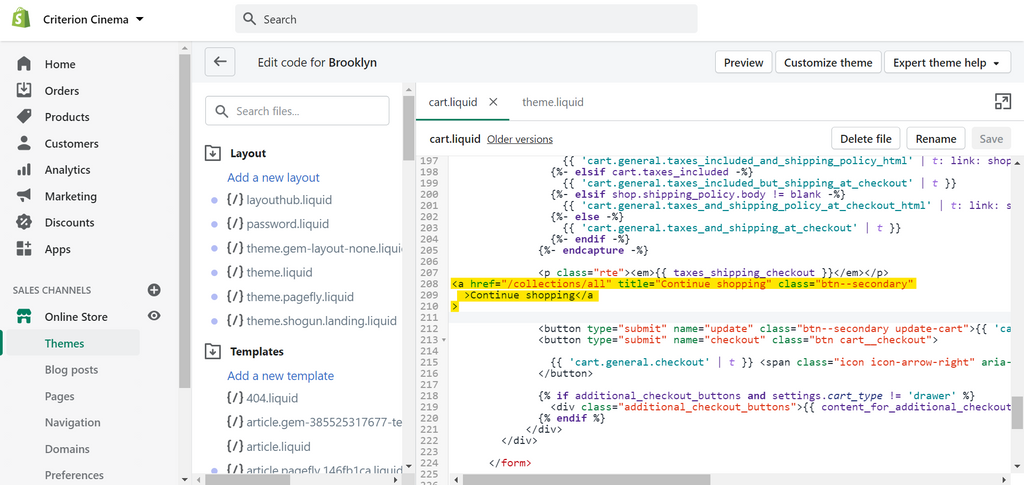
顧客をカタログページに誘導したい場合は、カートの更新ボタンのコードの前に、以下のコードを改行して使用してください。
<a href="/collections/all" title="Continue shopping">Continue shopping</a>

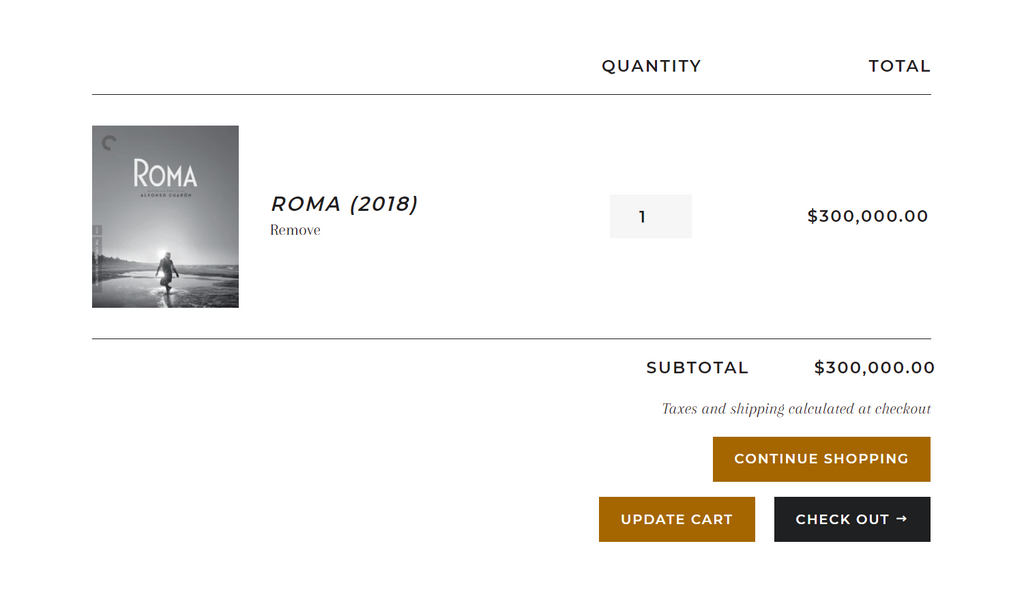
カートのページを開くと、「買い物を続ける」ボタンが追加されています。

買い物を続ける」をクリックすると、商品ページに戻ることができる。
02.最後に訪れたコレクションへのリンクの場合
カタログページではなく、顧客が最後に見たページにランディングさせたいと思うかもしれません。この場合、次の手順でテーマコードにJavaScriptを挿入する必要があります。
- Layoutディレクトリでtheme.liquidを探す。

theme.liquidは どのテーマにもあるので、見つけるのは簡単だ 。
- Take a look at the bottom of the file to find the closing </body> tag. Here, you have to paste the code below right before the </body> tag.
<script>
if(ストレージ !== undefined) {。
var defaultLink = "/collections/all";
{テンプレートに'collection'が含まれている場合 %}。
sessionStorage.collection = "{{ collection.url }}";
{endif %}
{テンプレートに'cart'が含まれている場合 %}。
if( !sessionStorage.collection ) {。
sessionStorage.collection = defaultLink;
}
document.getElementById("continue-shopping").href = sessionStorage.collection;
{endif %}
}
</script>

- 保存」をクリックし、結果をお楽しみください。
カートのページに移動し、「買い物を続ける」をクリックして、何が起こるか確認してください。
III.買い物を続ける」ボタンのスタイリングをカスタマイズするには?
ショッピングを続けるボタンをうまく追加できたら、次はカスタマイズしてみましょう。プレーンテキストのボタンは、美しくプロフェッショナルなeコマースサイトに表示するにはあまり魅力的ではありません。ボタンリンクのコードにいくつかのディテールを追加するだけで、どんなスタイルのボタンでも作ることができます。そのため、以下のガイドラインを読む価値がある。
ショッピングを続けるボタンのスタイルには2つのオプションがあります。ひとつは、テーマの他のボタンのスタイルに合わせてカスタマイズする方法。もうひとつは、あなたの好みに合わせて全く新しいスタイルにすることです。
1.現在のテーマに合ったスタイリングを加える
ここでは、ショッピングを続けるリンクにプライマリボタンまたはセカンダリボタンのスタイルを適用することができます。必要なのは、「買い物を続ける」リンクのコード行を以下のコードのいずれかに置き換えることだけです。
a、プライマリー・ボタンのデザイン
<a href="/collections/all" title="Continue shopping" class="btn"
>Continue shopping</a
>


b,セカンダリーボタンのデザイン
- 無料テーマをお使いの方へ
<a href="/collections/all" title="Continue shopping" class="btn--secondary"
>Continue shopping</a
>


- Supplyテーマをお使いの方へ
<a href="/collections/all" title="Continue shopping" class="btn-secondary"
>Continue shopping</a
>
2.好みのスタイリングを加える
ステップ1:Templatesディレクトリにあるcart.liquid(もしこのファイルが見つかればSectionsのcart-template.liquid)を開きます。
ステップ 2:「買い物を続ける」ボタンのコードを以下のコードに変更してください。
<a href="collections/all" id="continue-shopping" class="btn btn--secondary cart_update cart_continue--large small-hide">Continue Shopping</a>
ステップ3:ファイルの一番下までスクロールし、スタイリング用に以下のコードを挿入する。
<style>
#買い物を続ける
フォントサイズ:12px
カラー:イエロー
border-color: red;
border-width: 2px;
border-style: solid;
}

ボタンのフォントサイズ、色、ボーダーのスタイルはいつでも自由に変更できます。
ステップ4:「保存」をクリックする

選択したスタイルの「買い物を続ける」ボタンです。
ショッピングを続けるオプションを作成し、あなたの好みにカスタマイズするためのすべての知識を把握しました。より有利なビジネスのために、ためらうことなく試してみてください!












![27 Best Shopify General Stores + Complete Strategy Guide [2025]](http://pagefly.io/cdn/shop/articles/Best_Shopify_General_Stores_2f9d09f2-7c38-4da9-a495-e9f4898ddd68.jpg?v=1757271936&width=1640)





