ページフライチームのリチャードです!
PageFlyの最新バージョン4.20.0では、デスクトップ版、モバイル版ともにUIを大幅に改善し、シームレスにページを構築できるようになりました。
変更のほとんどはモバイル・インターフェースに関するもので、より小さな画面サイズでのナビゲーションを強化し、ポケットの中でもページを管理できるようにしました。さっそく見ていきましょう。
PageFly UIのアップデート
PageFlyのUIにこのような小さな変更を加えることで、より直感的な操作性を実現し、ページ作成中により親しみやすい外観を提供したいと考えています。
で、何が新しいんだ?
バナーコンポーネントのUIを更新
このようなちょっとした工夫で、PageFlyをより効果的に使うことができます。
まず、すべてのインフォメーションバナーに解除ボタン(x)を追加しました。クリティカルバナーを警告バナーに変更し、黄色で表示するようにしました。このように:

一部のバナーデザインも変更される。
例えば、このバナーを変更すると...。

... 4.20.0バージョンから通常のテキストに。

インスペクターやサイドバーのバナーも新しくなりました。これは以前のものです。

そして今がそれだ:

UIのカラースキームを更新
一部のテキスト、アイコン、リンク、バッジの配色を更新し、ShopifyとPageFlyのアプリ内での色の役割を同期させました:
- グレー:重要でないトーンのアクションや情報の更新、および完了したアクション。
- 青:重要な属性を持つオブジェクトやアクションを強調表示します。例えば、PageFlyのホームダッシュボードでは、"Picked for you "と "100% Compatible with Shopify "が青く表示されています。
- 緑:アクション成功のマーク。
- 黄色:注意が必要な通知や未完了のアクションを強調するために使用されます。
- オレンジ色:警告や一刻を争う問題に。
- 赤:重大かつ不可逆的な問題に使用する
環境設定」サブメニューが新しくなりました
Shopifyで必要とされるタブと設定レイアウトを使用した、より良いUIに置き換え、より簡単に機能をナビゲートできるようにしました。
現在の環境設定はこんな感じです。各タブをクリックすると、対応する設定が表示されます。

リソース・インデックス・ページの全幅レイアウト
これには、ページリスト、セクションリスト、オプションスウォッチ、ゴミ箱、フォントのアップロード、アナリティクスサブメニューの最大幅レイアウトをデスクトップ用の全幅レイアウトに変更することが含まれます。
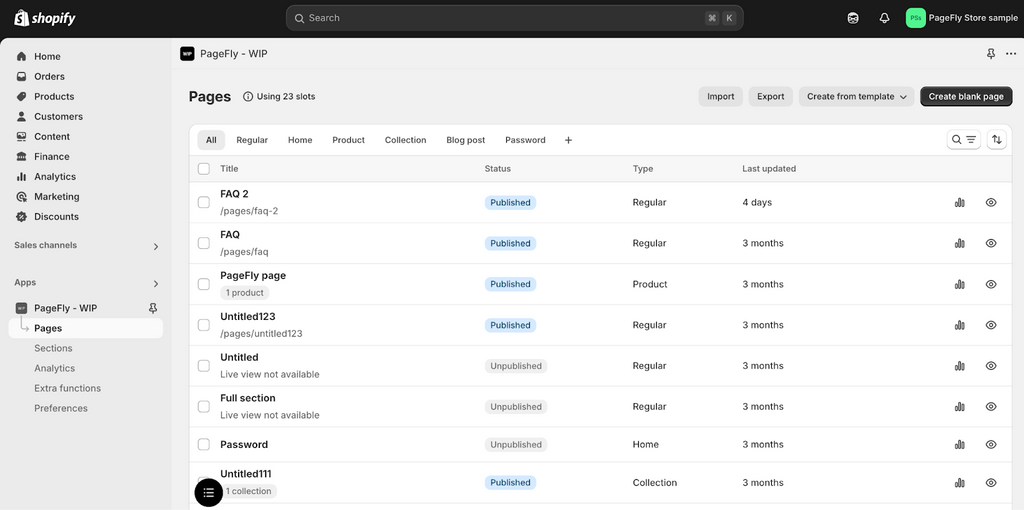
例えば、これは昔のページ・リスティングの外観だ:

PageFly 4.20.0ではこのように表示されます:

これは、多くの列を持つデータのリストに対してより広いビューを提供し、ページを設定する際の摩擦を軽減します。
セカンダリスタイルの変更点
UIを操作しやすくするため、メディアファイルと統合ダッシュボードの一部のテキストボタン、マイナーアイコン、またはドロップダウンメニューのセカンダリアクションのスタイルを更新しました。
例えば、旧バージョンでは、各メディアファイルの横にボタンのリストが表示されている。

しかし、PageFly 4.20.0では、各メディアファイルにカーソルを合わせたときにのみボタンが表示されるようになりました。これにより、見た目がすっきりしました。

その他の最新情報
その他、PageFly UIには以下のような変更点がある:
- これ以上、空白のローディングイメージを混乱させることはありません。今のところ、PageFlyのロゴがポップアップ表示され、システムの処理と読み込み中であることを示します。
- アナリティクス、ユーザーインターフェイス、オプションスウォッチの設定の保存ボタンを削除しました。
- トーストメッセージの内容は、読みやすく、キャッチアップしやすいように、3語以内に制限しています。

モバイルエディターのアップデート
私たちは、あなたがいつもノートパソコンを持ち歩くことができないことを知っています。ですから、これらのアップデートは、いつでもどこでもあなたのストアを簡単にコントロールし、編集できるようにすることを目的としています。
限られた画面スペースにもかかわらず、いくつかの基本的な機能を使用し、ウェブ版のようなエクスペリエンスで、シンプルなページやセクションを構築することができます。見てみよう。
Drawerコンポーネントの使い方を紹介
ウェブ版では、すべての編集ツールや設定が画面の左側に表示される。しかし、これはモバイル・エディターには不可能です。
4.20.0では、モバイルエディターのために作られた新しいナビゲーションメニュー「ドロワー」を見ることができます。
ドロワーを使ったモバイルエディターの使い方はこちら:
ステップ1: ページフライモバイルアプリにログインします。
ステップ2: メニューバーの「ページ」 >「作成」をクリックします。白紙のページを作成するか、テンプレートを使用するかを選択できます。

ステップ3:たとえば、「テンプレートから作成」を選びます。ここでは、デスクトップ版と同じように、さまざまなページオプションから選択することができます。現在のニーズに合わせて選んでください。

ステップ4:レガシー・エディターを選択します。すると "ドロワー "がポップアップ表示され、すべての適切なテンプレートをフィルタリングして閲覧することができます。こんな感じ:

ドロワーはテンプレート選択に限らず、ページフライモバイルアプリのすべての編集メニューに使用されます。
ドロワーを使うには3つの方法がある:全幅、編集画面の3分の2、または完全に折りたたんだ状態です。この柔軟性により、ページデザインを調整しながら、すべての変更を即座に確認することができます。
ステップ5: テンプレートを選択すると、ドロワーに「ページコンテンツ」が表示されます。
Drawerは、PageFlyのページ編集機能全体で使用されます。そのおかげで、スマホでもウェブと同じように自由にページを編集することができます。
ページ概要の更新
ページコンテンツ」ドロワーでは、Web版のようにドラッグ&ドロップするのではなく、セクションや要素の横にある3点ボタンをクリック >上下に移動することで再配置できます。

モバイルを使用していると、時々、私たちは誤って要素をタッチしてしまい、気づかないうちに場所を移動し、アウトラインを崩してしまうことがあります。今回のアップデートにより、そのようなことがなくなり、小さな画面でもよりシームレスな視聴体験を提供できるようになります。
リソースピッカーとページ割り当ての更新
上記のドロワーモダルを使用して、リソースピッカーとページ割り当てを最適化しましたので、コレクション、商品、ブログ、URL、または関連アクションのページコンテンツを簡単にブラウズして選択することができます。

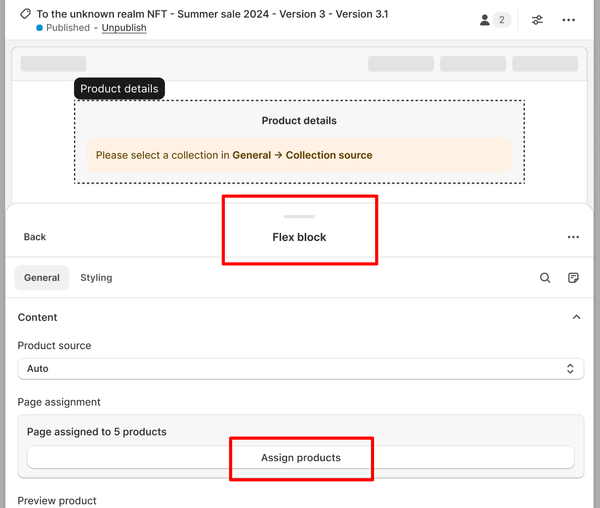
目標は、デスクトップで利用可能なすべての主要機能を、最小限の労力でモバイルでも利用できるようにすることです。例えば、商品詳細のコレクションを選択すると、Flexブロックがドロワーとして表示され、商品を割り当てたり、好きなように編集することができます。

エレメント・インスペクタの更新
上記の変更に続き、強化された要素インスペクタのおかげで、小さい画面でのインターフェイスの制限に悩まされることなく、要素やページのプロパティを表示および変更できるようになりました。

また、カスタム・コード・エディターをより小さな画面サイズにも対応できるようにしました。

ウェブエディタと同じように、自由にページをカスタマイズできる。
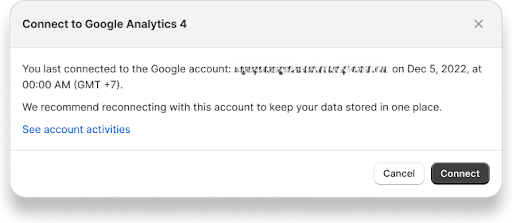
iOSユーザーへの警告
PageFly Mobileエディターでは、モバイル版に限らず、すべてのデバイスモードでページを表示することができます。ただし、iOSの場合、"一度に使用するメモリの量が多すぎる "という制限により、ラグが発生したり、データが失われたりする可能性があるため、標準のモバイルモードに制限されます。
このような事態が発生する可能性がある場合には、警告ボックスを追加することで注意を促しています。

モバイル・エディターのライブ・チャットに関する最新情報
限られたスクリーンサイズで、我々はモバイルエディタ内のライブチャットボタンを削除することを決定しました。ホームダッシュボード上では、画面の左下にある "メッセージボタン "から通常通りライブチャットにアクセスすることができます。
ライブチャットサポートにアクセスするには、画面右上の3点ボタンに 移動し、[ライブチャット]をクリックします:

その他の最新情報
- PageFly 4.20.0では、モバイルエディターからホームダッシュボードに戻るには、PageFly Page Editorのヘッダーをクリックする必要があります。ナビゲーションメニューが開き、ホームダッシュボードに戻ることができます。矢印ボタンはPageFlyアプリを終了させるので、クリックしないでください。

- サードパーティセットアップを、モバイルユーザー用のエレメントカタログドロワーに移動。

- ページ一覧のUIを強化し、ユーザーが小さな画面でもページをナビゲート、管理できるようにしました。

- バージョン履歴のUIを強化し、変更を簡単に確認できるようにし、必要に応じて元に戻せるようにしました。
まとめ
PageFly 4.20.0アップデートにより、あらゆる利便性でタイムリーにページを構築、編集、管理できるようになりました。私たちのチームはPageFlyを改善し続け、最もシームレスでスマート、そして強力なShopifyページビルダーを提供し、高パフォーマンスで目を引くストアフロントを実現します。
デスクトップとモバイルの新しいUIを探索しながら、何か問題につまずいたら、遠慮なく私たちのサポートチームに連絡してください。
これまでのアップデートの詳細については、PageFlyブログのチェックをお忘れなく!また、今後のリリースにもご期待ください:
- PageFly 4.19.0: エディターコードの更新、コピーペーストの改良、Shopifyフォントとの統合、パフォーマンスの向上。
- PageFly 4.18.0: カラーピッカー、コンテンツリストアイテムのスタイリング同期とグローバルスタイルの更新を改善しました。












