2020年11月20日更新
PageFlyは、より良い機能、より良いUI、より強力なカスタマイズ機能を備えた新しいアップデートを継続的にリリースしています。
PageFlyに関する最新情報は、 PageFlyヘルプセンターをご覧ください。
---
8月13日火曜日、ハノイの夏は茹だるような暑さだった。ページフライオフィスは新たな一歩を踏み出す興奮に包まれていた:
PageFlyのバージョン2.3.0がリリースされることになった。
スローダウンが必要かもしれない」新しいUI、カスタマイズ可能な製品エレメント、そしてページフライが初めて開発したデザインシステムは、私たちのチームを誇らしくさせたもののほんの一部です。
最新情報を共有するのが待ちきれない。
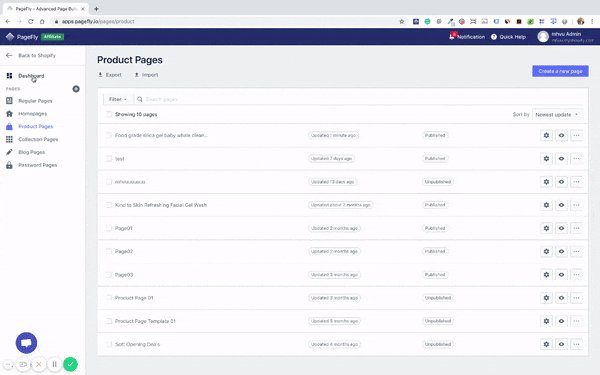
PageFly 2.3.0アップデートの新機能をご覧いただき、ページ作成がいかにリラックスした体験になるかを実感してください。
警告だ:
きっと気に入るはずだ(ちょっとやりすぎかもしれないが)!
新しいアプリのUI
真新しいユーザーインターフェイスは、あなたが最初に気づく変更点です。視覚的には、色や距離、アイコンやレイアウトが変わっただけのように見えます。しかし、技術的には、これらは一連の一貫した標準が整備された結果なのです。

実際、PageFlyアプリを構成するすべてのユニットは、PageFly Design Systemによって特別に定義され、規定された規格に従っている。

まだ公開されていないにもかかわらず、このバージョン以降、PageFly Design Systemは、今後のアップデートに対する究極のガイドとなる。
見た目に一貫性を持たせ、整理整頓された印象を与えるだけでなく、すべての要素を同じ基準に基づいてデザインすることで、要素の読み込みに要する時間も短縮される。その結果、読み込み速度は大幅に改善された。

9つの新しいShopify要素を追加
以前のバージョンでは、PageFlyユーザーは商品を追加する際に制限がありました。ページに商品を追加するには、Featured Product要素(オブジェクトの配置をコントロールできない)を使用するか、別のImage要素を使用し、別のAdd-to-cartボタンを使用するしかありませんでした。

Featured Product要素に加えることができる変更は、オブジェクトをインクルード/エクスクルードすることだけです。全体的なレイアウトは、Shopifyのデフォルト商品ページから受け継いだもので、微調整はできません。

その結果:このようなカスタム商品ページを作成することは事実上不可能でした。
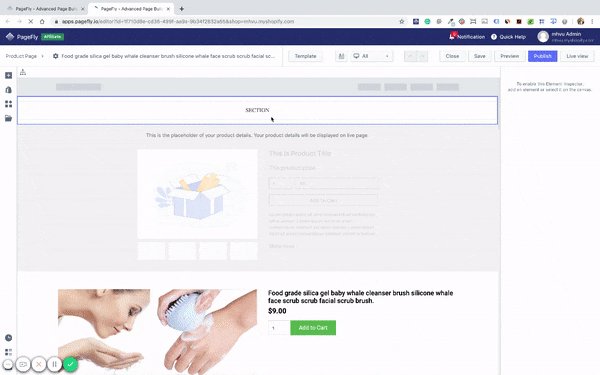
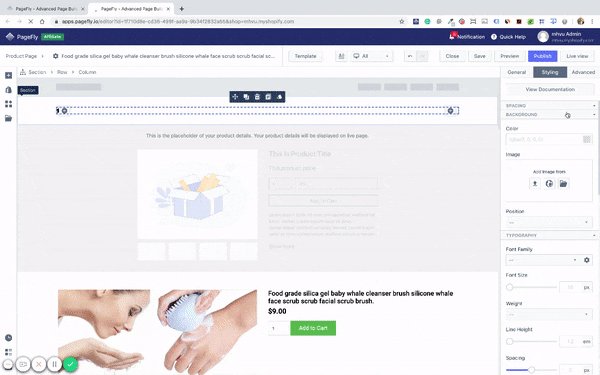
しかし、それはもう過去の話です。PageFly 2.3.0では、商品ページを構成する最小の要素をユーザーがコントロールできるようになりました。
どこにでも設置でき、好きなように作ることができる。
もう固定されたポジションはない。これは完全に自由なカスタマイズだ。
各要素と相互作用する
以前の名前のFeatured Product要素を形成するすべてのユニットは、ユニークなスタイルとユニークな設定で、任意の位置に配置する能力を持つ個々の要素として使用できるようになりました。


各要素は独自のスタイルを持つ
個々の製品要素は独立して存在できる
商品画像要素は、商品詳細、商品タイトル、商品価格などをページに追加する必要はありません。ユーザーは個々の要素をページに追加し、それに商品を割り当てることができます(割り当てるかどうかは問いません)。

一度作れば、多くの製品に割り当てられる
ユーザーは1つのページに多くの商品を割り当てることができます。作成されたページは、割り当てられたすべての商品に適用される商品ページテンプレートとして機能します。
1つのテンプレートを複数の商品に割り当てることの特別な点は、商品情報です。ライブページでは、一度割り当てられると、テンプレートは自動的に検出され、商品画像、価格、説明などの商品情報が表示されます。
カスタム製品を特定の要素に割り当てる
ページには、商品詳細要素と個別商品要素があります。

個々の製品要素は、製品詳細要素に含めることも、他の要素から独立させることもできます。

各個別製品要素は、特定の製品に割り当てることができます。同時に、ページ全体を特定の商品に割り当てることもできます。
そこで、PageFlyがどのようにして混乱を防いでいるのかを紹介しよう:

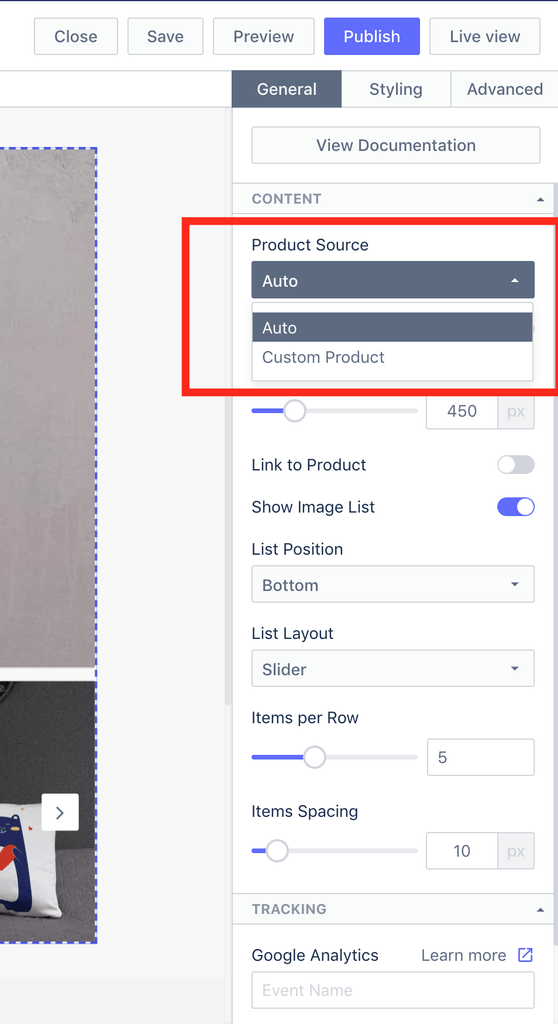
製品ソースという設定がある
ある商品要素について、商品ソースのステータスが「自動」に設定されている場合、その要素はページ全体に割り当てられた商品の情報を表示します。
商品ソースステータスがカスタム商品に設定されている場合、ユーザーはその商品要素に割り当てる別の商品を選択できます。この商品要素には、カスタム商品の情報が表示され、ページ全体に割り当てられた商品とは独立しています。

注:個々の製品要素が製品詳細要素に含まれている場合、製品詳細要素に割り当てられた製品の情報が表示されます。
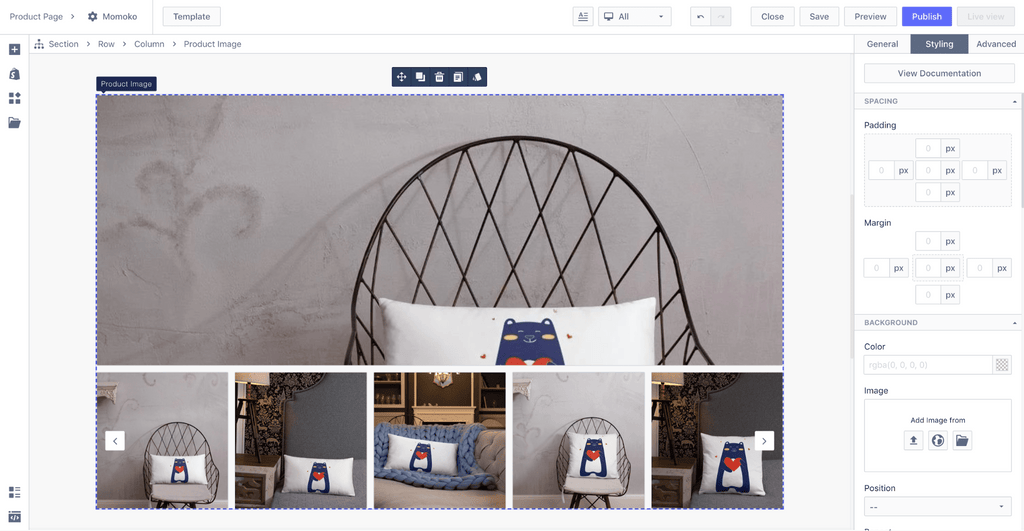
画像リスト:カスタマイズ可能なサムネイル付き商品画像の追加
PageFlyが複数の商品画像を追加できないことにご不満をお持ちのユーザーの皆様、お待たせいたしました。画像リスト 機能は、皆様へのお詫びであると同時に、アプリの不完全さにもかかわらず、辛抱強く対応してくださったことへの感謝の気持ちでもあります。
簡単に言うと、商品ページに商品画像を好きなだけ追加することができます。画像リストのレイアウトはカスタマイズ可能で、最初の画像がフィーチャー画像として設定されます。

マイナーアップデート - すべてはスムーズなユーザーフローのために
旧バージョンからPageFlyをご利用の方は、ユーザーフローが中断されることによるフラストレーションにお気づきかもしれません。
この件に関して、ページフライチームが言いたいことがあるとすれば、それは間違いなくこれだろう:
"私たちは常にあなたの懸念に耳を傾けてきたし、これからもそうする。どんな不満でも言ってください。私たちは頭を下げて、それを取り除くよう努力します」。
この2.3.0バージョンで我々が行った他のことは以下の通りだ。
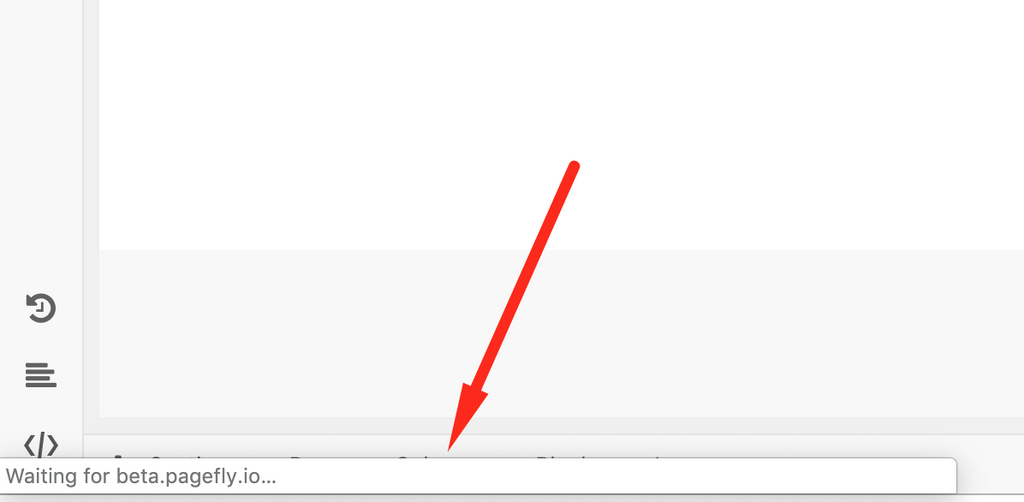
パン粉
エディタページの下部から上部に移動しました。主な目的はブラウザのLoadingメッセージを避けるためです。


メニューバー
一般的なユーザー・フローのステップに適応するようにボタンを再配置する。

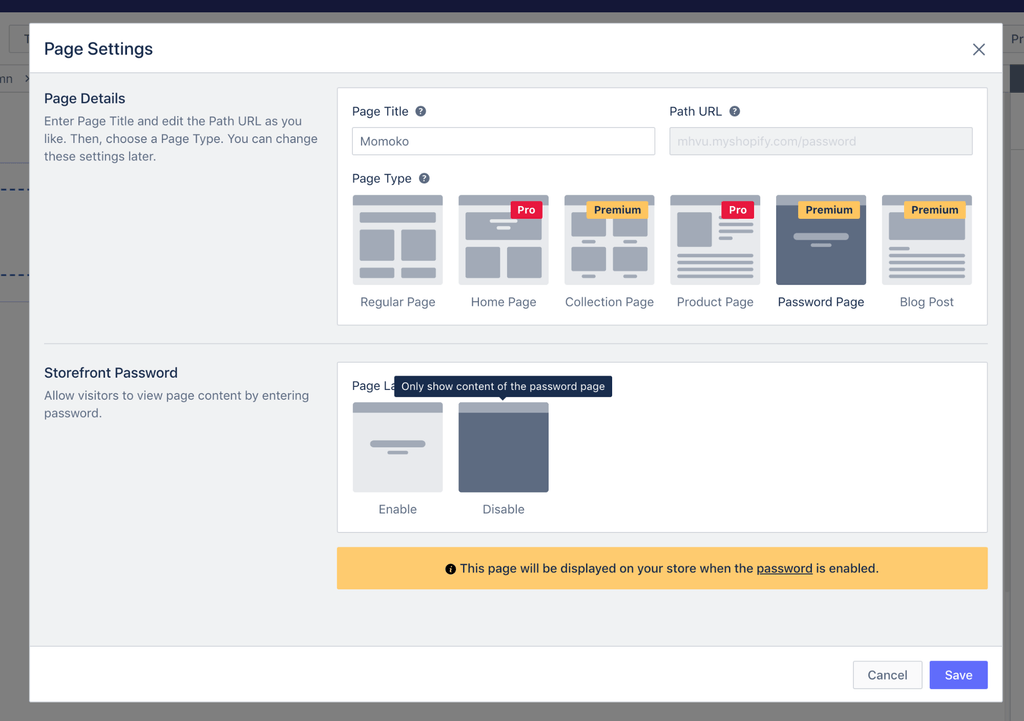
エディターページ内のページ設定を更新
PageFly 2.3.0では、ページタイプ、ヘッダー&フッター、商品の割り当てなどのページ設定を変更する際に、エディターページを閉じる必要がありません。
工事中ページの作成
新しいバージョンでは、パスワードページのパスワードを無効にするオプションがあります。いわゆるパスワードページは、必ずしもパスワードを要求することなく、あなたの店の訪問者に情報を表示する工事中のページとして機能するようになりました。

ブログ記事のブログを選択
以前のバージョンでは、PageFlyで作成されたすべてのブログ記事は自動的に最初のBlogに保存されましたが、この2.3.0バージョンでは、ユーザーがブログ記事を表示するBlogを決めることができます。

テーマのスタイリングを隠す/表示する
テーマスタイリングには、ヘッダーとフッターの他に、ストアのテーマから継承されたすべてのデフォルトスタイリングが含まれています。これらのスタイリングの有効・無効はエディターのメニューバーから設定できます。

インスペクター
折りたたみ可能なパラメーターセクション
パラメータ・セクションを折りたたむことができるようになったため、スペースを節約し、インスペクターに表示されている項目の概要を把握しやすくなりました。

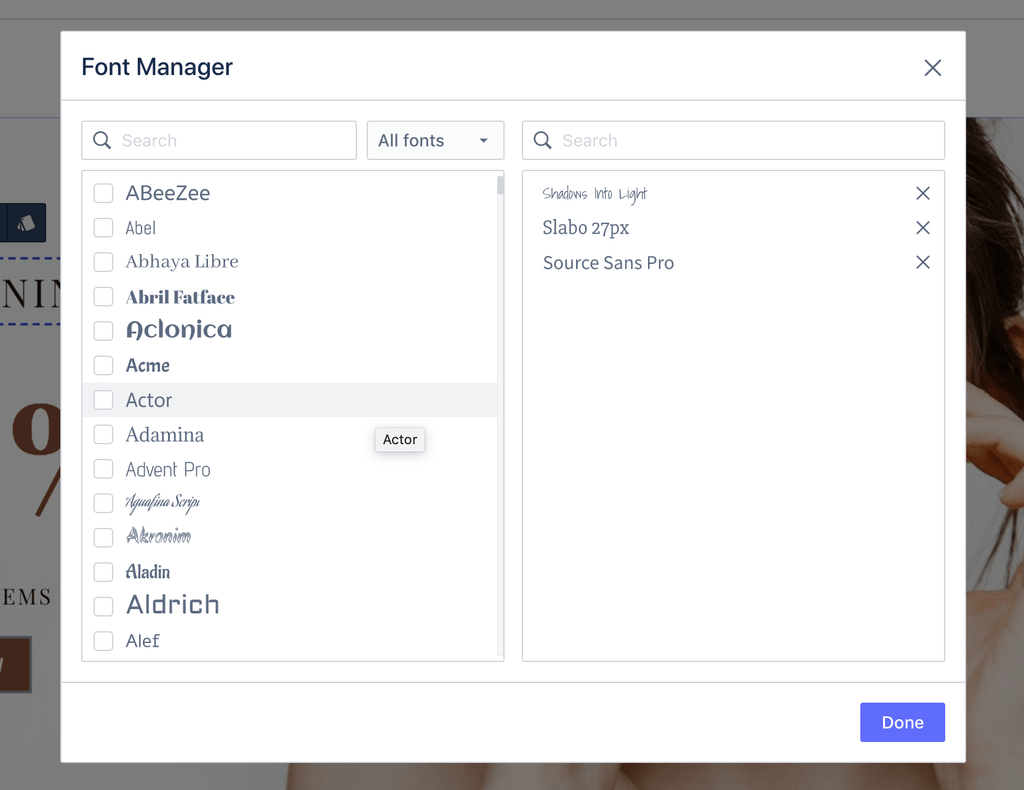
フォントプレビュー
すべてのフォントがオリジナルのフォントフェイスで表示されるようになりました。ユーザーは、各フォントのプレビューがどのように表示されるかを、フォントを操作することなく確認できます。

リアルタイム調整
数値を入力するだけでなく、...バーを使って、視覚的にも感情的にも納得がいくまで要素を調整することができる。

複数の測定単位が利用可能
測定単位が%、px、emで利用できるようになりました。

自分でやってみよう!
PageFly 2.3.0がリリースされて3日が経ちました。バグが修正されましたが、PageFlyのテクニカルチームは今後もバグに対応する予定です。
アプリはアップデートを重ねるごとに安定してきています。チームの興奮に加わって、ページ構築の方法をさらにコントロールできるようになる方法をご覧ください。