Create high-converting stores faster with the Blum Shopify theme.Try Free
PageFlyがあれば、どんなキャンペーンでもランディングページを作成するのに必要な素材がすべて揃います。時間を節約してプロモーションを開始し、コンバージョンを生み出しましょう。
無料で作成
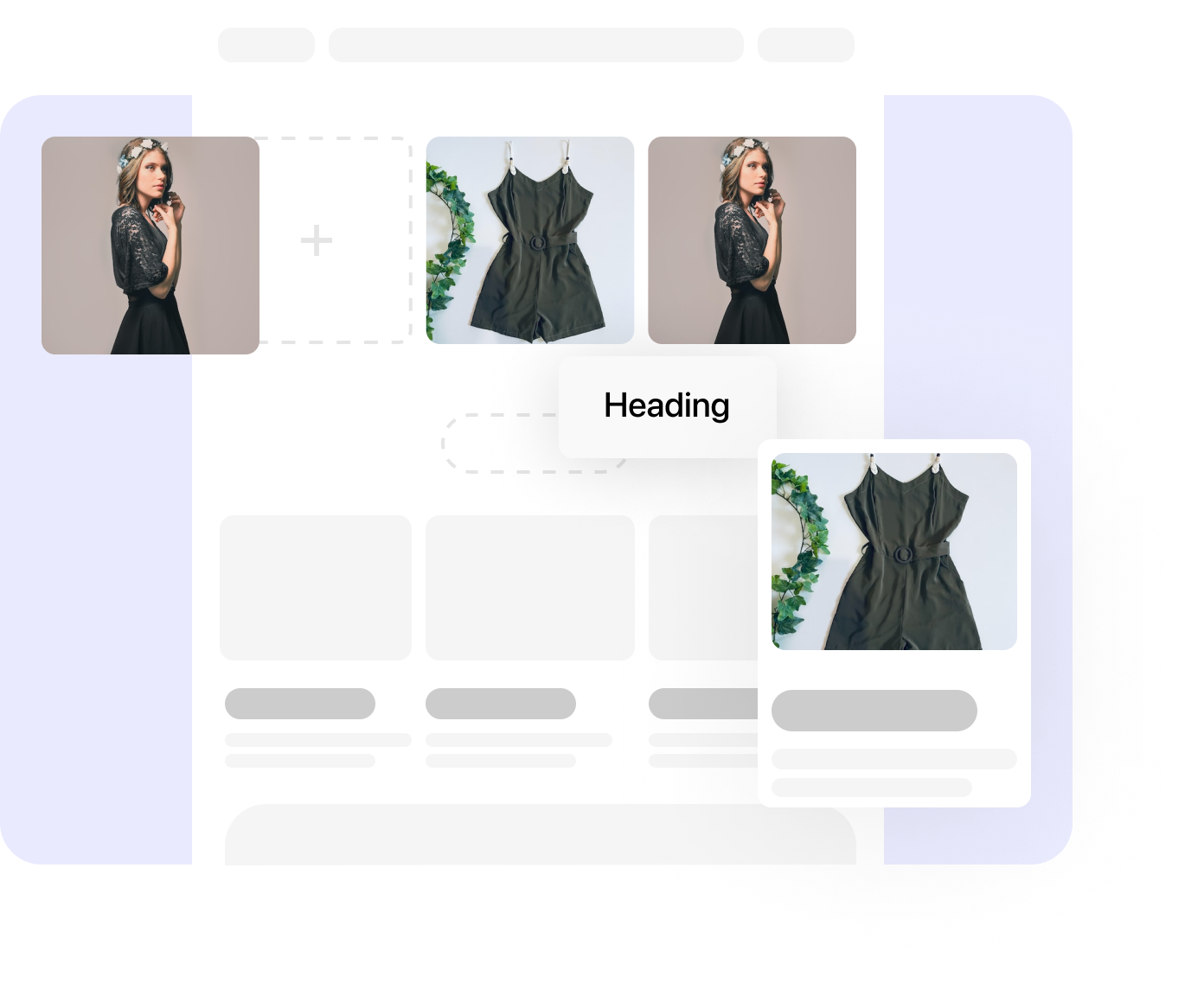
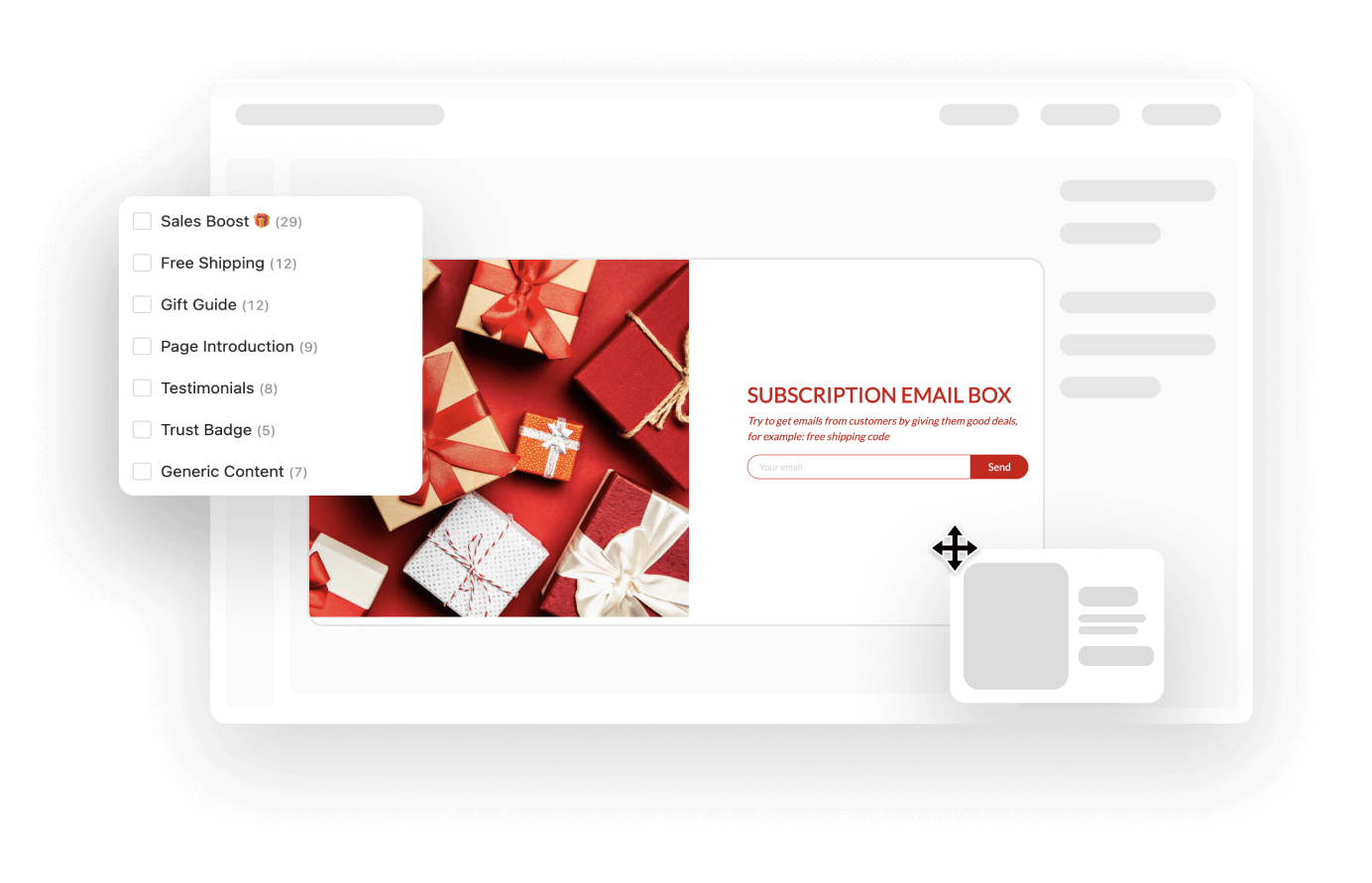
PageFlyの多機能なドラッグ&ドロップライブラリを使えば、必要なカスタムコンテンツを簡単に作成でき、訪問者を最大限にコンバージョンできます。


特別なオファーを魅力的に表示して、カウントダウンタイマーや商品バッジなどのFOMO要素で、訪問者に行動を促しましょう。
顧客フォームや連絡フォーム、Mailchimp、Omnisend、Klaviyoなどのサードパーティウィジェットを使って、高品質なリードを収集しましょう。ページはFacebook PixelやGAなど、すべての主要なトラッキングツールと連携されます。


PageFlyを使えば、広告や連絡先ページ、「私たちについて」のページを、コードを書くことなく作成できます。







https://ch.lee.com/
Lee Jeans Germanyは、アメリカを代表するデニムとカジュアルウェアブランドの一部で、動きのあるライフスタイルをインスパイアするためにデザインされた商品を提供しています。これに貢献しているアプリをご紹介します:
ランディングページや商品ページをデザインし、売上向上に向けて予算を節約しましょう!
メール、SMSなど、統合されたカスタマープラットフォーム
無料の写真や動画を活用した商品レビューで、社会的証明を強化します
PageFlyは、既存の資産を台無しにすることなく、ウェブサイトのパフォーマンスを向上させます。新しいワークフローへの移行を容易にし、お店の価値を高めます。
PageFlyを使用することで、テーマに追加コンテンツを追加することができます。オリジナルのテーマを維持することも、PageFlyのデザインに置き換えることもできます。


あなたのアプリがストアフロントに何かを表示しているなら、それらはおそらくPageFlyと統合されています。ドラッグ&ドロップで、アプリのウィジェットを最適な方法で表示できます。
ドラッグ&ドロップでどんなレイアウトも自由自在。無限の設定により、あなたのアイデア通りのページ機能を実現できます。

世界中の150,000以上のマーチャントがそう考えています。ここでは、なぜPageFlyがあなたのストアを最適化するためのShopifyページビルダーとして最適なのかをご紹介します。
すべてのデバイスで、何をどのように表示するかを完全にコントロールすることができます。PageFlyで各デバイスを個別に設定します。


他のアプリに追加料金を払う必要はありません。すでに1つ組み込まれています。しかも無料です。
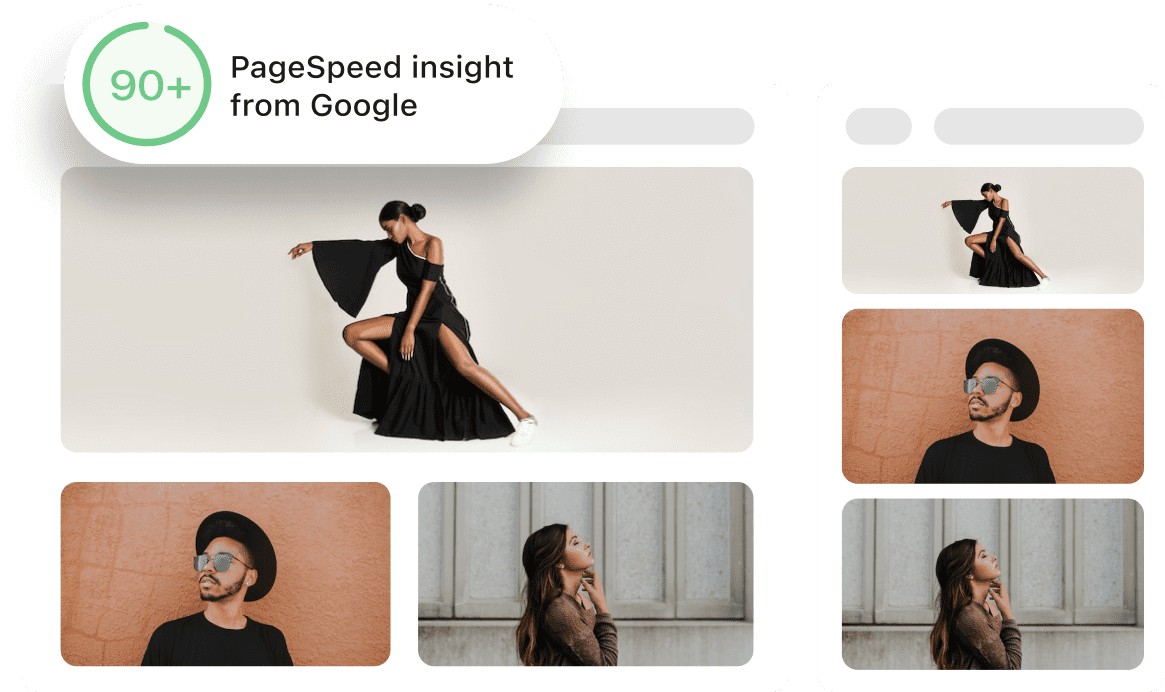
当社のコードは、速度とSEOに最適化されています。ページのパフォーマンスにほとんど影響はありません。

PageFlyは、時間のかかる作業を減らし、よりスムーズなページ作成体験を提供します。


これらのブランドは、驚異的な成果を出すストアを構築しました。そして、PageFlyが最適なページビルダーとして選ばれています。
「PageFlyを導入した後、製品ページでのコンバージョン率が400%急上昇し、年間の平均収益も倍増しました。収益を生み出すだけでなく、ウェブ開発費も毎月10,000ドル節約できています。」
彼らのストーリーを読む