この記事では、Shopifyの商品画像の適切なサイズを選択することで、より良いEコマースサイトを作成することができる方法を見ていきます。また、Shopifyの商品画像の最適化のコツについても説明します。さらに、人々が何度も足を運ぶようなShopifyストアを構築する方法についても説明します。
ショッピングは主に視覚的な体験である。私たちはオンライン消費者として商品写真に没頭し、購入する可能性のあるものをよりよく把握したいのです。
グーグルによると、グラフィックは オンライン買い物客の50%がを助けたという。
最も成功しているShopifyストアはその証拠である。彼らのストアは、商品と企業価値をアピールする見事な高解像度の画像で埋め尽くされている。
Shopifyストアに美しいビジュアルを追加するには、ユニークな商品撮影の戦術と、Shopifyの画像がストアの様々な側面にどのように統合されるかを明確に把握する必要があります。
Shopifyストアに適切な画像サイズを選択することで、見た目が素晴らしいだけでなく、読み込みも早くなります。
概要
- なぜShopifyの商品画像サイズは重要なのか?
- Shopify商品画像サイズに関する推奨事項
- 画像の最適化Shopifyの商品画像サイズに最適な画像フォーマット
- ベストプラクティス トップ5
- よくあるご質問
- 結論
なぜShopifyの商品画像サイズは重要なのか?
Eコマース・サイトの完成度は、間違いなく効率的な販売戦略の開発に役立つ。よくデザインされたEコマースサイトは、売上を生み出し、収益を生み出します。優れたShopifyストアは、継続的にビジネスを拡大するのに役立ちます。
しかし、Shopifyのサイズの重要性はそれだけにとどまりません。Shopifyの画像サイズは、最高の全体的な購買体験を提供することを可能にするため、非常に重要です。そこで、Shopifyの商品画像サイズがオンラインストアの成功に欠かせない3つの主な理由をご紹介します:
1.ユーザー・エクスペリエンスの向上
顧客は、ズーム可能な鮮明な写真を掲載した商品を、そうでない商品よりも購入する傾向が強いため、UXの向上に役立つ。
目に優しく、画像全体を見るためにスクロールしたり拡大したりする必要がないため、各ユースケースに適した画像サイズにすることでユーザーエクスペリエンスが向上する。
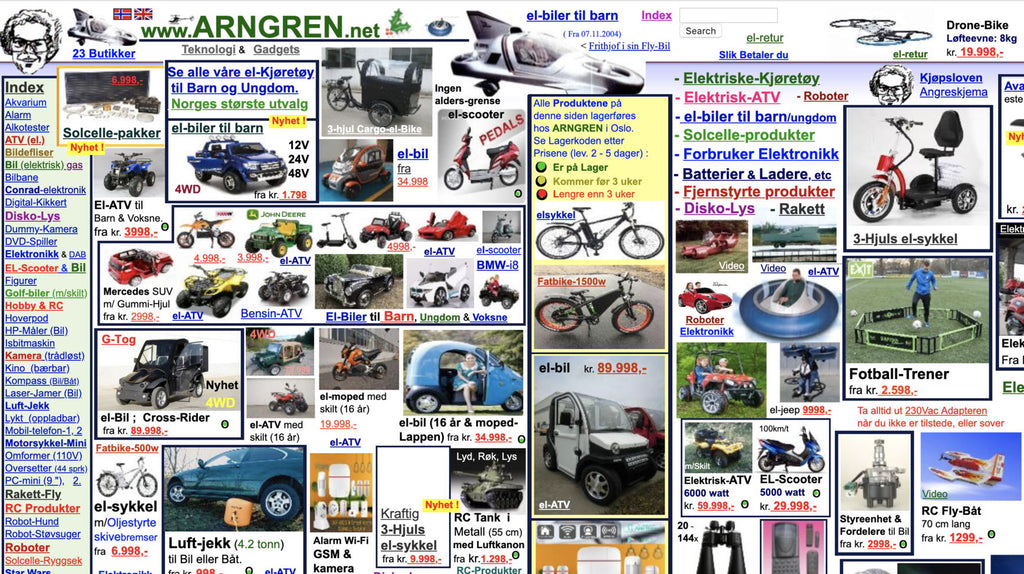
ウェブサイト全体で拡大縮小するには小さすぎる背景画像は、次の例に示すように、画面に合わせて「リピーター」画像を利用する原因となります:

この小さな画像は、もしウェブサイトのオーナーが画面に合わせようと試みたとしても、粒子が粗すぎて見ることができなかっただろう。さらに不愉快なことに、繰り返されるグラフィックはユーザー体験を台無しにしている。
2.ウェブサイトのスピードアップ
Shopifyの商品画像に理想的なサイズを使用することで、顧客は商品ページを素早く読み込むことができます。その結果、売上もアップします。
ユーザーが大きな画像サイズのウェブサイトにアクセスすると、サーバーがページを読み込むのに時間がかかります。画像SEOの用語では、これを "コンテントフル・ペイント "と呼びます。
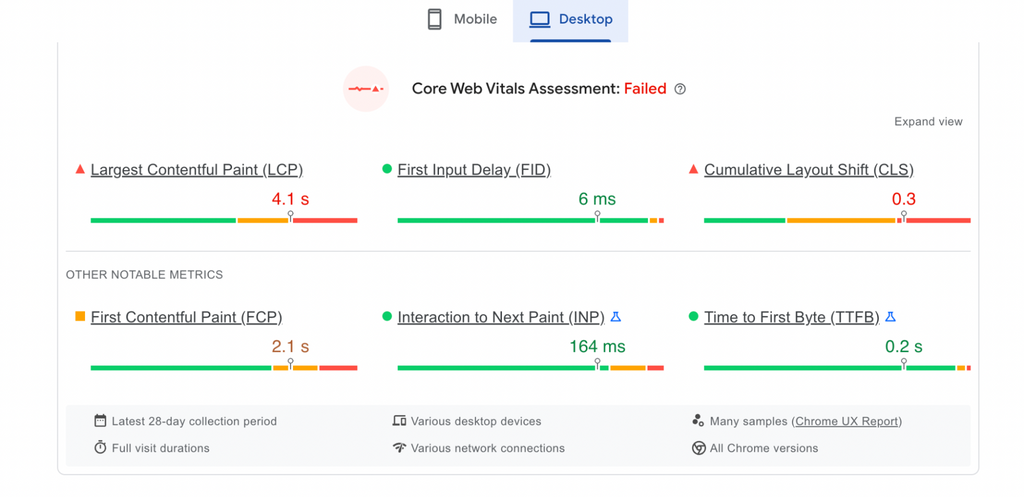
ページの読み込み速度が悪い例を挙げよう:

これはサーバーの過剰な読み込み速度を示しており、最初の画像は2.1秒、最大の画像は4.1秒です。ページの読み込みに6秒以上かかると、ユーザーの半数がショッピングカートを放棄することを考えると、高い直帰率を防ぐためにページ速度を上げましょう。
3.SEOランキングの強化
読み込み時間が遅いとUXが低下し、SEOにも影響します。
ウェブサイト・ランキングとは、ユーザーが特定の語句を入力したときに、検索結果の最初のページに表示されるウェブサイトの全体的な位置、またはウェブページの近さを指します。
Googleのアルゴリズムは、検索結果の最初のページに表示される画像を決定するために様々な指標を使用します。
お分かりのように、UXは根本的な要素です。最高レベルのUXを提供すれば、Eコマースサイトは最前線に位置することになります。素晴らしいUXを提供しない場合、ウェブサイトに深刻なダメージを与えます。
その結果、Shopifyの商品画像は、原則として最適なサイズを使用するのが賢明です。お客様の満足が、リピーターを増やすのです。
Shopify商品画像サイズに関する推奨事項

Shopifyの商品画像のサイズを適切にすることが最優先です。コンバージョンはお店の生命線ですから、商品画像は非常に重要です。解像度が低く、ズームできない画像は、このような状況では役に立ちません。
顧客はあなたの商品を物理的に確認することができないので、その体験をできるだけ再現できるような画像にする必要があります。購入する前に、質感や素材、その他の仕様を間近で確かめたいと思うかもしれません。
モバイルデバイスがトラフィックの大半を占める場合は、正方形の画像が最適です。最高のユーザーエクスペリエンスのために、Shopifyのテーマは自動的に画像のサイズを変更します。モバイルでは、商品を中央に配置した正方形の画像が最良の結果をもたらします。
もし長方形の商品画像が必要な場合は、どのデバイスでも最も一般的な3:1の比率を使用してください。さらに、画像をアップロードしたら、モバイルとデスクトップの両方ですべてがきれいに見えることを確認してください。
Shopifyでは、各商品に250枚の画像をアップロードすることができる。これは明らかに過剰だが、少ない画像よりも多い画像をアップロードした方が良い。ライフスタイル写真と純粋な商品写真の両方、また複数の商品ディスプレイを取り入れるようにしましょう。
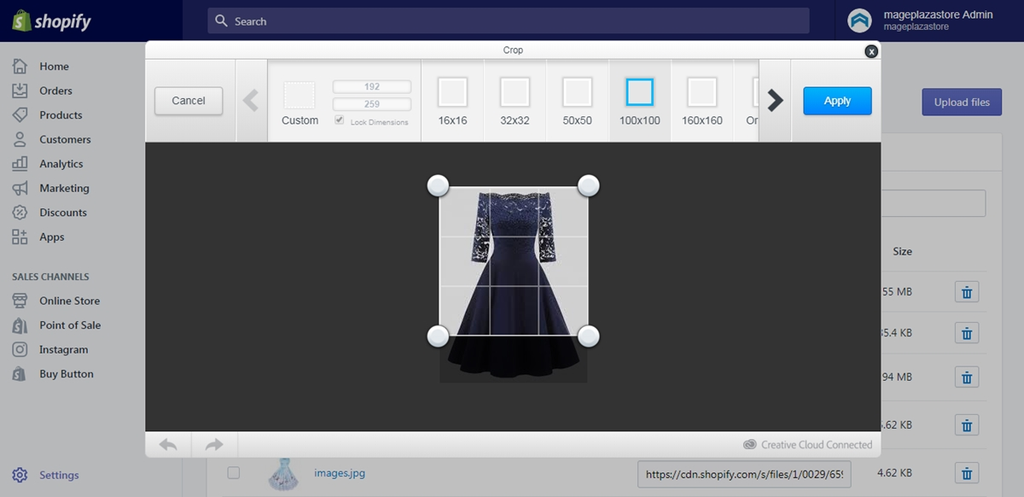
Shopifyのイメージエディター機能を使い、四隅をクリックしてドラッグするだけで、長方形の画像を正方形に変換することができます。また、正方形の内側をクリックし、別の場所にドラッグすることもできます。

正方形のサイズを変更しても、縦横比は一定です。

実際に良い商品写真を撮る方法については、Shopifyの便利な商品写真ガイドをご覧ください。
画像の最適化Shopifyの商品画像サイズに最適な画像フォーマット
JPG
ファイルサイズが小さく、色域が広いため、最も広く使われている画像ファイル形式のひとつ。簡単な圧縮で画質とファイルサイズのバランスを保ちながらファイルサイズを小さくすることができます。Shopifyの商品写真に最適な画像フォーマットはJPGです。
PNG
グラフィックやロゴに最適なオプションで、さまざまなファイルサイズで高い画質を維持できます。また、透過性があるため、店舗オーナーはユニークなデザインを作成することができます。この画像フォーマットの唯一の欠点は、可逆圧縮のため、複雑な画像のファイルサイズが非常に大きくなることです。
ギフ
すべてのブラウザがサポートするアニメーション画像を含めるための最も広く使用されているフォーマットです。商品画像を圧縮し、256色のみに制限することで、Shopifyの画像フォーマットは当初大きなGIFのサイズを小さくするのに役立ちます。
ベストプラクティス トップ5
1.ファイルサイズに注意
ファイルサイズが大きい画像は、特にスマートフォンでアクセスしようとした場合、オンラインショップの読み込みが非常に遅くなる可能性があります。さらに、ページの読み込みが遅い場合、買い物客はGoogle検索であなたのウェブサイトとは別の検索結果を選択するかもしれません。
そのため、特に多くのウェブサイトではファイルサイズに制限があるため、大きな画像のサイズを小さくすることを強くお勧めします。例えば、Shopifyではファイルサイズを20メガバイトまでに制限しています。
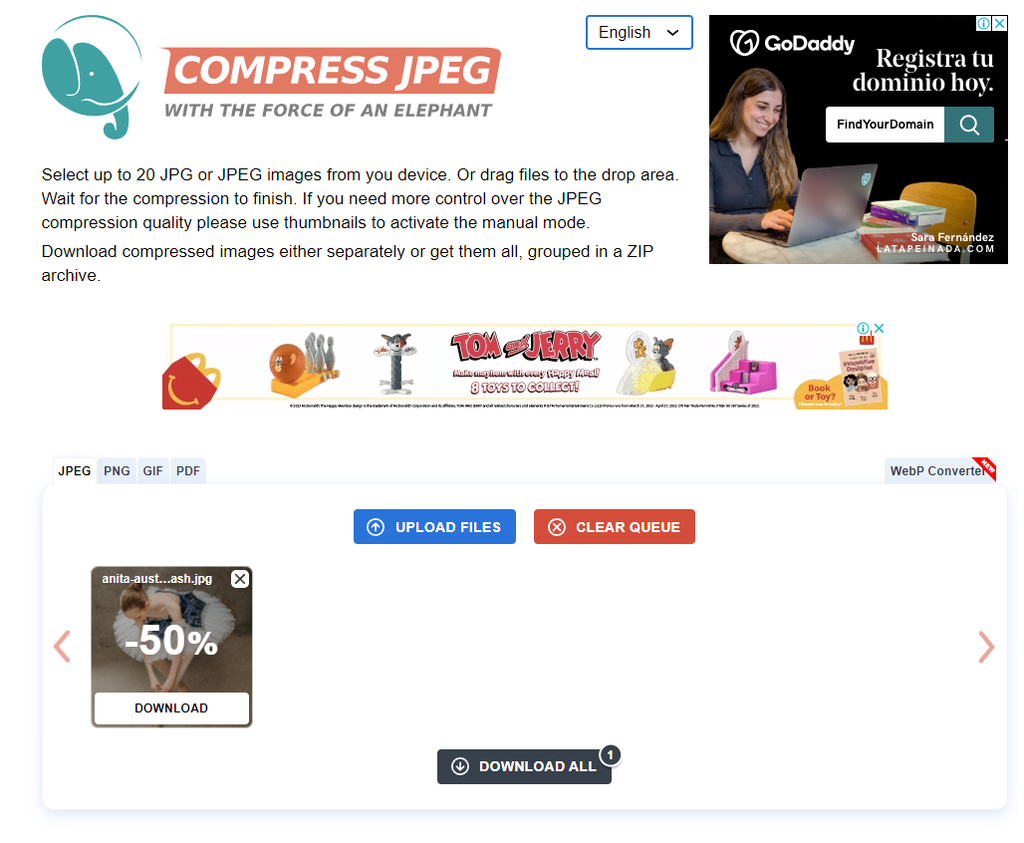
TinyPNGや Compress JPEGのようなオンラインツールを使って、大きな画像ファイルを素早くアップロードエリアにドラッグし、画質を保ったまま圧縮して小さくし、新しいファイルを再ダウンロードします。これだけです。
PageFlyが2つの画像を比較しました。一方は圧縮され、もう一方は圧縮されていません。この2つを区別できますか?

白いチュチュとバレエシューズを履いた女性。

その差は些細なものだ。

しかし、ファイルサイズの差はかなりある。左は8MB、右の圧縮版は4MBである。
画像を圧縮することで、お店全体のナビゲーションがよりスムーズになります。
一般的に、商品画像は300キロバイト前後、ヘッダー画像や背景画像はすべて1メガバイト以下にする必要があります。
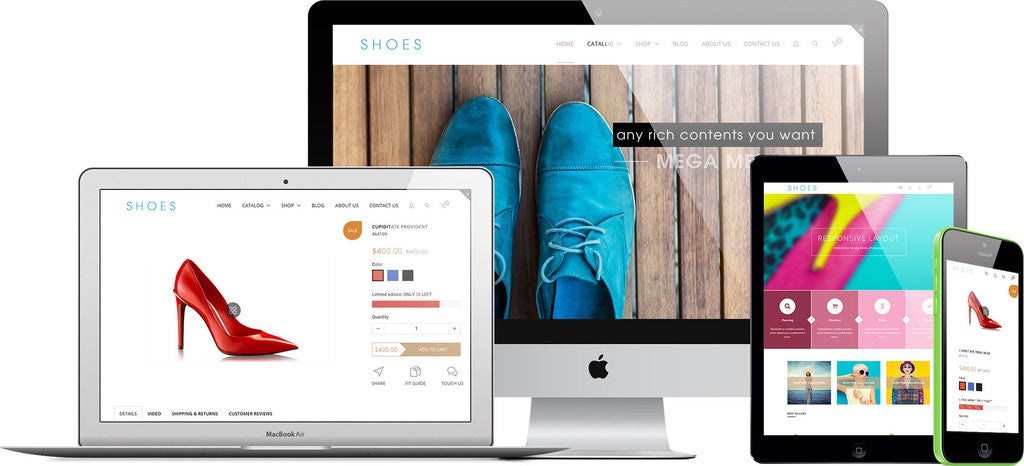
2.画像のレスポンシブ化
Shopifyは自動的に小さな画面に合うように画像をリサイズしますが、画像によっては手動での編集が必要な場合もあります。サイズや向きが異なるだけでなく、デスクトップ画面とモバイル画面では解像度が異なることを覚えておいてください。
画像が正方形で、商品が縦と横の中央に配置されているのがベストですが、Shopifyは緩やかなトリミングでそれを考慮する努力をしています。
また、モバイル用にリサイズした場合、Shopifyの最大4000×4000ピクセルで保存された画像など、解像度が高すぎる画像はぼやけて見えることがあります。そのため、画像を小さくしてモバイルフレンドリーにすることで、すべてのデバイスでより見栄えの良いストアにすることができます。画像サイズを素早く小さくするには、Shopifyの無料画像リサイザーをご利用ください。

大きなファイルはダウンロードに時間がかかることを覚えておいてください。また、Eコマース、特にモバイルでは1秒1秒を争うため、画像の最適化は最優先事項です。
可逆圧縮は可能な限り高画質な画像を提供できますが、アップロードに時間がかかり(特に大量にアップロードする場合)、ページの読み込みが遅くなることがよくあります。インターネットの通信速度が遅いモバイルデバイスでは、画像の表示を待っている間に顧客は焦ってしまいます。
Shopifyのレスポンシブデザインとアルゴリズムは、デバイス間で画像のサイズを変更して表示するのに適していますが、ファイルサイズを考慮することで、よりシームレスなショッピング体験を提供することができます。
3.すべての画像に一貫した編集を使用する
顧客に一貫した体験を提供するために、画像のサイズと美観をお店の全ページで同様に調整することを忘れないでください。写真の枚数が多く、編集スキルが限られている場合は、商品レタッチサービスのプロにこのプロセスを任せましょう。
4.適切な画像サイズを選ぶ
ユーザーが拡大できるような大きな画像と、スペースを取りすぎてページの読み込みが遅くならないような適切なサイズの画像との間でバランスを取る必要があります。
Shopifyには、最大20メガバイト、4472×4472ピクセルの画像をアップロードすることができます。しかし、ウェブサイトビルダーは通常、解像度2048×2048ピクセルの正方形の商品写真を使用することを推奨しています。
優れたズーム機能を備えた高解像度の画像は、あなたのストアに洗練された総合的な外観を与えます。ズーム機能を使用するには、画像のサイズが800×800ピクセル以上である必要があります。
商品ライン全体やコレクションページで一貫した外観を保つために、すべてのフィーチャー画像の幅と高さの縦横比を保ちましょう。例えば、すべて正方形にすることもできます。
トップページ、カートページ、チェックアウトページ、各種コレクションページでは、フィーチャー画像がストアで表示される商品の最初の画像となります。あなたのストアにプロフェッショナルな外観を与えるために、すべてのサムネイルが同じサイズと形であることを確認してください。
また、正方形の画像は小さな画面用にリサイズするのが簡単です。さらに、正方形や縦長の画像は携帯電話の画面上でより多くのスペースを取るため、顧客はあなたの写真をより多く見ることができます。
5.A/Bテストを使って最適な画像を見つける
最後に、お店の他のすべてのことと同様に、画像をテストして、どれが一番うまくいくかを確認する必要があります。次のようなことを試してみてください:
- ページあたりの商品画像の数
- 最も効果的な画像のスタイル
- 各商品コレクションのページに掲載する画像の数(10、20、100)
顧客が画像とどのように相互作用しているかを見るには、hotjarのようなヒートマップツールを使用します。サンキューページに簡単な購入後アンケートを掲載するのも、顧客から画像の好みに関するフィードバックを集める簡単な方法です。
よくあるご質問
ウェブサイトに最適な画像サイズは?
全幅の画像は2500ピクセルが最適です。画像のサイズは、それがヒーロー画像であるか、ウェブサイトのバナーであるか、ブログの画像であるか、ウェブサイトのロゴであるか、またウェブ全体のデザインによって異なります。
ウェブ用に画像を保存する最良の方法は?
TinyPNGや Compress JPEGのようなオプティマイザー・ツールは、ウェブ用の画像を保存する最良の方法です。これにより、ページが遅くならない程度にファイルサイズを小さく保ちながら、素晴らしい画像を得ることができます。
Shopifyは自動的に画像のサイズを変更しますか?
ただし、サイズパラメータが満たされていない場合に限ります。つまり、画像が4472 x 4472 pxより大きい場合、Shopifyは自動的にリサイズします。しかし、あなたが意図したとおりに表示されないかもしれませんので、自分で画像のサイズを変更するのがベストです。
結論
Shopifyの画像サイズをカスタマイズするのは大変な作業のように思われるかもしれません。しかし、オンラインショッパーにシームレスなエクスペリエンスを提供するとなると、画像は予想以上に大きな役割を果たします!
検索エンジンのことも忘れてはいけません。画像を常に最適化しておくことで、あなたのストアが適切な検索で上位に表示され、購買意欲の高いユーザーをオンラインストアに呼び込むことができます。












![27 Best Shopify General Stores + Complete Strategy Guide [2025]](http://pagefly.io/cdn/shop/articles/Best_Shopify_General_Stores_2f9d09f2-7c38-4da9-a495-e9f4898ddd68.jpg?v=1757271936&width=1640)





