Shopifyでオンラインストアを始めるとき、適切なテーマを選ぶのは難しいかもしれません。Shopifyテーマストアでは、無料のテーマが数種類しかなく、不満を感じるかもしれません。逆に、有料セクションのテーマは、より多様で、多くの機能を備えていますが、価格は決して安くはなく、平均350ドル程度です。
この価格帯では、多くのショップオーナーはテーマの購入をためらうかもしれません。では、Shopify Theme Storeでテーマを購入する場合、どうすればベストな選択ができるのでしょうか?
💡 Shopifyのテーマとアプリを、私たちの実体験に基づいて綿密に評価します。当社の包括的な レビュープロセスと方法論.
この記事では、プレステージのテーマをご紹介します。このテーマは、多くの高度な機能とともに、ハイエンドなデザインを提供します。もうワクワクしてきましたか?このテーマの概要を説明し、Shopify PrestigeテーマがあなたのShopifyストアに適しているかどうかを判断するお手伝いをします。
I.Shopify Prestigeテーマとは何ですか?
プレステージのテーマは、Shopifyテーマストアの有料テーマの中で最も傑出したものの一つです。それはあなたのブランドや製品を強調するためのハイエンドで 豪華なデザインを提供しています。
このテーマはフランスのハイエンドな開発・デザインスタジオであり、ShopifyのエキスパートでもあるMaestroooによってデザインされました。彼らは他にもTrademark、Kagami、Focal、Warehouseなどの人気テーマをShopify Theme Storeで公開しています。その中でもPrestigeは340件以上のレビューを持つ最も人気のあるテーマです。
競合他社がどのShopifyテーマを使っているのか気になりますよね。このShopifyテーマディテクター無料ツールをチェックして、任意のShopifyストアで使用されているShopifyテーマをすばやく特定しましょう。
II.Shopifyプレステージのテーマスタイル
プレステージテーマは、アリュール、クチュール、ヴォーグの3つのスタイルから選ぶことができる。
2.1.アリュール
アリュールスタイルは、ダークトーンとホワイトスモークを背景にした、非常にモダンでややクラシックなデザイン。使用されているフォントはFuturaとCentury Gothicで、クリーンでモダンな印象をアピールしている。

2.2.クチュール
アリュールと同様、クチュールもミニマルなスタイルだ。しかし、より明るい色調で、クチュールは顧客に柔らかさと快適さを提示するかもしれない。

2.3.ヴォーグ
他のスタイルとは異なり、VogueはカラフルなデザインであなたのShopifyストアに再び鮮やかな表情をもたらします。

もちろん、これらはMaestroooが参考のために提示するスタイルに過ぎません。あなたの商品とブランドに最適なEコマースサイトを作るには、あなた自身のカスタマイズが必要です。あなた以上にあなたのビジネスを知っている人はいません。
III.Shopifyプレステージのテーマは何のために使用されますか?
ミニマリズムの スタイルで、主に大きなサイズの高品質な画像に焦点を当てたPrestigeは、化粧品店、ファッション店、または高級品や高価な商品を専門とするビジネスに適しています。
もしあなたのお店が上記のような商品を販売していなくても、悲しむ必要はありません。プレステージのテーマは、実は様々な商品に使用することができるのです。実際、ファッションや高価な商品だけでなく、様々な目的でこのテーマを使っているお店がたくさんあります。このブログの最後にいくつか例を挙げましょう。
IV.Shopify Prestigeのテーマはどこで購入できますか?
Shopify Prestigeテーマは現在Shopifyテーマストアで350ドルで販売されています。また、購入後に追加料金を支払う必要はありません。テーマを購入するとすぐに生涯カスタマーサポートを提供してくれます。
とはいえ、カスタマーケアにはかなり厳しく、バグの報告やテーマの機能についての質問しかできず、サポートはメールとコンタクトフォームのみ。その代わり、サポートの質は高く、バグフィックスやアップデートが早い。
350ドルは決して小さな投資ではないし、Maestroooは返金もしない。それは多くのストアオーナーを躊躇させるのに十分です。しかし、心配しないでください、あなたは無料でテーマを試したり、そのデモやShopifyテーマの他のテーマを見ることができます。これは非常に便利な機能です。購入するかどうかを決める前に、テーマについて学ぶために活用することができます。
注意:インターネット上でShopify Prestigeのテーマが無料で手に入るという宣伝文句に出くわした場合、無視してください。ライセンスのないバージョンのテーマを使用すると、あなたのストアがShopifyから永久に削除される可能性があります。
V.Shopifyプレステージテーマのハイライト機能
このビデオでは、プレステージテーマのページにある特別な機能のいくつかをご紹介します。
1.メガメニュー
Shopifyテーマストアにある5つのマエストルーテーマは、プレステージを含む全てのメガメニューに対応しています。この機能はMaestroooにとって大きなプラスです。もしあなたのストアにメガメニューが欲しい場合、Shopify App Storeでアプリを購入する必要があるかもしれません。このメガメニューにはデザイン上の制限がありますが、Maestroooはプレステージテーマに最適なデザインにしています。メガメニューの設定方法はMaestroooのサポートサイトをご覧ください。

2.画像ホットスポットリンク
画像ホットスポットリンクを使えば、同じ画像上に複数の商品情報を簡単に表示することができます。まず、コレクション用の魅力的な画像を選択し、各ホットスポットの位置をその写真上の各商品に調整し、適切な商品に添付します。

イメージホットスポットリンクを使用すると、顧客はコレクションの概要を見たり、商品を比較したり、情報を調べたり、商品ページを表示したりすることができます。
3.スライド式カート
Prestigeテーマのサンプル商品ページにアクセスすると、ページをスクロールダウンしても、商品情報と購入ボタンを表示する要素が固定された位置に留まっていることがわかります。このような位置に留まることで、「今すぐ購入」と「カートに入れる」ボタンが顧客の視界に入ると同時に、訪問者がスクロールホイールを使って商品画像を切り替えられるスムーズな感覚を生み出しています。
4.タイムライン
お店や商品についてのストーリーを語ることは、顧客とつながる最も効果的な方法の一つです。プレステージでは、タイムラインセクションを使うことで、お店のページをより良いビジュアルにし、お客様を簡単にストーリーに導くことができます。

5.色見本
カラースウォッチは、ほとんどのアピールやファッションショップの必需品です。テキストで色のバリアントを使用する代わりに、バリアントの色を表示することで、顧客はより便利な経験をすることができます。Shopify Prestigeテーマでは、商品を表示するほとんどのページでこの機能を使うことができます。カラースウォッチに加えて、プレステージのテーマはカラーカルーセルもサポートしています。しかし個人的な意見ですが、Color Swatchほど便利には思えません。

VI.Shopifyプレステージのテーマの長所と短所:
1.お好きなもの
ハイエンドでクリーンなデザイン
シンプルでモダンなデザインのShopify Prestigeテーマは、あなたのお店のページをモダンで豪華な商品ショーケースに変えることができます。
プレステージテーマは、HeyCarsonに掲載されている、実際の店舗から投稿されたレビューで、あなたが探している機能やサービスを提供しているかどうかを確認することができます。
アプリにかかる費用を節約できる多くの機能を備えている。
カラースウォッチ、メガメニュー、ポップアップなど、多くの機能がバンドルされているため、これらの機能をサポートするアプリにお金を払う必要がない場合、多くのお金を節約することができます。まだ欠点もありますが、これらの機能はPrestigeテーマで最もうまく機能するように設計されています。これらは常に良い選択です。
素晴らしいサポートだ。
Maestroooはユーザーに優れたカスタマーサポートサービスを提供しています。Shopifyエキスパートの経験を持つ彼らは、あなたの問題を素早く解決し、ワークフローを中断させないはずです。
それだけでなく、オンラインストアのページをカスタマイズする過程で、Maestroooサポートページへのリンクを簡単に見つけることができます。これらはShopifyプレステージテーマの様々な機能に関するガイドラインへの便利なリンクであり、新しい機能に圧倒されないようにするのに役立ちます。
2.あなたが「嫌い」かもしれないもの
プレステージのテーマは、その最高の外観のために高品質の画像が必要な場合があります。
ウェブサイトをデザインする際、高画質・高解像度の画像の使用は避けるべきですが、画像の読み込みに時間がかかりすぎるとユーザーがページから離脱してしまう可能性があるため、すでにご存知のことでしょう。この問題を解決するには、Lazy Load機能を使うことができます。
カスタマイズはまだ限られている。
多くの機能をサポートしているとはいえ、Shopify Prestigeのテーマはカスタマイズに多くの制限があります。ホームページ、商品ページ、コレクションページなどのページは、いくつかの基本的なセクションのみに制限されています(いくつかのユニークなものを除く)。これらのページをさらにカスタマイズしたい場合は、テーマコードを編集することができます。しかし、これはお勧めできませんし、コーディングの知識が必要になります。
VII.ブルーム対プレステージ核心的な相違点の解明
BlumとPrestigeの両テーマは、Shopifyストアオーナーにエレガントで高品質なデザインを提供しますが、それぞれ異なるニーズや好みに対応しています。
Blum新しいテーマであるBlumは、主にクリーンなデザインとナビゲーションのしやすさに焦点を当てており、幅広いビジネスに適しています。このテーマは、シンプルさとユーザーエクスペリエンスを重視し、顧客がすぐに目的の製品を見つけ、最小限の労力で購入を完了できるようにします。

Blumの主な強みはその適応性にあり、ファッション、エレクトロニクス、家庭用品など様々な業種に対応するために簡単にカスタマイズすることができます。このテーマはまた、ストアオーナーが卓越したショッピング体験を提供しながら、追加のアプリ費用を節約するのに役立つビルトインツールの包括的なセットを備えています。
さらに テーマは印象的なページスピードパフォーマンスを提供し、様々なデバイスでお客様にスムーズで効率的なブラウジング体験をお約束します。

プレステージが高級ブランド向けであるのに対して、ブルームはより幅広いビジネスに適応できる汎用性の高いデザインを提供している。
どちらのテーマもユーザー体験を向上させる豊富な機能を提供していますが、Prestigeテーマにはメガメニューやイメージホットスポットリンクなど、Blumテーマにはないユニークな機能があります。しかし、ブルームはシンプルさとナビゲーションのしやすさに重点を置いており、様々な業種のお客様にスムーズで手間のかからないショッピング体験をお約束します。
とはいえ、ブルームとプレステージのどちらを選ぶかは、結局のところ、店主の特定の要件、ターゲット層、ブランド・アイデンティティによる。
Looking for another beauty-focused alternative? Check Shine theme
VIII。Shopifyプレステージのテーマでユニークなオンラインストアを構築します。
1.建てる前に
画像サイズ
Maestroooのサポートページでは、画像はJPG形式でアップロードするように指示されています。ブログ記事とコレクション写真の場合、推奨サイズは1800x1000です。コレクション写真は、デバイスの画面サイズによっては、枠が切れてしまう可能性がありますのでご注意ください。
商品写真については、フォトフレームによって選択するサイズが異なります。Maestroooのドキュメントに2つの例があります:正方形の場合は1800x1800、縦長の場合は1200x1700です。お客様のスタイルと商品によって異なります。
その他の画像の推奨サイズは、新しい画像を選択またはアップロードする際にマエストルーが明示的にご案内します。
ヘッダー
Shopify Prestigeテーマのヘッダー設定では、ロゴ、スティッキーヘッダー、透明ヘッダー、ナビゲーションなどの一般的なカスタマイズを見ることができます。下にスクロールすると、先ほどのメガメニューのコンテンツが表示されます。
この設定により、メニューアイテムにメガメニューを付けることができ、メニューに2つの画像を選択することができます。通貨セレクターと言語セレクターはヘッダーとフッターに設定があります。
フッター
フッターセクションでは、デフォルトの設定に加えて、テキスト/ソーシャルメディア、フッターメニュー、ニュースレターフォームなどのコンテンツを追加することができます。コンテンツがそれほど長くない場合は、フッターに4つのカラムでコンテンツを表示することができます。

ポップアップ
Shopify Prestigeテーマのポップアップセクションには簡単な設定があります。ポップアップのデフォルト設定はオフです。ポップアップを表示するには有効にする必要があります。このセクションはセクションタブの最初の位置にあります。ポップアップの表示位置、表示頻度、内容を設定できます。しかし、これらのオプションは限られており、サードパーティのポップアップアプリケーションを選択する方が理にかなっています。
サイドバーメニュー
このセクションは、モバイル・デバイスやその他の小さな画面のデバイス用にメニュー選択をカスタマイズするために使用されます。デフォルトでは「メインメニュー」が表示されます。しかし、目的に応じて別のメニューを選択し、カスタマイズすることができます。

テーマ設定
セクション」タブの隣には「テーマ設定」タブがあります。ここでは、色、フォント、ソーシャルメディアなど、ウェブサイトの全体的なカスタマイズを見ることができます。余談ですが、このテーマではアニメーションセクションの下にLazy Loadの設定があります。これは、"要素を1つずつ明らかにする "と説明されています。

2.Shopify Prestigeテーマでホームページを作る。
スライドショー
プレステージのスライドショーは、あまり派手ではありませんが、あらゆるスクリーンサイズにフルスクリーンサイズを合わせることができるため、強い第一印象を与えることができます。したがって、スライドショーには、伝えるべき情報をフルに表示するために、適度な大きさの画像を選ぶ必要があります。もちろん、使いたくなければオフにすることもできます。

もうひとつ、かなり便利な機能がある。このボタンはスライドショーの下に配置された小さなボタンです。このボタンがアクティブになると、スライドショーの直後に自動的に次のセクションにユーザーを誘導します。この機能は、フルスクリーンスライドを使用しているときにユーザーをガイドするのに役立ちます。Prestigeテーマのスライドショーには、最大5つのスライドを追加できます。
例えば、Allureスタイルではボタン矢印付きのフルスクリーンスライドショーを見ることができます。また、Coutureスタイルでは通常のスライドショーを使用しています。
コレクションと製品
Shopifyプレステージテーマのホームページ上のすべてのコレクションと商品セクションは、プレステージテーマのメインスタイルに従ったシンプルなデザインになっています。メインコンテンツは商品とコレクションの写真です。そのため、このテーマを使用する際には、商品画像のクオリティに投資することが不可欠です。
特集コレクションまたは特集商品では、上記のセクションで述べたように、すべての商品に色見本を追加することができます。ただし、商品のカラーバリエーションがストアのカラースキームと類似している場合を除き、フィーチャーコレクションではカラースウォッチを有効にしないことをご検討ください。このアクションは、ウェブサイト全体と比較して、セクションがあまりにもカラフルになり、調和しなくなる可能性があります。

その他の設定はいたって簡単で、他のインターフェイスと似ている。安心して使えるはずだ。
ショップ・ザ・ルック(イメージ・ホットスポット・リンク)
前のセクションで述べたように、Shopify Prestigeテーマはイメージホットスポットリンクをサポートしています。プレステージテーマのトップページにあるShop the lookセクションです。
一見、カスタマイズが難しそうな機能です。しかし、Maestroooは、2つのスライドボタンを使って、画像上のホットスポットの水平方向と垂直方向の位置を調整することで、これを簡素化しました。こうすることで、その写真にどんな商品でも簡単にタグ付けすることができます。

タイムライン(再び)
Prestigeテーマのタイムラインはシンプルなデザインなので、タイムラインセクションをカスタマイズするのは難しくないでしょう。マイルストーンに個別のタイムライン、画像、コンテンツを簡単に追加する事が出来ます。
背景動画
動画ほどお客様に感動を与えるものはありません。無音の背景動画を使えば、視聴者の体験を邪魔することなく、スムーズにお店のストーリーに入り込むことができます。
ただし、自動再生機能は一部のユーザー(特に携帯電話ユーザー)にとって迷惑になる可能性があるため、背景動画のサイズはできるだけ小さくしておく必要がある。
3.Shopify Prestigeテーマで商品ページを作る。
製品ページ
Shopifyの商品ページのカスタマイズセクションには、ベンダー、SKU、在庫数などの商品情報を非表示にしたり、表示したりするオプションがあります。
MEDIAセクションまでスクロールダウンすると、ここで商品画像のサイズを調整することができます。スライドカーにご満足いただけない場合は、"stack images on desktop "チェックボックスをオフにして、この機能をオフにすることができます。
このセクションの最後の注目すべき項目はタブで、このテーマは製品ページに2つのタブを追加することをサポートしています。送料や品質証明書など、商品と同じ内容のページを2つ作成し、2つのタブを介して商品ページに追加することができます。

おすすめ商品と最近見た商品
商品ページにはさらに2つのセクションがあります:おすすめ商品」と「最近見た商品」です。この2つのセクションは似たような設定になっており、簡単にカスタマイズすることができます。最近見た商品」のデフォルト設定は非表示になっていますので、このセクションを表示するには有効にする必要があります。
モバイルページ
Shopify Prestigeテーマでページをデザインする場合、まずMac、PC、ラップトップなどの大きなスクリーンを持つデバイス用に自由にページをデザインすることができます。このインターフェイスの各セクションは、スマートフォンなどのデバイスに最適化されるようにデザインされています。

モバイルテーマをデザインする作業のほとんどは、他のデバイスのテーマをデザインし終わってから行うことができます。ウェブサイトをデザインしている間に、モバイル用やデスクトップ用の設定が必要になることもあるからだ。
それぞれの設定がどこにあるか覚えておくのは難しいので、時間を節約するために、目についたときに試してみるのもいいだろう。
IX.Shopifyプレステージのテーマの例
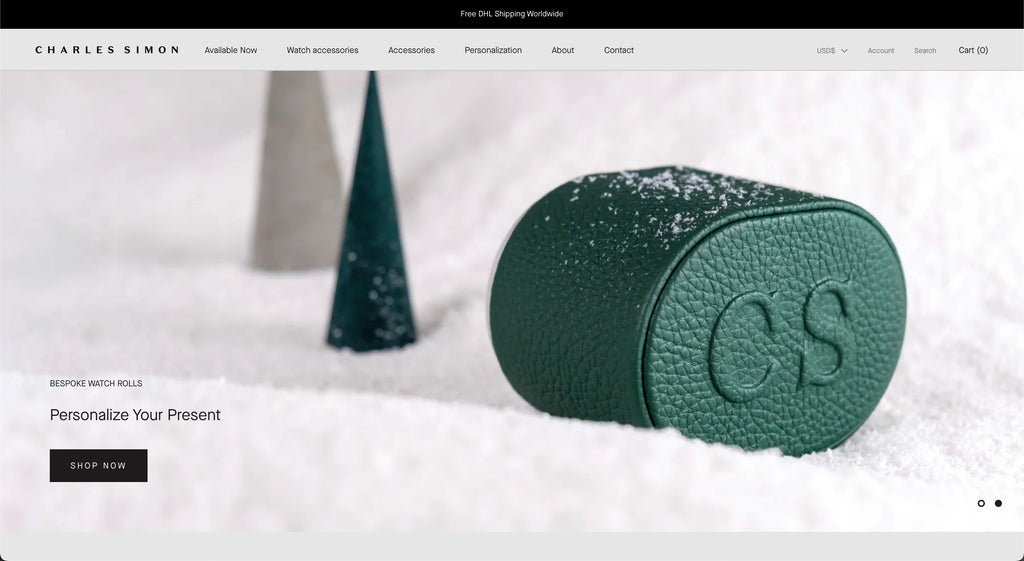
チャールズ・サイモン・ドット・コム

airecbd.com

トルドニー

ベイプ・ジュース・デポ

ファット・ビート

ボルタ充電器

結論
全体的に、もしあなたがアパレルショップを経営していて、ハイエンドでミニマルなスタイルを好むのであれば、Shopify PrestigeテーマはあなたのShopifyストアに最適な選択となるでしょう。
しかし、どのテーマを使用するにしても、PageFlyは常にShopifyストアの便利なアプリとなります。PageFly Page Builderを使えば、テーマページとは別にページを作成したり、デフォルトのページを上書きしたりすることができます。
PageFlyの無料プランでは、60種類以上のテンプレートからお選びいただけます!
まだShopifyストアをお持ちでない方は、今すぐストアの構築を始めることができます。
Shopifyテーマレビューをもっと見る