信じられないかもしれませんが、Shopifyストアでの販売はホームページや商品ページだけで行われるわけではありません。また、チェックアウトページでも起こります。もしこれを失敗してしまうと、あなたのビジネスをより高みへと押し上げる潜在的な収益を逃してしまうかもしれません。しかし、心配する必要はありません。Shopifyの1ページチェックアウトがお手伝いします。
スピードが速く競争の激しいeコマースの世界では、オンラインストアの成功は、ビジュアルデザイン、ページスピード、ナビゲーションなど、いくつかの要素にかかっています。しかし、すべてのオンライン顧客が購入を完了するために通過しなければならない1つのプロセス、つまりチェックアウトプロセスがあります。
チェックアウトプロセスは、顧客が購入を完了するかどうかを決定するポイントです。従って、このステップは売上コンバージョンの重要な要素となります。今日、顧客はよりシームレスなチェックアウトプロセスを求めています。必要なものを購入するためだけに多くの手間をかける必要がないようなものです。
Shopifyはすでに、他のeコマースプラットフォームのコンバージョン率を最大36%も上回る、食物連鎖の頂点に位置している。そして今、Shopifyはワンページチェックアウトのアップデートを実施し、より多くの売上を獲得できるようになりました。それについて話そう。
Shopify One Page Checkoutとは?
スーパーマーケットの長蛇の列を想像してみてほしい。イライラさせられ、我慢の限界に達して、買い物を残してドアを出てしまう人もいる。私たちは過去に数え切れないほどそれを目撃してきた。
もし顧客があなたのチェックアウトページを扱いにくいと感じたら、同じことがあなたのオンラインショップにも起こるでしょう。そして、これはコンバージョン率に深刻な影響を与えます。
そこで便利なのが1ページチェックアウト(またはシングルページチェックアウト)です。ワンページ・チェックアウト(またはシングルページ・チェックアウト)は、1つのページで数回クリックするだけでチェックアウトが完了する、合理化されたチェックアウトプロセスを提供します。
Shopifyのワンクリックチェックアウトがいかに合理的か、このビデオでご覧ください:
ソースショッピファイYoutube
Dynamic Yieldの調査によると、2023年における世界のカート放棄率は71.68%である。これは、オンライン・ショッピング・プロセスの最終段階(チェックアウト)で顧客が購入を完了しないことを決定したため、潜在的なオンライン販売の3分の2以上が失われていることを意味する。

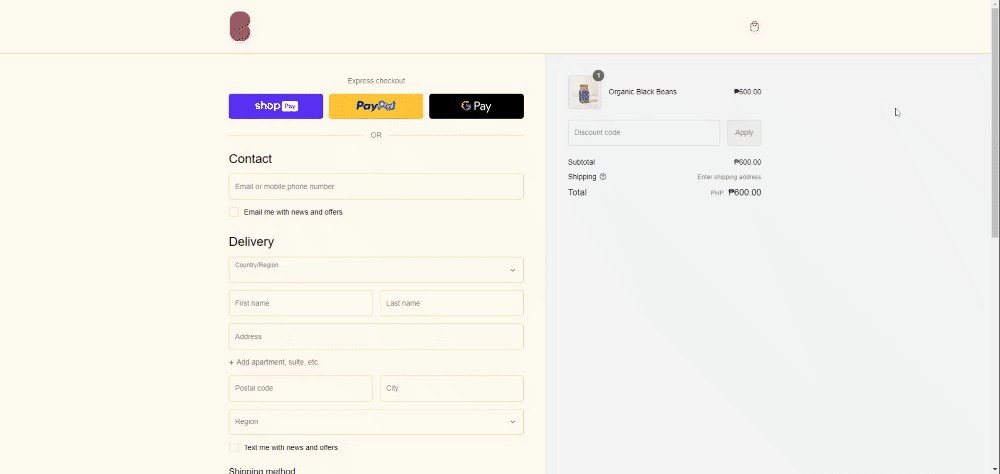
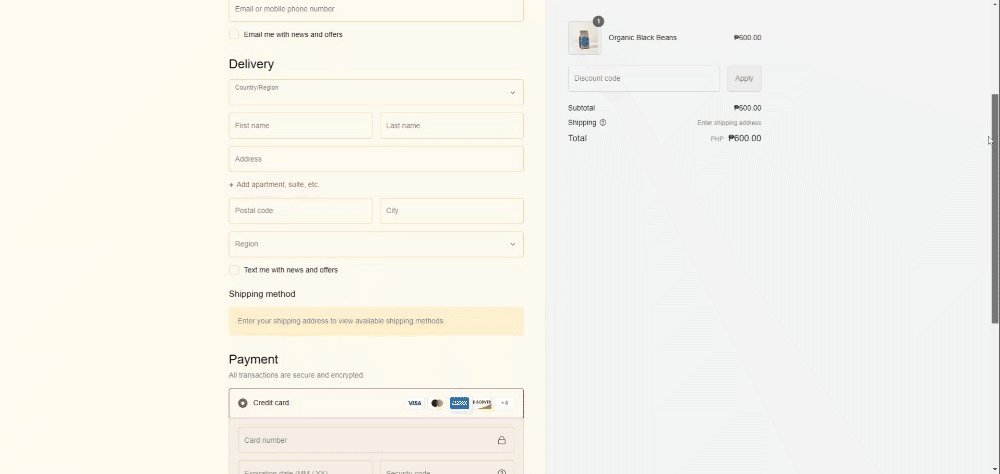
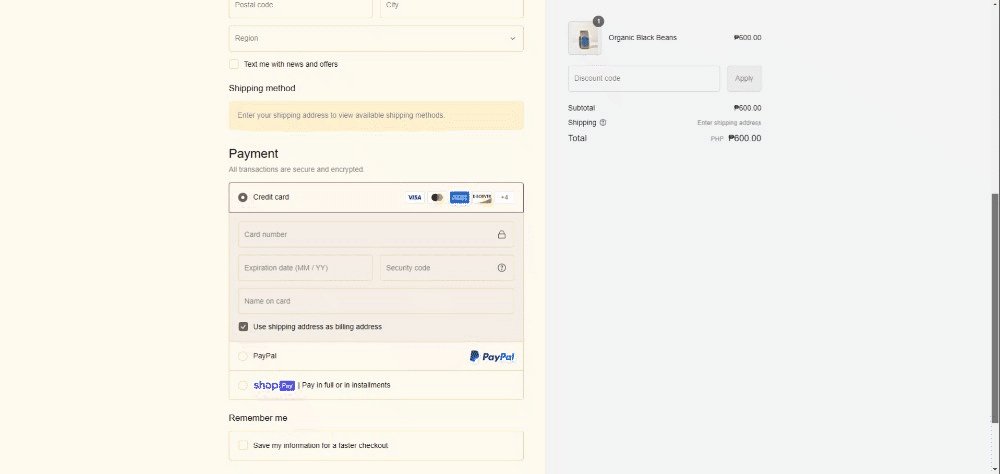
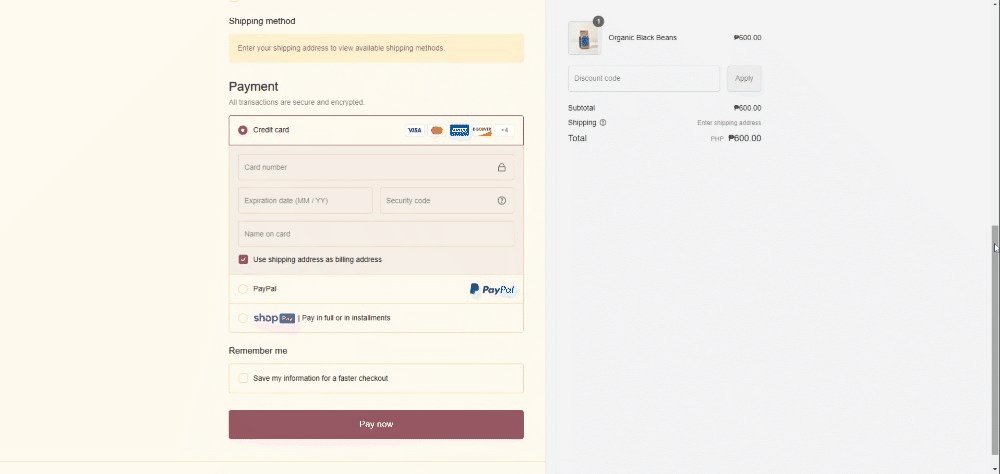
ソースビーンストーリー
上のBeanstoryのチェックアウトページのサンプルでは、すべてのチェックアウトフォームが同じページに含まれていることにお気づきでしょう。
この1つのページで、連絡先番号、配送先住所、支払いオプションを入力することができる。このため、顧客は購入を完了するために別のページにリダイレクトされる必要がなくなる。
小さな変化のように見えるかもしれないが、Shopifyのこのシングルページ・チェックアウトは、より速く、より便利なショッピング体験のため、販売転換の潜在的な増加を約束する。
Shopifyシングルページチェックアウトの長所と短所
Shopifyによれば
「新しいデザインは、単なる美しさのアップグレードにとどまらず、直感的で使いやすい、考え抜かれた再構築です。すべてのピクセルとインタラクションを微調整し、デザインの各要素が購入者を購入完了へと導く目的を果たすようにしました。このように細部にまで細心の注意を払った結果、見栄えが良く、購入者に喜ばれ、コンバージョンの高いチェックアウト体験が実現しました。"
このように、この新しいShopifyのシングルページチェックアウトは、既存および新規のShopifyユーザーに多くの利点をもたらすことが期待できる。
長所
コンバージョンの向上

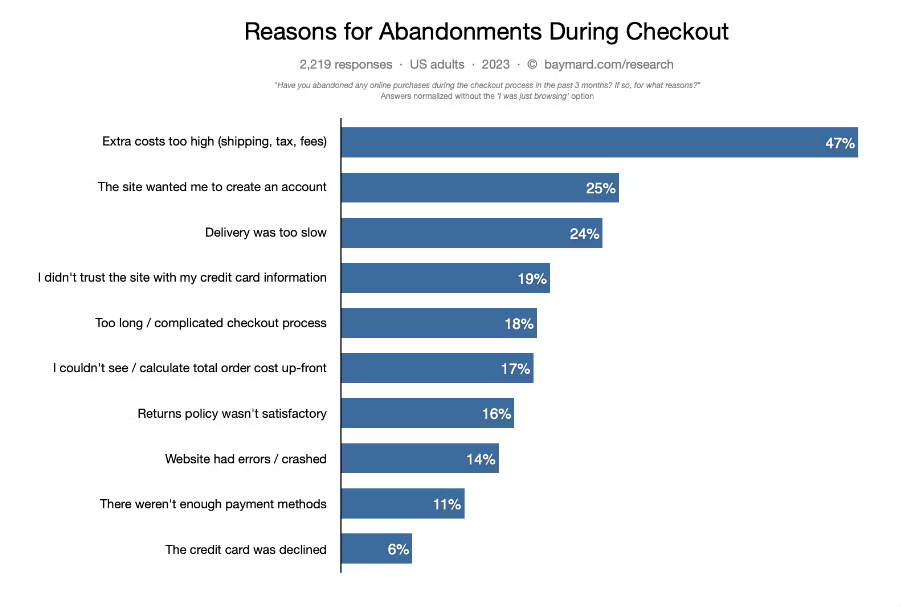
ソースベイマード・インスティテュート
ベイマード・インスティチュートが2023年に米国の成人2,219人を対象に行った調査によると、カートを放棄する理由として、レジに関連する2つの理由がある:
- 理由トップ2サイトが私にアカウントを作成するように要求した(ゲストチェックアウトなし)
- 理由トップ5チェックアウトプロセスが長すぎる/複雑すぎる
ワンページ・チェックアウト・プロセスは、このような摩擦をすべて排除し、顧客にとってより快適なエクスペリエンスを提供します。そして、これらの問題が解決されたことで、オンラインストアはコンバージョン率の合理的な増加を期待できる。
ユーザー・エクスペリエンスの向上
Statistaの調査によると、2023年のモバイルeコマースの世界シェアは60%で、その額は約2兆2000億ドルに達する。つまり、モバイル・デバイスを使ってオンライン・ショッピングをする人の数が、デスクトップやラップトップを使う人の数を上回るということだ。
そのため、eコマース起業家として、オンラインストアのモバイル版を重要視する必要があります。モバイルデバイスでは、ページのロード時間は数秒から1分と幅があります。複数のチェックアウトページを持つということは、購入者が商品を手に入れるためにデータを入力するのに5分も費やすことを意味する。ご想像の通り、多くの人はその時間に達する前に諦めてしまうでしょう!
Shopifyのシングルチェックアウトページは、より良いモバイルエクスペリエンスに一歩近づきました。ご存知のように、スマートフォンは、より大きなスクリーンを持つコンピューターと同じようなスクリーンリアエステートを持っていません。したがって、モバイルサイトは顧客の視覚的な期待に応えるようにデザインされなければならない。
短所
長いスクロールページ
Shopifyの単一のチェックアウトページは諸刃の剣である。すべての配送情報を1つのページにまとめると、スクロールするページが長くなる。そのため、カート放棄につながる可能性もある。
アップセルの機会とのトレードオフ
シングルチェックアウトページは、よりシンプルでわかりやすく設計されているため、トレードオフをしなければならなかった。残念なことに、アップセルの機会はShopifyのシングルページチェックアウトの犠牲者の一つであった。そのため、適切に管理されなければ、顧客のカート価値を下げる結果になりかねない。
それでも、"Review Cart "ページを使用することで、この問題を解決することができる。これは、顧客がチェックアウトに進む前に購入した商品を確認できるページです。

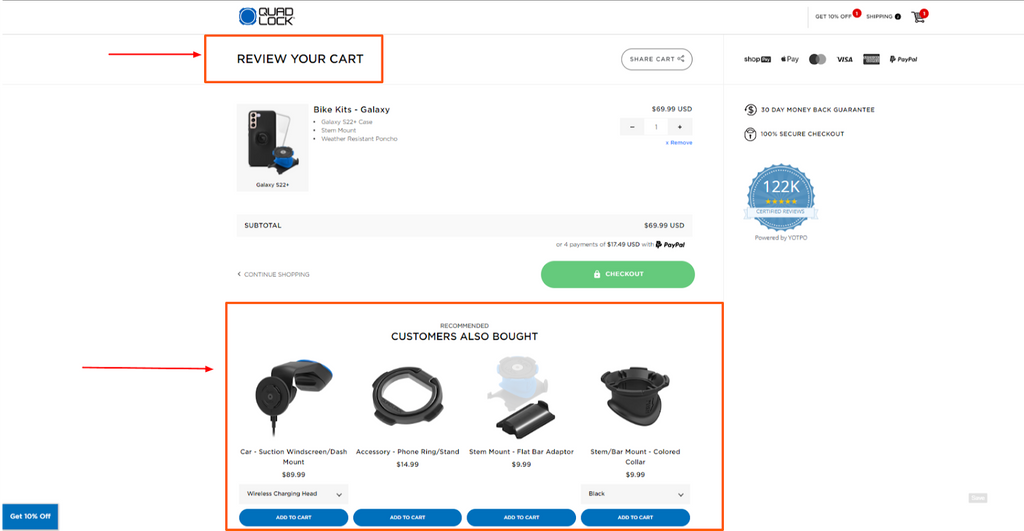
ソースクワッドロック
上のサンプル画像では、Quad Lockはカートの下に商品の提案や「おすすめ」のセクションを追加することで、ページを最大化しています。
ロードスピードに影響する可能性
すべてのチェックアウトの詳細が1ページに集約されているため、モバイルやデスクトップのブラウザはより多くの情報をダウンロードする必要があります。そのため、特にインターネットの接続速度が遅いユーザーにとっては、読み込み速度が遅くなる可能性があります。
これはあくまで可能性である。しかし、携帯電話でチェックアウトページが1つのShopifyストアを試してみたところ、チェックアウトプロセスにあまり好ましくない変化は感じられなかった。
続きを読む: Shopifyの1商品ストア:構築方法と成功例03
Shopifyのワンページチェックアウト:最新アップデート

このアップデート以前は、Shopifyのチェックアウトの流れは、デフォルトでは(カートを確認した後)顧客情報、配送情報、支払いという3つの別々のページで構成されていました。1ページチェックアウトは、合理化されたプロセスを望むShopifyユーザーのためのオプションでした。
また、単一のチェックアウトページを実装するために、よりカスタマイズ性の高いアプリが使用された。
しかし、最近のアップデートで、シングルページチェックアウトは、Shopify Plusユーザーを除く全てのShopifyユーザーのデフォルト設定となった。
つまり、単一のチェックアウトページは以下のプランに適用されます:
- ベーシック・ショップファイ
- ショップファイ
- アドバンスド・ショップファイ
上記のプランのユーザーは、今回のアップデートで自動的に1ページチェックアウトに変更されたため、何もする必要はない。
残念なことに、この新しいアップデートで、単一のチェックアウトページは、Shopify Plus以外のユーザーのオプションではなくなり、以前の3ページまたは複数ページのチェックアウトに戻す手段はありません。
Shopify自身の言葉を借りれば
"非Shopify Plusプランの店舗では、1ページチェックアウトがデフォルトのチェックアウトエクスペリエンスであり、3ページチェックアウトエクスペリエンスに切り替えることはできません。"
しかし、Shopifyにはカスタマイズのオプションがないと思われるかもしれないが、そんなことはない。
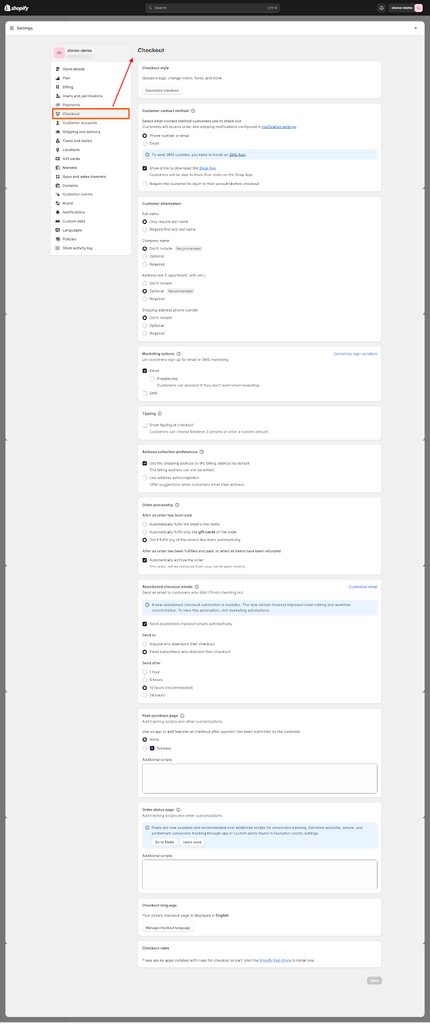
Shopifyの管理画面からチェックアウトページの微調整を行うことができます。
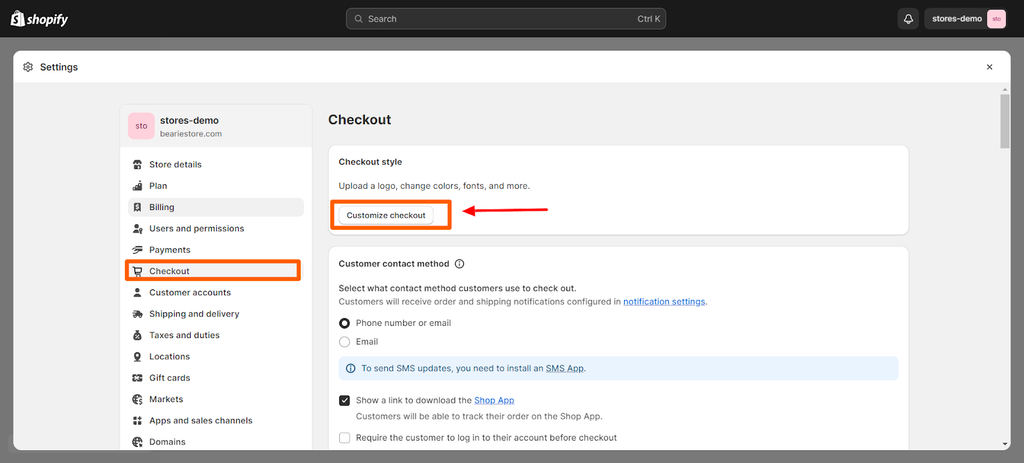
設定 > チェックアウトを選択します。

ご覧の通り、顧客との連絡方法や情報、マーケティングオプション、注文処理などのカスタマイズオプションは全く失われていません。より深いレベルでカスタマイズしたい場合は、カスタムスクリプトを追加することもできます。
最後に、Shopifyストアには、チェックアウトページをさらに微調整するために使用できる多数のチェックアウトアプリがある。この記事の最後にアプリのリストを掲載しています。
いくつかの調整が必要かもしれない
新しいシングルページチェックアウトは、ビギナー、Shopify、アドバンスShopifyユーザーにとって譲れないレイアウトとなるため、一部のオンラインストアでは、以前実装したカスタマイズとの不整合が発生するかもしれません。
Shopifyは、以下のことに注意するよう、ユーザーに呼びかけている:
- "1ページチェックアウトのヘッダーレイアウトは3ページチェックアウトとは異なるため、チェックアウト時の背景画像の表示方法に影響を与える可能性があります。チェックアウトフォームに背景画像を使用している場合は、画像のトリミングを調整し、画像を置き換える必要があるかもしれません。"
- "ワンページチェックアウトは、テーマコンテンツエディタのチェックアウト&システムセクションにいくつかの新しいカスタマイズ可能な文言を導入します。以前にコンテンツの変更やカスタム翻訳を行った場合は、カスタマイズした内容が新しいワンページチェックアウトで期待通りに表示されることを確認してください。"
クイックリード Shopifyのサンキューページ:より多くの売上を獲得するには?[ビデオチュートリアル付き]
Shopify Plus用ワンページ・チェックアウト

Shopify Plus以外のユーザーは、以前のチェックアウトの方向に戻すことができなくなりましたが、一方、Shopify Plusプランのユーザーは、ワンページチェックアウトを使用しないことを選択することができます。
これはShopifyの最新のドキュメントに明記されている:
"あなたのストアがShopify Plusプランの場合、チェックアウトエディタのブランディング設定セクションから、1ページチェックアウトと3ページチェックアウトを切り替えることができます。"
ここでは チェックアウトレイアウトの変更を変更する方法をご紹介します:
デスクトップ
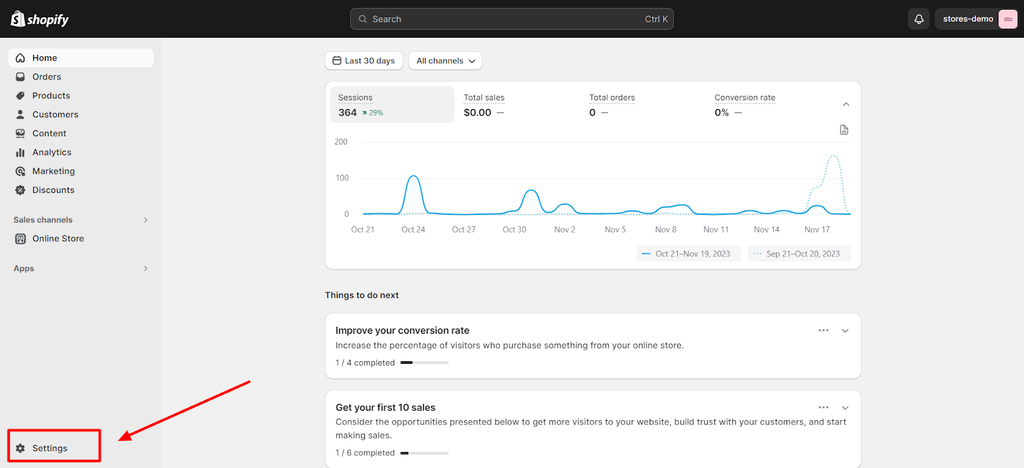
ステップ1: Shopifyの管理画面を開き、「設定」をクリックします。

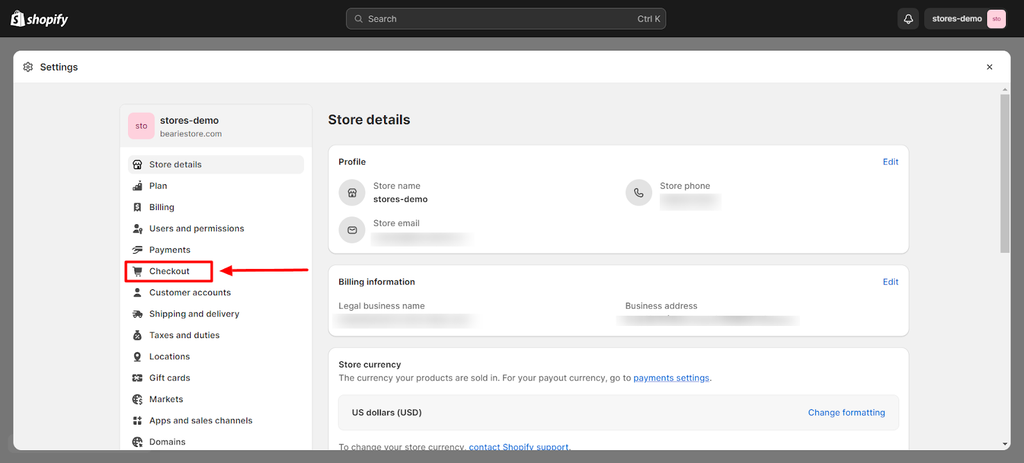
ステップ 2:設定メニューで、チェックアウトをクリックします。

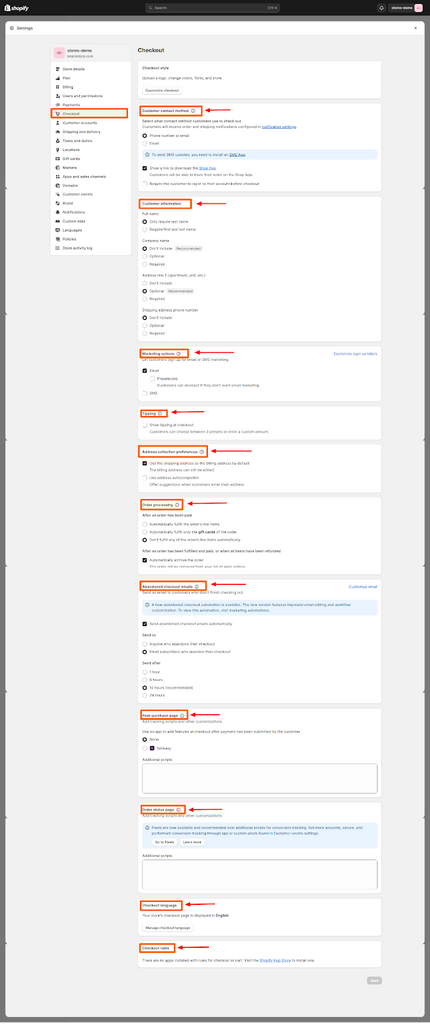
ステップ3:チェックアウトメニューから編集したいものを選ぶ

チェックアウトメニューは、ワンページ・チェックアウトページの様々なコンテンツにアクセスできます:
- 顧客との連絡方法
- お客様情報
- マーケティング・オプション
- チップ
- 住所収集の好み
- 注文処理
- チェックアウト放棄メール
- 購入後のページ
- 注文状況ページ
- チェックアウト言語
- チェックアウト規則
これらのセクションは、チェックアウトページの構造、収集された情報、およびいくつかの機能を変更するのに役立ちます。
しかし、チェックアウトページの美観を変更したい場合は、チェックアウトエディタを開く必要があります。
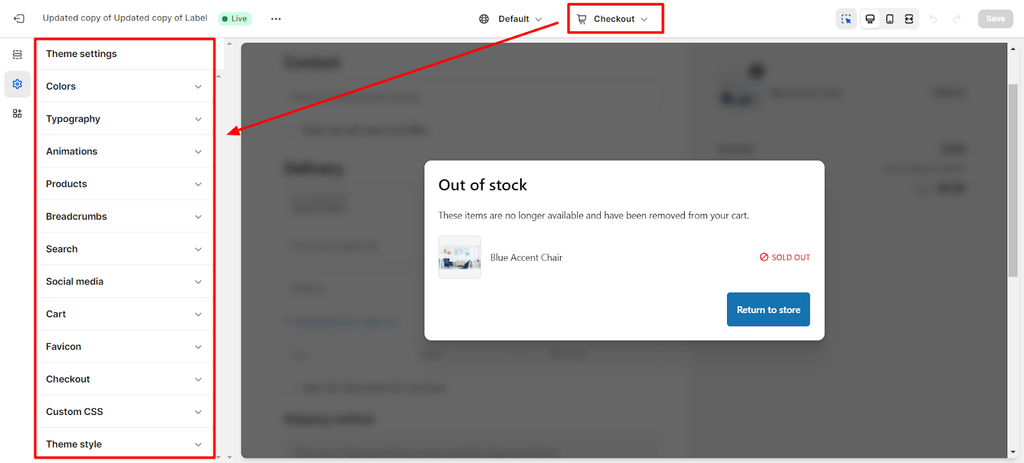
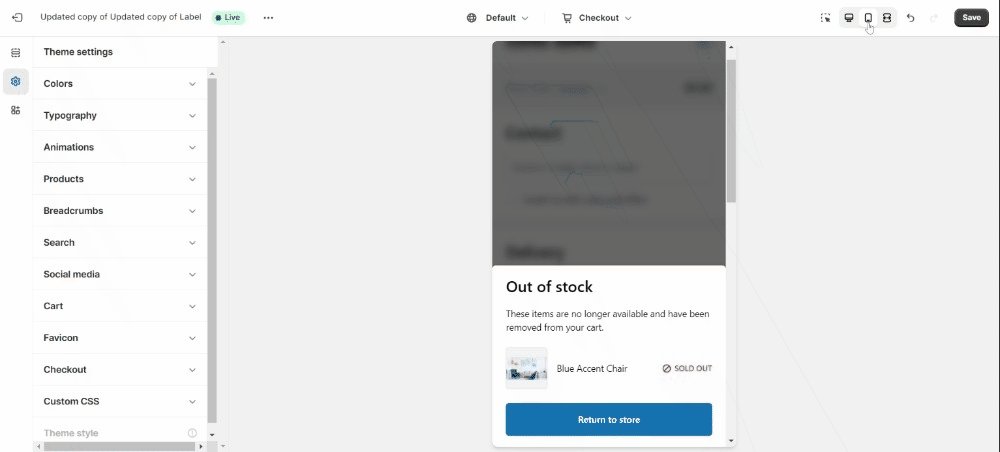
ステップ4: チェックアウトメニューページの上部で、チェックアウトのカスタマイズ ボタンをクリックし、Shopifyテーマエディター内のチェックアウトカスタマイザーを開きます。

チェックアウトカスタマイザーでは、ワンページチェックアウトページの色、タイポグラフィー、アニメーション、画像、その他のビジュアル要素を変更することができます。

また、カートの種類(ドロワーカートまたはページカート)を選択することもできます。
さらに、より複雑な変更を実装したい場合は、カスタムCSSを追加することもできる。
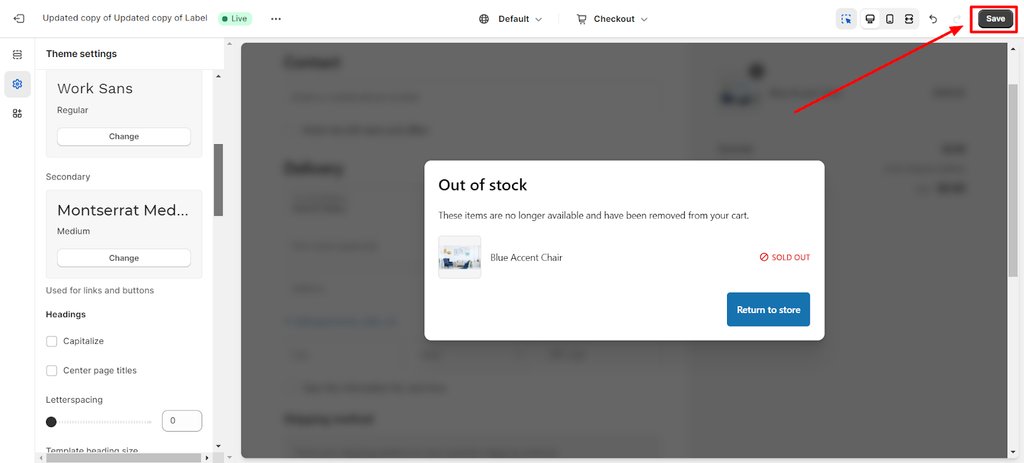
ステップ5: 変更した内容に満足したら、保存を クリックして変更を確定し、ストアに反映させます。

ストアを編集する際の注意事項
01.安全対策のためにテーマを複製する
テーマエディターを使ってストアを編集するときは、必ずストアを複製して、編集中に犯しそうなミスを本番のストアに残さないようにするのがよい方法です。
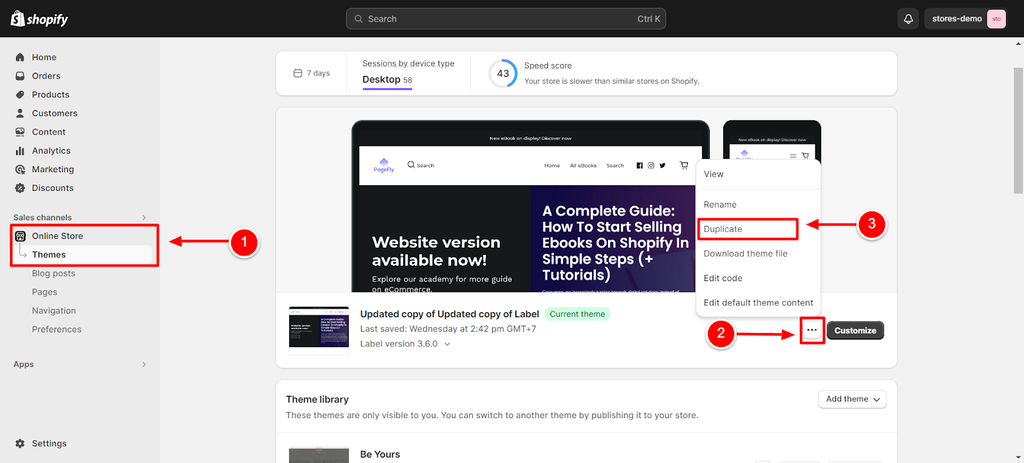
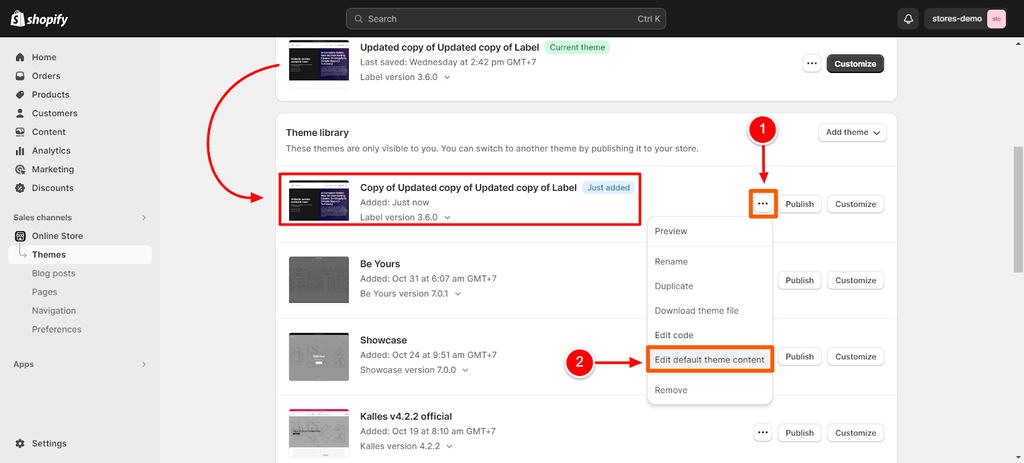
Shopifyのダッシュボードからできます。オンラインストア > テーマ > 三点アイコン > 複製をクリックします。

複製すると、テーマライブラリの下にテーマのコピーが作成されます。

三点ボタン>デフォルト・テーマの内容を編集を クリックすると、テーマ・エディターが開き、必要な変更を加えることができる。
現在のテーマのコピーを編集している限り、変更を保存してもオンラインストアに反映されないことを覚えておいてください。
変更を有効にする唯一の方法は、調整後にPublishボタンをクリックすることです。
![変更を実装するには、複製したストアで[公開]をクリックします。これで現在のShopifyテーマになります。](https://cdn.shopify.com/s/files/1/0090/9236/6436/files/Docify_a36b5f14-1f57-4d2e-8b83-8d89f2f35551_1024x1024.png?v=1700708937)
Publishボタンをクリックすると、複製されたテーマが現在のテーマになります。
ストアに変更を加える際は、このプロセスを繰り返し、エラーによる望ましくない変更がライブストアに加えられないようにしてください。
02.応答性をチェックする
新しいデザインがレスポンシブかどうかを確認します。保存]ボタンの横にあるデスクトップ、モバイル、フルスクリーンのアイコンを切り替えることで簡単にできます。
こうすることで、ライブストアでレイアウトが崩れる可能性を最小限に抑え、ネガティブなユーザー体験を防ぐことができます。

Shopifyシングルページチェックアウト:よくある神話

Shopifyの最新のシングルページチェックアウトについて、ネット上で多くの神話を読んできました。このセクションでは、これらの俗説を否定し、この最新のアップデートがあなたのオンラインショップにとって後退ではなく、改善されたものであることを理解していただき、安心していただけるようにしたいと思います。
神話その1:アナリティクスは悪夢となる
ネット上では、シングルページ・チェックアウトでは、3ページレイアウトのような詳細なチェックアウト分析ができなくなるという記事もある。
しかし、これは真実ではない。Shopifyによれば
"1ページチェックアウトは、現在の3ページチェックアウトと同じ情報を顧客から収集し、チェックアウトに関連する同じ分析がShopifyの管理画面で利用できます。注文状況ページを使用した既存のコンバージョントラッキング設定は、チェックアウトが1ページチェックアウトに更新された後も引き続き機能します。"
迷信その2:ウェブサイトが遅くなる
サイト速度が遅くなる可能性があるユーザーもいますが、これはケースバイケースであり、インターネットの速度、ブラウザ、使用しているデバイスなど、さまざまな要因が絡んできます。
これを確認するために、モバイルデバイスを使ってShopifyのオンラインストアをいくつか訪問してみたが、読み込み速度が異常に遅いということはなかった。
さらに、私たちは、特定のウェブサイトのコアウェブバイタルをテストするPageSpeed Insightsツールを使用して試した同じウェブサイトをテストしました。
以下の画像は、Shopifyストアのモバイルスピードテスト結果です。
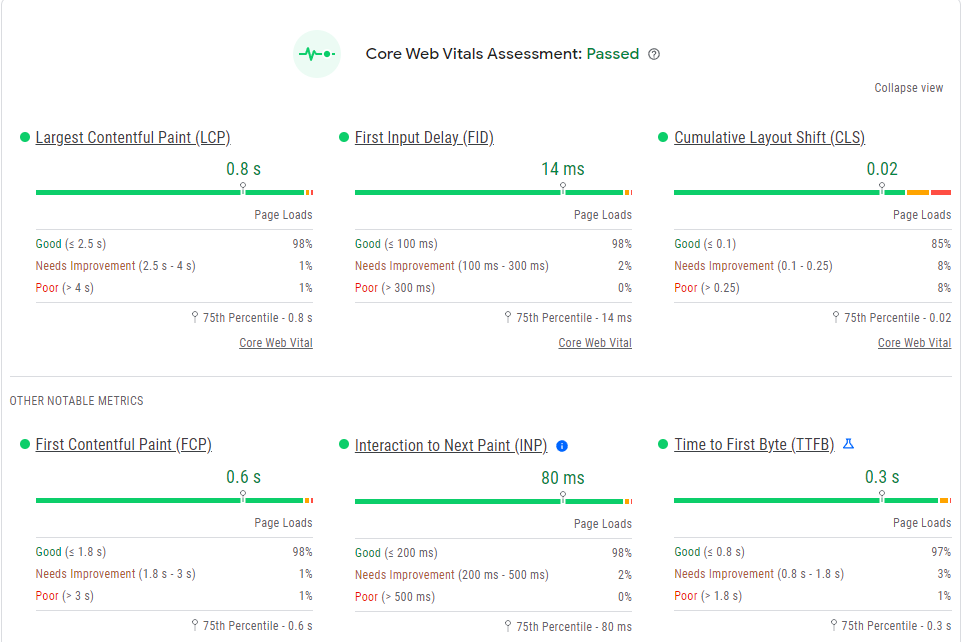
テストその1:イヴ・グラベル

最初にテストしたShopifyストアはEve Gravelです。上の結果にあるように、コアウェブバイタル評価に合格しました。そして、6つの異なるメトリクスの結果を見ると、そのすべてがウェブサイトを「Good」にするパラメータに該当しています。
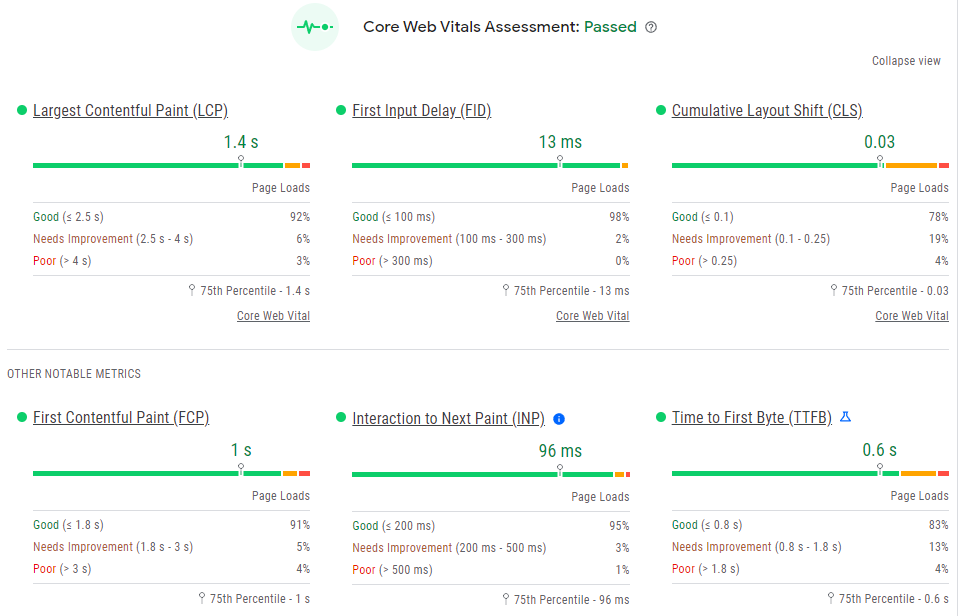
テスト2:ガーデンツール・カンパニー

私たちがテストした2番目の店舗、ガーデンツールカンパニーは、PageSpeed Insightsのコアウェブバイタル評価にも合格しました。測定された6つのメトリクスはすべて「Good」スコアを返しました。
迷信その3:3ページチェックアウトほどカスタマイズできない
すべてが1つのページに統合されるため、カスタマイズが制限されたり、マルチページチェックアウトから以前のカスタム設定が失われたりするのではないかと心配されるかもしれません。しかし、この点について心配する必要はありません。
Shopifyによれば
「1ページチェックアウトは3ページチェックアウトと同じカスタマイズオプションをサポートしています。お客様が行ったカスタマイズは、チェックアウトレイアウトを切り替えてもシームレスに機能し続けます。"
Shopifyワンページチェックアウトの新機能とは?

さて、Shopifyのシングルページチェックアウトの適用可能性、長所と短所、そして神話について述べてきた。
明らかに刷新されたルックページ以外に、1ページチェックアウトには以下の追加言語カスタマイズがあります:
送料
- アドレス・フィールド
- 配送方法
- ロールアップタイトル、その他
請求
- アドレス・フィールド
- ボタン
- CTA、その他
支払い
- 支払方法
- 購読の見出し
- 期限切れの支払い方法
顧客アカウント
- ロールアップラベル
- 無効な配送方法
レビュー
- ブロック
- レビュータイトル
在庫
- 価格更新
- タイトル
- 説明
チェックアウトプロセスをさらに強化するために、PageFlyを使ってスティッキーなカート追加ボタンを追加する方法を以下のビデオでご覧ください。
Shopifyワンページ・チェックアウトの代替案
Shopifyが新しい1ページチェックアウトを全ストアのデフォルトとして実装したからといって、ユーザーがそれに固執するわけではない。
実際、ユーザーはサードパーティのアプリを使用して、チェックアウトページのルック、フィール、機能を向上させることができる。
以下のリストをご覧いただきたい:
01.Qikify チェックアウトカスタマイザー
評価 5 / 5
価格: ベーシック、Shopify、アドバンスプランは無料。Shopify Plusは月額99ドル。

ソースShopifyアプリストア
Qikifyは、Shopifyのベーシックプラン、Shopifyプラン、またはアドバンスプランを使用しているユーザーで、チェックアウトの支払い方法と配送方法をカスタマイズしたいユーザー向けの無料のチェックアウトソリューションです。
一方、Shopify Plusのユーザーは月額99ドルかかるが、よりカスタマイズが可能になる。これにはカスタムフィールドによる顧客情報の収集が含まれる。
このアプリはまた、ユーザーがチェックアウトのページでアップセルやクロスセルの要素を追加できるようにすることで、売上を向上させることができます。また、チェックアウトバナー、リワードバー、お客様の声などを追加することもできます。
主な特徴
- 無料 チェックアウトの支払い方法と配送方法をカスタマイズする(Shopifyのすべてのプランに対応)
- カスタムチェックアウトフィールドより多くのサービスを提供するための様々なテンプレートと条件
- 製品オファー:チェックアウト・アップセル、チェックアウト・ページでの自動割引によるクロスセル
- カスタムカート:アイテムオプションの更新、または数量割引によるアップセルのチェックアウト
- チェックアウトブランディングのカスタマイズ(無料):バナー、リワードバー、お客様の声の作成
02.カートリーカート引き出しカートのアップセル
評価4.8 / 5
価格 無料プランあり。月額9.99ドルから

ソースShopifyアプリストア
Cartly Cart Drawer Cart Upsell(カートリーカートドロワーカートアップセル)は、お客様のショッピング体験をより楽しいものにするためのソリューションの束を提供するもう一つのアプリです。カートドロワー(CROの専門家がウェブページに合わせてデザイン)、スティッキーなカートに入れるボタンやチェックアウトボタン、さらにはワンクリックチェックアウトボタンを追加することができ、顧客は比較的簡単に購入することができます。
主な特徴
- Ajaxカートドロワー、カート内アップセル、ポップアップカートページ、チェックアウトへスキップボタン
- 利用規約チェックボックスとBuy Now Pay Later (BNPL)情報をカートに追加する。
- Sticky Add to Cart(カートに入れる):ページの下部に固定されたカートに入れるボタン
- 今すぐ購入、購入ボタン、ATCボタンによるダイレクトチェックアウト&スキップカートフローの管理
- ファスト・チェックアウト・スティッキー・バー:どのウェブサイト・ページからでも、訪問者をチェックアウトに導くことができます。
03.インスタント・チェックアウト - 購入ボタン
評価4.7 / 5
価格 無料プランあり。月額4ドルの定額制。

ソースShopifyアプリストア
インスタント・チェックアウトは、わかりやすいチェックアウト・ソリューションを求める加盟店や、チェックアウト・アプリに多額の費用をかけたくない加盟店にとって、費用対効果の高いアプリです。
インスタント・チェックアウトは、その名の通り、お客様のお買い物をより簡単にします。このアプリを使用することで、顧客は購入したい商品を選択した後、商品ページからすぐにチェックアウトページに進むことができます。
シンプルかつスマートなソリューションで、顧客はきっと喜んでくれるだろう。
主な特徴
- ワンクリックインストール - コーディングスキル不要。アプリを有効にして使用するだけです。
- 製品、コレクション、ホームページの製品にアニメーション「今すぐ購入」ボタンを追加。
- お店のブランドに合わせて、今すぐ購入ボタンのルック&フィールを編集しましょう。
- 今すぐ購入ボタン|チェックアウトへスキップ|ボタン解析
- リチャージ・ゲートウェイ・サブスクリプションに対応。
04.ビー・シュア・チェックアウト・ルール
評価 5 / 5
価格無料プランあり。月額4.99ドルの定額制

ソースShopifyアプリストア
Be Sure Checkout Rulesは、チェックアウトページのフォームやフィールドの配置を変更できるユニークなアプリです。配送オプションの並び順を変更したり、支払い方法を変更することもできます。
さらに、チェックアウトの変更を引き起こすさまざまな条件を設定することもできる。
これらはすべて、あなたの好みに応じて顧客の選択をコントロールすることができる。
主な特徴
- チェックアウトのページで配送/支払い方法を再注文/再調整してください。
- e-gカート合計、商品タグ、顧客タグなどで支払い/配送方法を非表示にします。
- 事前に選択したデフォルトの配送方法または支払方法を設定します。
- エクスプレス・チェックアウトの支払い方法は、チェックアウト情報ページにのみ表示されます。
- 住所に私書箱が含まれている場合、配送、e-g、UPS、またはブロック・チェックアウトを非表示にする。
結論
上記の統計にあるように、カート放棄の5つの理由のうち2つはチェックアウトプロセスに関連しています。これは、カスタマー・エクスペリエンスがオンライン販売のコンバージョンに具体的な影響を与えることを示しています。
世界のeコマースにおけるカート放棄率は71.68%にも達しており、1ページチェックアウトは、ユーザーの失った潜在的な収益を取り戻すためのShopifyの長期的なソリューションである。
Shopifyのワンクリックチェックアウトには欠点があり、それを魅力的でないと感じるユーザーもいるかもしれない。しかし、すでに導入されているのだから、この変化に適応し、有利に利用するのはオンラインストアのオーナー次第である。
eコマースの状況が徐々に変化する中、Shopifyは常に市場の需要に追いつこうと努力しています。
彼らのブログによると、"2022年の初めから、私たちは新しいチェックアウトにいくつかの改良を加え、コンバージョンの最大1.5%の上昇を加えて出荷しました"。
結局のところ、何百万ものビジネスがShopifyのプラットフォームに依存している。そのため、Shopifyはユーザーにとって証明された利点がなければ、このような変更を実施することはないだろう。したがって、この完全なチェックアウトのオーバーホールがリリースされたのには、それなりの理由がある。
詳細はこちらをご覧ください: Shopifyの放棄されたカート:理由、ハック、ヒント、その他