ShopifyのFAQページとは?
FAQとは、Frequently Asked Questions(よくある質問)の略です。このページは、製品やサービスに関する一般的な質問に対応するために、企業のウェブサイトやオンラインストアによく掲載されます。もしあなたがShopifyストアのオーナーであれば、顧客からの問い合わせを減らすためにShopifyのFAQページテンプレートの使用を検討してみてください。テンプレートを利用することで、配送条件や支払い方法など、よくある質問に対する回答を効率的に整理することができ、よりスムーズなユーザー体験を保証することができます。"
いいえ | 会社名 | オンラインストア | 産業 | FAQページ |
1 | アマゾン・カナダ | eコマース | https://www.amazon.ca/gp/help/customer/display.html?nodeId=508510&ref_=nav_em_cs_help_0_1_1_45 | |
2 | Shopeeマレーシア | eコマース | https://help.shopee.com.my/my/s/topic/0TO6F000000QzGAWA0/for-seller | |
3 | ネム・ファッション・カナダ | ファッション小売業 | ||
4 | デカスロン フランス | スポーツアクセサリー ウェア | ||
5 | H&Mベトナム | ファッション小売業 |
FAQページの質問は、企業が事業を展開する業界によって異なる。
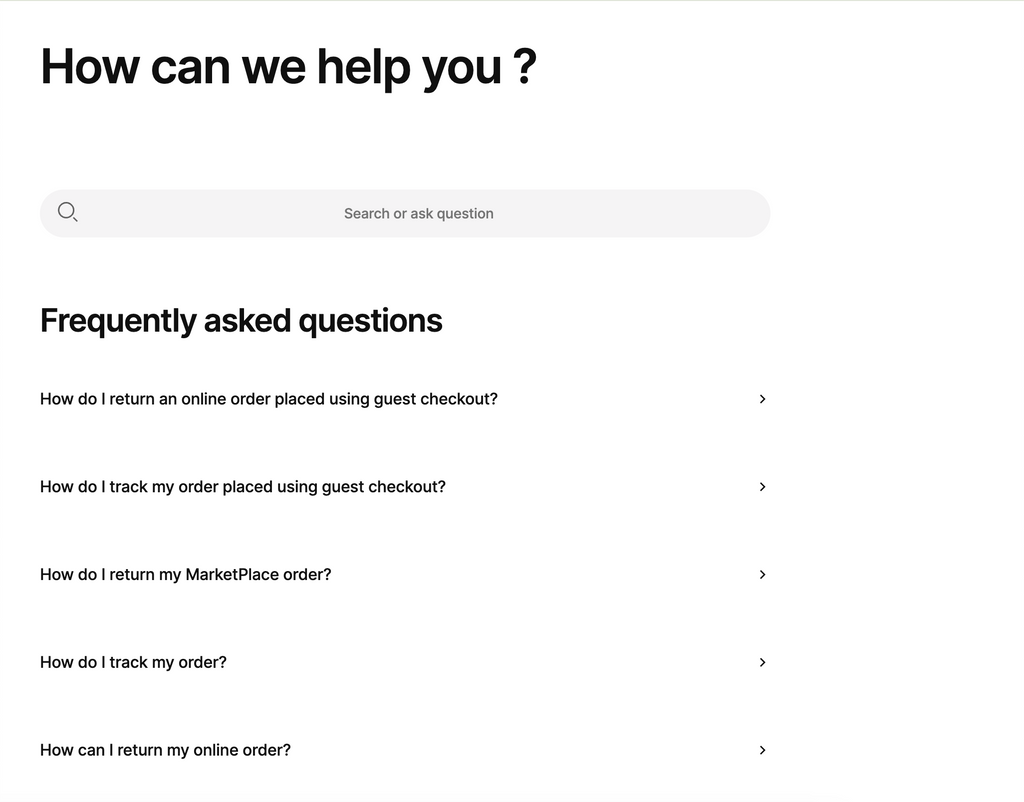
For example, the eCommerce platform Shopify has its own FAQ page below:

なぜShopifyのFAQページが不可欠なのか?
基本的な機能の他に、Shopify FAQページは他の機能をサポートする役割を果たす:
- 新規顧客の不安を解消する。購買決定における顧客の不安を解消することができる。
- カスタマー・サポート業務の負担軽減。ほとんどの顧客は、価格や支払い方法などについて質問する。繰り返される質問は、スタッフにとって負担となります。FAQページは、顧客が自分で解決策を見つけるための公開チャンネルです。
- ShopifyのFAQテンプレートを構築してSEOの効率を上げましょう。FAQページはGoogleの検索結果に表示され、ウェブサイトのトラフィックを増やすことができます。
- 信頼を築く。顧客は、あなたが自分たちのペインポイントを認識し、それに明確に対処できることを知りたがっている。
- イライラして離脱するのを防ぐShopifyのFAQページは、訪問者が不満で離脱する前の最後の防衛線です。明確にしてください。
ShopifyのFAQページでは、Shopifyを始める方法、支払い情報、Shopifyでの発送に関する情報を提供しています。
彼らはeコマース市場全般、そして特に彼らのプラットフォームに関する多くの情報を提供している。
Shopifyを初めて利用するユーザーは、自分の問題に直接対処してもらうことで安心し、より自信を持ってプラットフォームを利用することができる。
ShopifyのFAQページのコア要素
FAQページが機能的でユーザーフレンドリーであることを保証するために、以下のベストプラクティスに従ってください:
1.質問を分類する:配送」、「支払い」、「返品」など、関連する質問をグループ化し、ナビゲーションを容易にします。
- 配送 発送方法、送料、時間帯の詳細、注文の追跡オプション。
- ペイメント買い物客が決済処理を行うためのソリューション
- 返品返品に関する明確なポリシー
2.検索バーを使う:大きなFAQセクションには検索バーを設置しましょう。
3.シンプルに: 必要に応じて箇条書きにし、簡潔に回答する。
4.モバイルに最適化する:FAQページがすべてのデバイスで美しく見えるようにしましょう。FAQを定期的に更新することで、適切で正確な情報を保つことができます。
5. その他 これらの質問の内容は、業界によって異なる。
続きを読む 10ベストShopifyブログテンプレートはPageFlyで作られた
ShopifyのFAQページ構築のステップバイステップガイド
ステップ1:Shopifyに新しいページを追加する
FAQページの作成を開始するには、Shopifyの管理画面ダッシュボードにログインします。オンラインストア > ページに移動し、ページを追加をクリックします。

新しいページエディターが表示されますので、FAQページにタイトルを付け、コンテンツを追加してください。ページのタイトルをつけるときは、「よくある質問」または単に「FAQ」など、明確で説明的なものにしましょう。

Shopifyは、ビジネスの発展に合わせてFAQコンテンツを後から簡単に管理・更新することができ、独自のFAQページを維持するのに便利です。
ステップ2:質問をカテゴリー別に整理する(配送、支払いなど)
成功するFAQページのほとんどは、ユーザージャーニーに基づいて質問を分類することで、構造化されたフォーマットに従っています。例えば、一般的なカテゴリには、"配送"、"支払い"、"返品"、"製品情報 "などがあります。

出典:https://www.decathlon.co.uk/help/app/home
このようにFAQを整理することで、顧客はすべての質問を検索することなく、すぐに答えを見つけることができます。関連する質問をグループ化することで、各セクションを明確かつ簡潔に保ちましょう。これは、カスタマーサポートチームへの繰り返しの問い合わせを減らす絶好の機会です。
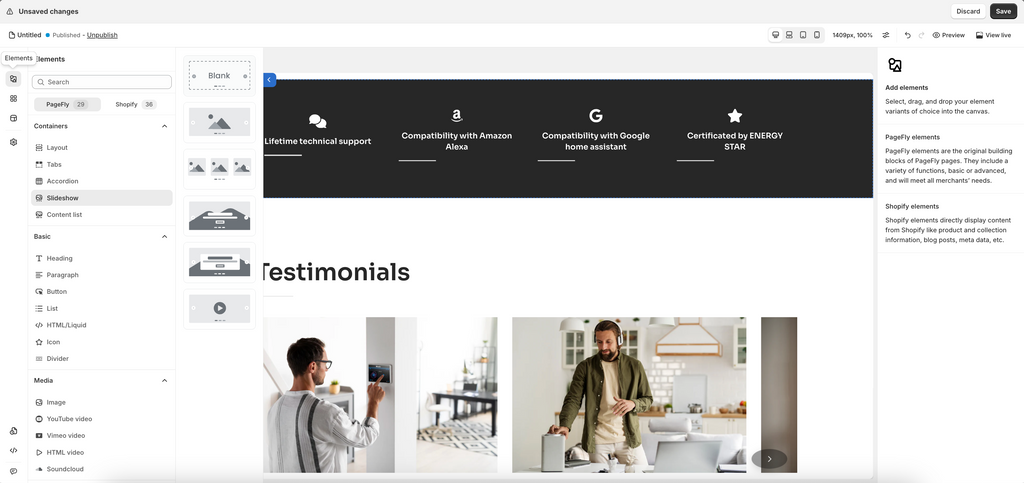
ステップ3:PageFlyまたはShopifyのアプリを使ってデザインとカスタマイズを行う
より柔軟でデザイン性の高いShopifyのFAQページを作成するには、PageFlyやShopify App Storeで提供されているFAQアプリをご利用ください。PageFlyでは、アコーディオンメニュー、検索バー、カスタムデザイン機能など、ドラッグ&ドロップでFAQページを作成し、カスタマイズすることができます。手早く始めたいビジネスにとって、アプリからFAQテンプレートを使用することは時間の節約になり、コーディングなしで一貫性とプロフェッショナリズムを確保することができます。

ステップ4:店舗ナビゲーションにFAQページを追加する
ページの準備ができたら、簡単にアクセスできるようにする必要があります。これを行うには、オンラインストア > ナビゲーションに移動し、メインメニュー、フッター、またはその他の関連セクションにFAQページを追加します。

これにより、訪問者はショッピングのどの段階でも必要な情報をすぐに見つけることができます。ほとんどのFAQページは、トップメニューかフッターの目立つところにあり、簡単にアクセスできます。
ページビルダーアプリでFAQページを強化
ShopifyのFAQページを無料で作成したい場合、PageFlyのような無料プランのあるページビルダーアプリを利用することができます。このアプリはFAQページのテンプレートを無料で提供しており、それを使ってFAQページを作成することができます。

ShopifyアプリストアからPageFlyをインストールします。ページビルダーアプリのリストで星4.9(11,000以上のレビュー)で1位です。
主な特徴
- 100以上のテンプレートとプリメイドセクションで6つのメインページタイプを構築
- カウントダウン、セールス・バナー、クロスセルなどのCRO要素
- 瞬時にロードされる光速のページパフォーマンス
- モバイルおよびタブレット画面用にカスタマイズされた完全なレスポンシブ・デザイン
- すべてのテーマとのシームレスな互換性:どのテーマにも簡単にセクションを追加できる
価格設定:
- 無料プランあり
- 24ドルからの都度払い
- 無制限 $99/月
ShopifyストアにFAQページを作るのは簡単で、PageFlyテンプレートを使うだけでコーディングのスキルは必要ありません:

PageFlyでShopifyのFAQページを作成する方法については、こちらのガイドラインをご覧ください。
Shopify FAQ ウェブサイトの例
ShopifyのFAQサイトの例を見てみましょう。
テンツリー - クラルナ

Tentree Klarna FAQページは、Klarna支払いオプションに関連する明確で簡潔な回答を提供することに重点を置いています。このページでは、Klarnaの使用方法、支払いスケジュール、Klarna使用時の返品や払い戻しなど、本質的な関心事にこだわっています。
デザインはシンプルでナビゲートしやすい。質問は、"Klarnaの使い方は?"や "Klarnaで返品するとどうなりますか?"のように直接書かれている。この直接的なアプローチにより、顧客は必要な答えをすぐに見つけることができる。TentreeのFAQページは、Klarnaに関する重要な問題に焦点を当て、不必要な詳細を避け、決済システムに関わるユーザーにとって最も重要なことにこだわっている。
ハイト・デニム


Hiut DenimのFAQページは、ブランドの美学に沿ったクリーンでミニマルなレイアウト。質問は、配送、返品、製品ケアなどの主要なトピックごとに分類されている。各セクションはハイパーリンクで簡単にナビゲートでき、顧客が必要とする特定の回答に素早くジャンプできるようになっている。
質問は会話調で書かれており、情報をより親しみやすいものにしている。例えば、"ジーンズの交換はできますか?"や "ジーンズの洗濯方法は?"といった質問には、直接的でありながら魅力的な表現で答えており、ブランド全体の個性によく合っている。ユニークなスタイルと明確なカテゴリーにより、ユーザーは多すぎるテキストに圧倒されることなく、適切な答えを見つけることができる。
これらのレビューから、TentreeとHiut Denimの両ブランドが、シンプルさと顧客の利便性に重点を置いていることがわかる。
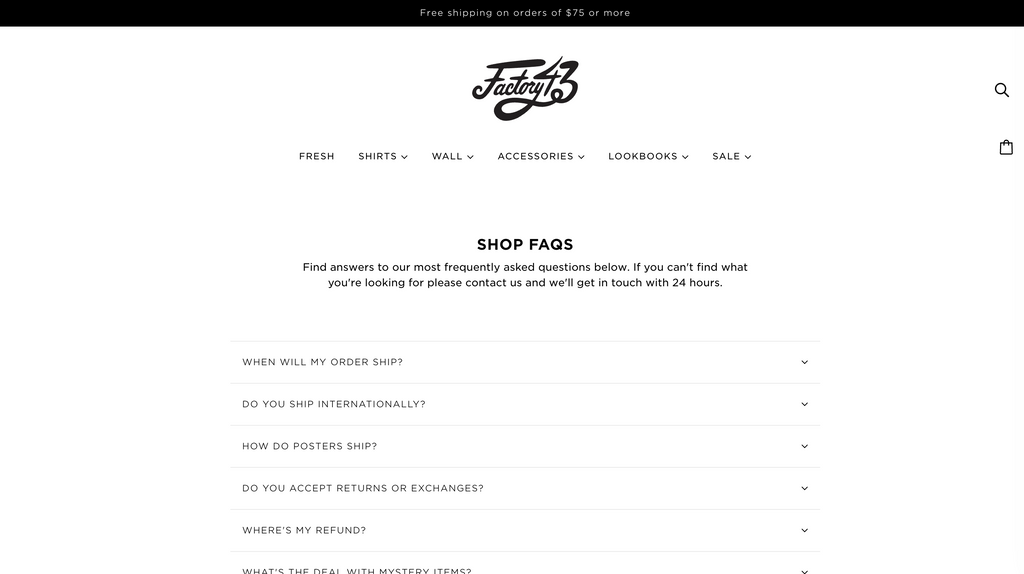
ファクトリー43

Factory43は、FAQページにすっきりとしたデザインを採用している。彼らは最も重要な関心事にこだわっている。
ShopifyのFAQの例では、"返金はどこですか?"のように質問が直接書かれており、顧客は必要な情報をすぐに見つけることができる。"
シュウッド

このFAQページは、表紙画像付きでより生き生きとしています。質問には関連する回答がハイパーリンクで表示されます。
デザインはユニークで、他のウェブサイトのスタイルに合っている。特定の質問をクリックすると、長い質問と解説を見ることができる。
Shopifyプラットフォーム

この最後の例は、Shopifyのマーチャントにはおなじみだろう。ShopifyのFAQページと他の2つの例の主な違いは、利用可能な情報量の多さである。
Shopifyは、テーマやアプリから配送やパートナーサービスまで、あらゆる情報を提供している。
このトピックでは、平均的なマーチャントがプラットフォームを利用するまでの道のりを紹介する。販売や発送から始まり、事業拡大や有料プランへの移行へと進んでいきます。
これらすべてがシンプルかつ明快にまとめられている。
Key Takeaway Points
- ShopifyのFAQページを作成する前に、ShopifyのFAQの効果的な使い方を理解する必要があります。
- Shopifyページの表示に関する公式ルールはありません。
- PageFlyのようなShopifyページビルダーアプリを使えば、ShopifyのFAQページを効率的に作成することができます。
- サイトを監査して、まだ答える必要のある質問を見つける必要がある。
Shopify Faq Page よくある質問
ShopifyでFAQページを作成するには、Shopifyの管理ダッシュボードに行きます。オンラインストア]の下にある[ページ]をクリックし、[ページを追加]を選択します。簡単な質問と答えのフォーマットでFAQコンテンツを作成します。ページに簡単にアクセスできるように、ストアのナビゲーションまたはフッターにリンクします。
FAQページは、ウェブサイトに新しいページを追加し、顧客からよく寄せられる質問で構成することで作成できます。質問には見出しをつけ、その下に回答をつけるなど、わかりやすい形式でページを構成しましょう。よりダイナミックな機能を求めるなら、アコーディオンスタイルのドロップダウンを使ったり、FAQページアプリをインストールすることもできます。
Shopify用のFAQアプリには、EnormAppsのHelpCenter、Easy FAQ、Product FAQなど、評価の高いものがいくつかあります。これらのアプリは、カスタマイズ可能なFAQセクション、アコーディオンレイアウト、Shopifyストアとの簡単な統合を提供し、カスタマーエクスペリエンスの向上に役立ちます。
そう、すでにウェブサイトを持っていてもShopifyで販売することができる。Shopifyでは、Shopify Buy Buttonのようなツールを使って、既存のウェブサイトをプラットフォームに統合することができます。
Shopifyは、銃器、爆発物、薬物、タバコ製品、その他の違法または制限された商品の販売を禁止しています。ShopifyのAcceptable Use Policyを確認し、商品がガイドラインに準拠していることを確認してください。