Shopifyのアナウンスバーは、お店の売上をアップさせる強力なツールです。重要なメッセージ、プロモーション、アップデートをサイトのトップで共有することができます。
アナウンスバーセクションは、Shopifyテーマの店舗カスタマイズ、販売促進、重要な情報提供のために非常に重要です。リキッド設定によるカスタマイズオプションを含め、テーマレイアウトの中でこれらのセクションを効果的に作成し、実装するためのガイダンスを提供します。
この記事では、Shopifyのアナウンスバーの内部と外部を探索し、あなたにインスピレーションを与えることができる最高のアナウンスバーのShopifyの例をいくつか紹介します。
Shopifyアナウンスメントバーとは?
Shopifyのアナウンスバーが、Shopifyがどのように機能するかという広い文脈の中でどのように位置づけられるかを理解するためには、オンラインストアの上部に表示されるカスタマイズ可能なバナーとしての役割を認識することが重要です。これは、特別キャンペーン、出荷の最新情報、新着情報などの重要な情報を顧客に表示するスペースとして機能します。
このバーは視認性が高く、顧客とのコミュニケーションに効果的です。また、特別なプロモーションやマーケティング戦略の緊急感を演出し、売上アップに効果的です。
カスタム告知バーのメリット
Shopifyストアにカスタム告知バーを追加することは、包括的な Shopifyガイドの不可欠な部分です。それはあなたのビジネスのパフォーマンスを向上させることができるいくつかの重要な利点を提供します:
- 視認性の向上:アナウンスバーはストアの上部に配置され、重要なメッセージ、プロモーション、またはアップデートが目立つように表示されます。アナウンスバーを使用することで、ショッピング体験を妨げることなく、効果的に注目を集めることができ、在庫レベルとプロモーションがシームレスに統合されていることを保証する Shopify在庫管理などの他の重要な機能を補完することができます。
- ユーザーエクスペリエンスの向上:アナウンスメントバーは、出荷の最新情報、特別オファー、新着情報など、タイムリーな情報を顧客と共有するためのさりげなく、かつ邪魔にならない方法を提供します。これにより、顧客は情報に基づいた迅速な意思決定を行うことができ、全体的なユーザーエクスペリエンスが向上します。
- 売上とコンバージョン率の向上:告知バーにセール、割引、期間限定キャンペーンを掲載することで、顧客に迅速な行動を促す切迫感が生まれます。希少性マーケティングに関する研究によると、緊急性の高いメッセージは売上を最大332%増加させることができる(出典:inventorysales.com)。アナウンスメントバーは、一刻を争うお得な情報や特別なイベントを反映させるために簡単に更新できるため、この目的には理想的です。
- 平均注文金額(AOV)の向上:アナウンスバーを戦略的に使用すれば、送料無料やまとめ買い割引などのプロモーションを受けるために、顧客がより多くの商品をカートに追加するよう促すことができます。このようなインセンティブを目立つように表示することで、顧客の購買意欲を高め、ショップのAOVを向上させることができます。
- ブランド認知度と信頼性の向上:よく練られたアナウンスバーは、明確かつ一貫したコミュニケーションにより、ブランドのアイデンティティを強化するのに役立ちます。定期的にアナウンスバーを使って最新情報を共有したり、お店独自の価値提案を強調したりすることで、顧客の信頼を築き、ブランドをより印象的なものにすることができます。アナウンスメントバーを通じて一貫したメッセージを発信することで、長期的な成長に不可欠な顧客ロイヤリティを向上させることができます。
Shopifyにアナウンスバーを追加する方法
Shopifyストアにお知らせバーを追加することで、ユーザーエクスペリエンスを大幅に向上させることができます。ポップアップや押し付けがましいメッセージでユーザーを圧倒することなく、情報を提供し続けることができます。
以下の9つの手順に従って、テーマ設定からShopifyストアにお知らせバーを追加してください:
- Shopifyの管理画面にログインします。
- オンラインストアで 「テーマ」を選択します。
- 編集したいテーマの横にある「 カスタマイズ」をクリックします。

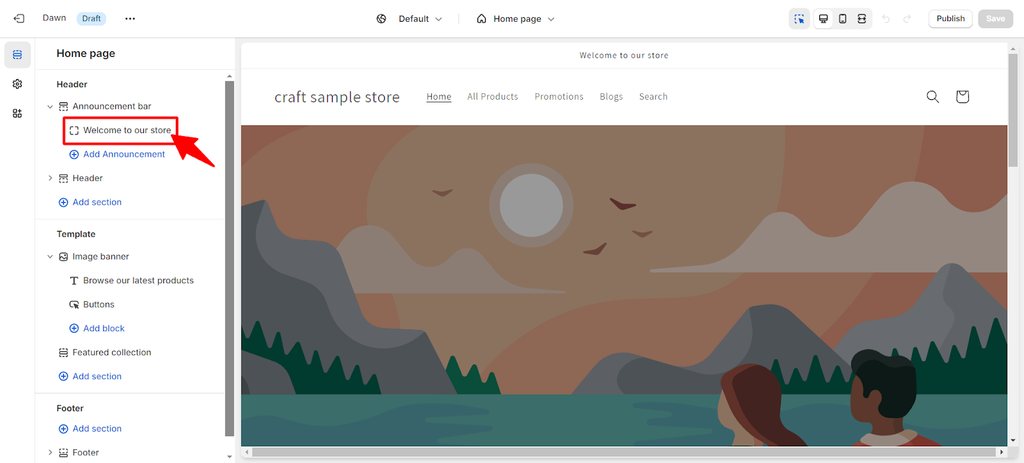
- アナウンスバーの矢印をクリックします。

- アナウンスの追加をクリックします。

- カラースキームを選択して、アナウンスバーの背景色と文字色を変更します。

- リンクを貼り付けるか、ドロップダウンメニューのテキストボックスから選択することで、他のページからアナウンスバーをリンクすることもできます。

- 当店へようこそ」またはデフォルトで表示されるテキストをクリックし、テキストとリンクを編集します。

9.右上の「保存」をクリックします。
サードパーティ製アプリでアナウンスバーを追加するには?
もし、アナウンスバーを追加するためにサードパーティ製のアプリを選んで使うのであれば、以下のアプリを選ぶといいだろう。 Attrac アナウンスメントバーユーザーフレンドリーなインターフェイスで知られ、店舗の視認性と顧客エンゲージメントを高める効果があります。
例えば、もう一つの強力なShopifyページビルダーであるPageFlyと組み合わせれば、お店のページを簡単にカスタマイズすることができ、同時にお知らせバーをシームレスに統合することで、キャンペーンやアップデート、重要なお知らせをお客様にお知らせすることができます。
サードパーティのアプリは、次のような高度な機能でShopifyのアナウンスバーを大幅に強化することができます。 コンバートフローなどの高度な機能により、Shopifyのアナウンスバーを大幅に強化することができます。
PageFlyでAttrac Appを使用するには?
Attracのアナウンスバーバナーアプリを使えば、魅力的なバナーを追加することができ、効果的に顧客の関心を引くことができます。
このアプリを使用するには、以下の手順に従ってください:
- ShopifyアプリストアにAttracアプリをインストールします。アプリの設定を確認します。

- まだの場合は、Shopify App StoreからPageFlyをインストールして ください。

- Attracアナウンスバーバナーエレメントにアクセスします:
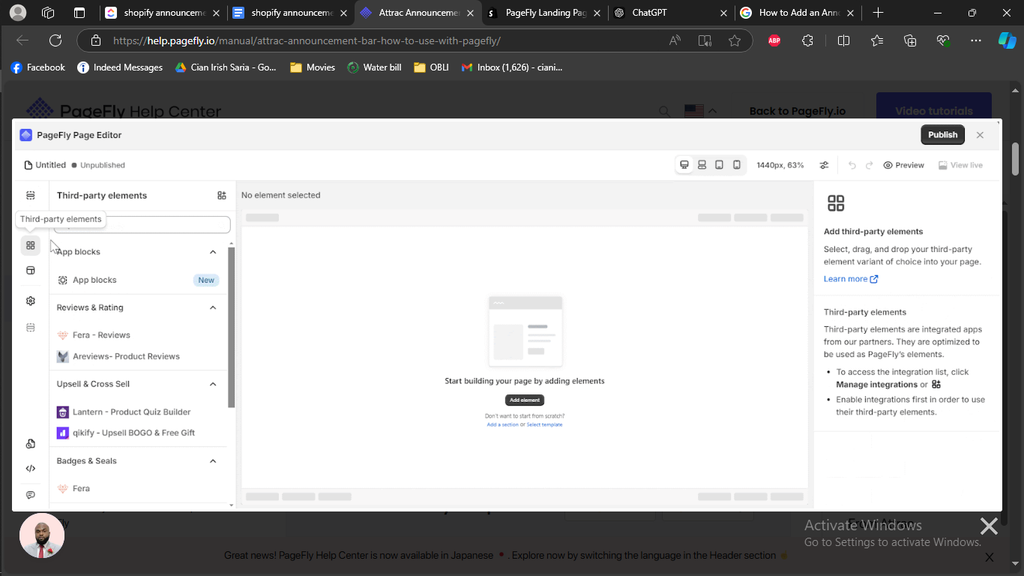
- PageFlyエディタを開く >サードパーティ要素をクリックします。

- 検索バーにAttrac Announcement Bar Bannerと入力し、Activateをクリックします。

- 完了をクリックすると、ページフライページに要素が追加されます。
Shopifyで移動またはスクロールする告知バーを設定する方法
Shopifyでスクロール告知バーを作成するには、サードパーティのアプリを使用するか、コードをカスタマイズすることができます。ここでは基本的な概要を説明します:
- アナウンスバーアプリのインストール
- ShopifyのApp Storeに行き、Sense Announcement Bars、HextomのQuick Announcement Bar、QikifyのSmart Barなどのアナウンスバーアプリを検索してください。

ソースShopifyアプリストア
- お好きなアプリをインストールしてください。今回は、無料で利用できる「Essential Announcement Bar」アプリを選びました。

- デザイン(色、フォント、背景)を選択して、新しいアナウンスバーを作成します。

- アプリの「テロップ」や「スクロール」機能があれば、それを使ってスクロールやテキストの移動を可能にする。

- メッセージ、CTA(行動喚起)をカスタマイズし、バーが表示されるタイミング(新規訪問者や販売イベント時など)の条件を設定します。
- 保存とプレビュー
- カスタマイズ後、設定を保存し、店舗でバーをプレビューして、期待通りに表示されることを確認してください。

Shopifyのアナウンスバーの例
よく練られた告知は、ニュースレターへの登録や購入など、訪問者の行動を促すことができます。全体として、より魅力的なショッピング体験を生み出すのに役立ちます。

ソースShopifyアプリストア
ブランドによっては、さまざまなメッセージを効果的に伝えるために、1つのアナウンス・バー内に複数のアナウンスを追加している。
アナウンスバーの使い方をイメージしやすくするために、この機能を効果的に活用している有名ブランドを見てみよう。
可視
Visibleは、特別プロモーションを強調するためにシンプルな告知バーを効果的に使用しています。この明確なメッセージは、訪問者の注意を引き、潜在顧客にサービスを検討するよう促す。すぐに目に入るようにすることで、このバーはエンゲージメントを促進し、切迫感を与えることで、ユーザーの行動を促し、コンバージョン率を高めます。

アップル
アップルのアナウンスメントバーは、新製品の発表や期間限定のキャンペーンを目立つように表示しています。そのクリーンなデザインは、ブランドの美学とシームレスに調和し、ユーザーが重要な情報を素早く吸収できるようになっています。この効果的なコミュニケーション戦略により、ユーザーエンゲージメントが向上し、メッセージにおける革新性とシンプルさに対するAppleの評判が高まります。

カイリー・コスメティックス
Kylie Cosmeticsは、ブランドのオーナーであるカイリー・ジェンナーの画像を目立つように表示し、新しくドロップされた製品を紹介するシンプルかつ魅力的な告知バーを見せている。この戦略は、効果的に注目を集め、ファンとの個人的なつながりを築き、エンゲージメントを高め、顧客が最新の商品を探求することを促す。

Shopifyのベスト・スティッキー・アナウンスメント・バーの例
スティッキー・アナウンスメント・バーは、ユーザーがスクロールしても画面上部に固定されるため、重要なメッセージが常に表示されます。このように常に表示されることで、訪問者はプロモーションやアラートに気づき、行動しやすくなります。

ブラック・エンバー
ブラック・エンバーは、送料無料キャンペーンを宣伝するダークな粘着告知バーを備え、そのコントラストカラーで効果的に注目を集めます。この人目を引くデザインは、キャンペーンを強調するだけでなく、送料無料にするために購入額を増やすよう顧客に促します。

ソコ・グラム
韓国の美容製品で著名なSoko Glamは、マーケティング・メッセージを伝えるために、ウェブサイトの上部と下部の両方に二重のスティッキー・バーを採用している。上部のバーは、控えめで繊細な色使いが特徴で、35ドル以上の注文で送料が無料になることを宣伝している。同様に、下部の付箋バーも同じデザインを維持し、ブランドの顧客ロイヤルティプログラムであるSoko Rewardsに登録すると200ポイントがもらえるというインセンティブを訪問者に与えている。
Shopifyのスクロール告知バーの例
スクロールするアナウンスバーが画面上を水平に移動するため、スペースを取らずに長いメッセージを伝えることができます。この形式は、静的なテキストよりも効果的に注目を集めることができるため、販売イベントや重要な最新情報には特に効果的です。
.

Shopifyのスクロールアナウンスバーは、標準的なアナウンスバーの動的バージョンです。連続的にスクロールするため、メッセージが表示され続け、より多くの訪問者に見てもらうことができます。
MrBeast.ストア
MrBeast Storeでは、アパレル(パーカー、Tシャツ、帽子)やアクセサリーなどのカテゴリーを強調するために、スクロールするアナウンスバーを使用しています。スクロールは、顧客を特定のタイプの商品に誘導し、ダイナミックなショッピング体験を作り出します。
Shopifyの回転アナウンスバーの例
回転するアナウンスバーは、異なるメッセージを交互に表示するため、訪問者を圧倒することなく複数のポイントを伝えることができます。画面の余分なスペースを取ることなく、様々な情報を提供する優れた方法です。
ローテーションアナウンスバーは、オンラインショップが同じスペース内に複数のメッセージを表示し、所定の間隔で循環させることができるダイナミックな機能です。この機能により、画面の面積が最適化されるとともに、訪問者をごちゃごちゃさせることなく、多様な情報を効果的に伝えることができます。
デューン・サンケア
Dune Suncareのウェブサイトのスクロールバーには、世界各都市のUVインデックスや気温が表示され、同社のサンケア製品とリアルタイムの日差し状況をリンクさせている。このアプローチは、どこでも日焼け対策が重要であることをクリエイティブに強調し、製品の目的を現在の天候と結びつけることで、場所に関係なく顧客にとって適切で必要なものであると感じさせる。

ナイキ
ナイキのウェブサイトには回転式のアナウンスメントバーがあり、それぞれがマーケティングメッセージの明確な側面に焦点を当て、より重要で緊急性の高いプロモーションを優先している。この方法は、インパクトとオーディエンスの関与を高めるために、多様なメッセージングとアナウンスのカスタマイズの重要性を示している。

Shopifyアナウンスバーコンテンツのベストプラクティス
アナウンス・バーを使って効果的なアナウンス・メッセージを作成することは、目標を達成するために非常に重要です。説得力のあるメッセージを作成するためのヒントをいくつかご紹介します:
アナウンス・バーのカウントダウン・タイマー
カウントダウンタイマーはアナウンスバーの強力なアクセントとなり、切迫感を演出し、訪問者の行動を促します。ここでは、アナウンスバーでのカウントダウンタイマーの使い方をいくつかご紹介します:
- 切迫感を演出する:カウントダウンタイマーを使って切迫感を演出し、期間限定のオファーやプロモーションを利用するよう訪問者に促します。これにより、即座に行動を起こし、売上を伸ばすことができます。
- 期待感を高めるカウントダウンタイマーを使って、今後のイベントや製品発売への期待感を高めましょう。重要なイベントまでの残り時間を強調することで、興奮と関心を呼び起こすことができます。
- エンゲージメントを高める:カウントダウンタイマーを使ってエンゲージメントを高め、訪問者にカウントダウンを友人や家族と共有するよう促しましょう。カウントダウンタイマーを利用することで、プロモーションの情報が拡散され、オンラインストアへの訪問者が増加します。
アナウンス・バーの立ち上げとテスト
アナウンス・バーの立ち上げとテストは、その効果を確実にするために非常に重要です。以下はその手順です:
- 様々なバリエーションをテストする:異なるメッセージ、デザイン、コールトゥアクションなど、アナウンスバーの様々なバリエーションをテストしましょう。A/Bテストは、どのバージョンがオーディエンスに最も響くかを判断するのに役立ちます。
- パフォーマンスの監視アナウンスバーのパフォーマンスを監視し、クリック率やコンバージョン率などの指標を追跡します。このデータは、アナウンスバーのパフォーマンスに関する洞察を提供します。
- 調整を行う:データに基づいてアナウンスバーを調整し、インパクトと効果を最適化します。継続的な改善は、魅力的で効果的なアナウンスバーを維持する鍵です。
- 立ち上げと反復:アナウンスバーを立ち上げ、時間をかけて繰り返し、改善し続けましょう。定期的な更新と改善により、あなたのアナウンスバーが適切で魅力的なものであり続けることを保証します。
結論
Shopifyストアにお知らせバーを設置することは、顧客とコミュニケーションをとるための賢い方法です。シンプルなバーを選ぶにせよ、ダイナミックスクロールバージョンを選ぶにせよ、重要なのはあなたのメッセージが明確で魅力的であることを保証することです。
Shopifyの最高のアナウンスバーの例を使用し、提供されたヒントに従うことで、情報を提供するだけでなく、コンバージョンを促進するアナウンスバーを作成することができます。
ShopifyアナウンスバーFAQ
アナウンスバーを変更するには、Shopify管理画面のオンラインストアセクションに移動し、テーマをカスタマイズし、アナウンスバーの設定を編集します。
キャンペーン、出荷の最新情報、新製品の発売など、顧客が目にする必要のある重要なメッセージを掲載しましょう。












![27 Best Shopify General Stores + Complete Strategy Guide [2025]](http://pagefly.io/cdn/shop/articles/Best_Shopify_General_Stores_2f9d09f2-7c38-4da9-a495-e9f4898ddd68.jpg?v=1757271936&width=1640)





