Shopifyを利用したオンラインベンチャーは100万社を超え、このプラットフォームは現代のEコマース業界を牽引する存在となっています。そのため、Shopifyアプリの開発をマスターすることは、単に有利というだけでなく、競争力を維持しようと努力するビジネスにとって必要不可欠なことなのです。このガイドは、Shopify アプリを 作成 するための簡素化されたステップバイステップのアプローチを提供する、成功へのロードマップです。さあ、飛び込もう!
Shopifyアプリを自分で作る方法:準備 ガイド
Shopifyアプリを作成することを選択し、自分でそれを行う方法を学びたいと考えています。以下のステップは、あなたのアプリのアイデアを実現し、Shopifyプラットフォームとシームレスに統合するのに役立ちます。 Shopifyエキスパート.
Shopifyパートナーになる - アカウントにサインアップしてShopifyアプリ開発リソースにアクセスする

Shopifyパートナーに登録する
Shopifyアプリを作成するには、パートナーダッシュボードのShopifyパートナーアカウントが必要です。 サインアップShopifyパートナーとしてのサインアップは簡単なプロセスで、Shopifyパートナーウェブサイトにアクセスし、プロンプトに従ってアカウントを作成する必要があります。
登録が完了すると、Shopify のアプリ開発用に調整された豊富なリソースを収容する中心的なハブであるパートナーダッシュボードにアクセスできるようになります。ここには、ドキュメント、Shopify API アクセスリファレンス、開発ツール、Shopify パートナーアカデミーへのアクセスがあります。
開発ストアの作成 - アプリの品質をテストするための無料オンラインストアを立ち上げましょう。

Shopifyで開発ストアを作る
Shopifyパートナーになったら、開発ストアを立ち上げましょう。このオンラインストアは、Shopifyアプリの開発プロセスを通して、あなたのテスト場として機能します。Shopifyは開発ストアを無料で作成するオプションを提供しており、ライブの顧客ストアに影響を与えることなくアプリの品質を試すことができます。
- ステップ1 パートナーダッシュボードにアクセスし、サインインします。
- ステップ2:"Stores"をクリック
- ステップ3:利用可能なオプションから"Add store"を選択し、"Development store"をクリックする。
- ステップ4: ログイン情報セクションに必要な情報を入力します。
- ステップ 5:"Create a non-transferable store that uses a developer preview"にチェックを入れ、ドロップダウンリストからバージョンを選択し、デベロッパープレビューを有効にする(オプション)。
- ステップ6: 「Store address」セクションに住所を入力してください。
- ステップ 7:"Save"ボタンをクリックして変更を保存します。
Node.jsのインストール - 最新バージョンがインストールされていることを確認する。
Node.jsは、Shopifyアプリ開発を含む多くの最新のウェブ開発ワークフローの前提条件です。公式 ウェブサイトにアクセスし、お使いのオペレーティングシステムと互換性のある最新バージョンをダウンロードしてインストールしてください。
Shopify CLIのインストール- 開発を効率化するためにShopifyのコマンドラインツールをインストールします。

Shopifyコマンドラインツールをインストールする。
Shopifyコマンドラインインターフェイス(CLI)は、Shopifyアプリ開発のワークフローを合理化するために設計された強力なツールです。新しいShopifyアプリの作成、アプリ構成の管理、アップデートのデプロイなど、一般的なタスクを簡素化するさまざまなコマンドやユーティリティを提供します。
Windows 10 の場合は、まず RubyInstaller を使って Ruby+Devkit (version 2.7+) をインストールしてください。または、Shopify CLI with Windows Subsystem for Linuxを使用する:
- Linux用Windowsサブシステム
- Ubuntu VM
セットアップが終わったら、Shopify CLIをRuby gemとしてインストールする。
CLIを使用してShopifyに接続 - CLIを使用してパートナーアカウントにログインします。
Shopify CLI をインストールしたら、Shopify Partner アカウントに接続する必要があります。このステップにより、開発環境と Shopify のプラットフォーム間のシームレスな相互作用が可能になり、認証、リソースへのアクセス、アプリのデプロイが簡単に行えるようになります。
shopify ログイン」コマンドを使用して、Shopify パートナーアカウントで認証します。
プロジェクト設定
プロジェクトセットアップ」と呼ばれるShopifyアプリ作成の初期段階では、いくつかの重要なステップを行う必要がある:
アプリプロジェクトを作成する - Shopify CLIを使用して、新しいプロジェクトディレクトリを作成します。

Shopifyでアプリプロジェクトを作成する
Shopify CLIのインストールに成功したら、次のステップは新しいアプリのための新しいプロジェクトを始めることです。これを行うには、プロジェクトを置くディレクトリに移動します。目的のディレクトリに入ったら、コマンド "shopify app create node"を実行します。このコマンドは、新しいプロジェクトを作成するだけでなく、サブディレクトリ内にNode.jsアプリを生成します。さらに、これは自動的にあなたのアプリをパートナーダッシュボードに登録し、初期設定プロセスを合理化します。
Launch Development Server - テスト用にプロジェクト内でローカルサーバーを起動します。
Shopify ストアのアプリ 作成方法を 学ぶことで、開発サーバーのセットアップを開始することができます。このローカルサーバーは、アプリの機能をリアルタイムでテストできる管理された環境として機能します。
shopify serve"のようなコマンドを実行することで、このサーバーを起動し、Shopifyアプリの変更をプレビューし、対話し、必要に応じてデバッグすることができます。このステップは、アプリの機能やユーザーエクスペリエンスを繰り返し改良していく上で非常に重要です。
開発ストアにアプリをインストール - Shopifyアプリストアを開発オンラインストアに接続する
開発サーバーが稼働し、プロジェクトのセットアップの最後のステップは、開発用のShopifyストアにアプリをインストールすることです。
これを行うには、ローカルサーバーを起動した後、ターミナルで提供される固有のHTTPS URLを開きます。このURLは、開発ストアにアプリをインストールするためのゲートウェイとして機能します。ブラウザでURLを開くと、インストールプロセスを完了するよう促されます。
Shopifyアプリの構築
次に、Shopifyアプリを構築する必要がある。そのコア機能を開発するためには、いくつかの重要なステップが必要だ。
ビルドの開始 - Node.jsとShopifyのAPIを使用して、アプリの機能のコーディングを開始します。
このステップでは、アプリがShopifyの加盟店に提供するロジックや機能を実装します:
- サーバーサイド開発のためのNode.js
- ShopifyのAPIによるストアデータアクセスとアクションパフォーマンス
最終的なアプリはシンプルなものになりますが、自分で機能を追加するためのリソースがどこにあるかを学びます。
商品を追加する - サンプル商品を開発ストアに追加する

Shopifにサンプル商品を追加するy
開発用のShopifyアプリストアにサンプル商品を追加することで、実際の商品データを使ってアプリの機能をテストすることができ、Shopifyオンラインストアと統合したときに期待通りの動作をすることを確認できます。
Shopify CLIを使えば、商品、顧客、ドラフトオーダーのレコードを簡単に作成することができる:
- ステップ1:新しいターミナルウィンドウを開く
- ステップ 2: プロジェクト・ディレクトリに移動する
- ステップ 3: "を実行する"
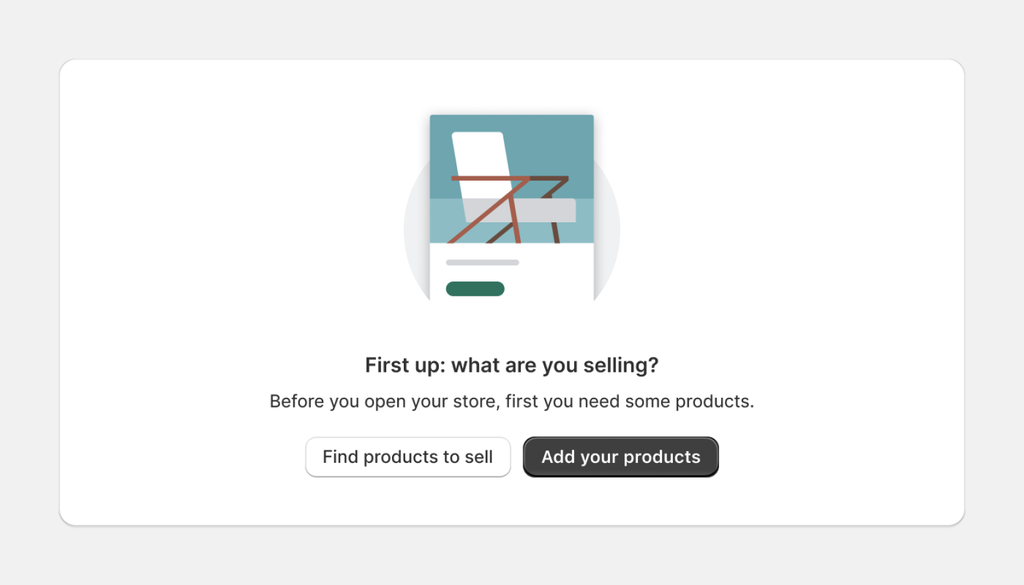
空の状態を扱う - 商品が存在しない場合のビジュアルを作成します。

空の状態の扱い方を学ぶ
Shopifyでアプリを動作させながら、フロントエンドのコンポーネントをテストすることができます。明確で直感的な空の状態をデザインすることで、ユーザーがコンテキストを理解し、商品の追加や関連するセクションへの移動など、適切なアクションを取ることができるようになります。
ShopifyのReactコンポーネントライブラリであるPolarisは、ユーザーインターフェイスを強化するための完璧なオプションです。
- ステップ1: コードエディターでpages/index.jsファイルに移動します。
- ステップ2:EmptyStateコンポーネントで内容を置き換える
リソースピッカーの実装 - 特定の製品を選択するためのUI要素を構築する

リソース・ピッカーの実装方法
リソースピッカーは、Shopifyマーチャントが特定のアクションや設定を適用する製品を選択することを可能にし、Shopifyアプリストアの柔軟性とユーザビリティを向上させます。
まず、リソースピッカーを追加する必要がある。ShopifyのバニラJavaScriptライブラリであるApp Bridgeのようないくつかのスタンドアロンアプリは、あなたのためにこの仕事を行うことができます。これは検索ベースのユーザーインターフェイスを提供し、効率的な商品選択を容易にする。
- pages/index.jsファイル内で、リソースピッカーの状態を管理するクラスを定義する。
- 統合"リソースピッカー「コンポーネントを "コンポーネントに統合する。「コンポーネントに統合する。
商品リストの表示- 商品をリストアップする動的なユーザーインターフェースを作成します。

Shopifyに商品リストを表示する
商品データを取得するためにGraphQLクエリを統合し、Shopifyアプリストア内のリソースリストに表示しました。今、あなたは商品データを変更するためにGraphQL変異を活用する準備をしています。
- ステップ1:ResourceList.jsという新しいJavaScriptファイルを作成します。
- ステップ2:このファイルの中に、必要なライブラリをインポートします。これらのライブラリを使用すると、GraphQLクエリを定義し、Apollo Clientを使用してデータを取得することができます。
- ステップ3: "を実行する。"を実行し、store-jsライブラリをインストールする。このライブラリーは、アプリ内でデータを管理するためのユーティリティーを提供する。
- ステップ4: ResourceList.jsでGraphQLクエリを定義した後、必要であれば "ResourceListWithProducts"というクラスを作成します。
- ステップ5: Shopifyアプリストアの空の状態を表示する場合など、必要な場合に「ResourceList」コンポーネントを使用します。
商品価格の更新 - 商品価格を更新する機能を開発する。

Shopifyで商品価格を更新する
この機能により、Shopifyのマーチャントは価格を効率的に調整し、時間を節約してワークフローを合理化することができます。これで、商品データを変更するためにGraphQL変異を利用することで機能を強化する準備が整いました。
そのためには、"ApplyRandomPrices.js"という名前の新しいJavaScriptファイルを作成します。必要な依存関係をインポートし、"ProductVariantUpdate"という名前のGraphQL変異をセットアップし、Shopifyアプリストアが商品価格を更新できるようにします。
の突然変異の設定に従う。での突然変異の設定に続いて、" ApplyRandomPrices.js"の突然変異の設定に従って、"ApplyRandomPrices"という名前のクラスを作成します。これは、突然変異の入力パラメータを処理し、選択された商品にランダムな価格を適用するように設計されています。
結論
結論として、「どのように Shopify アプリを作成 するか」という問いを解決する旅は、特にShopifyアプリストア開発の初心者にとっては困難に思えるかもしれません。しかし、このステップバイステップのガイドに丁寧に従うことで、初心者でも複雑なプロセスをナビゲートし、最終的に完全に機能するShopifyアプリを作成することができます。あなたの幸運を祈ります!