優れたテーマを持つことは不可欠です。もし私があなたのオンラインストアを訪れ、14歳の子供が初めてWordPressでブログを書いたようなデザインだったら、私はそのオンラインストアに留まることはないでしょう。あなたのブランドは素人だと思うでしょう。私は、あなたが素人だと断言します。
Shopifyのテーマとアプリを、実体験をもとに綿密に評価します。当社の包括的な レビュープロセスと方法論.
第一印象がすべて
テーマはあなたの第一印象です。テーマがどれほどの価値があるか、私たちは皆知っています。Shopifyに登録する際、無料オプションに固執したくなるかもしれません。しかし、少し考えてみてください。数百ドルで、プロフェッショナルで、クリエイティブで、他とは違うeコマースストアを持つことができるのです。
あなたはビジネスを始めようとしている。もしあなたが実店舗を開くなら、最も安いデザイナーを選ぶでしょうか?では、なぜeコマースストアをオープンするときに最も安いテーマを選ぶのでしょうか?つまり、実際にちょっと考えてみてください。
これが あなたの店です。あなたのブランドが評判が良くて信頼できる店なのか、それともすぐに引き返して立ち去るようないかがわしい店なのか、私はこれで判断する。
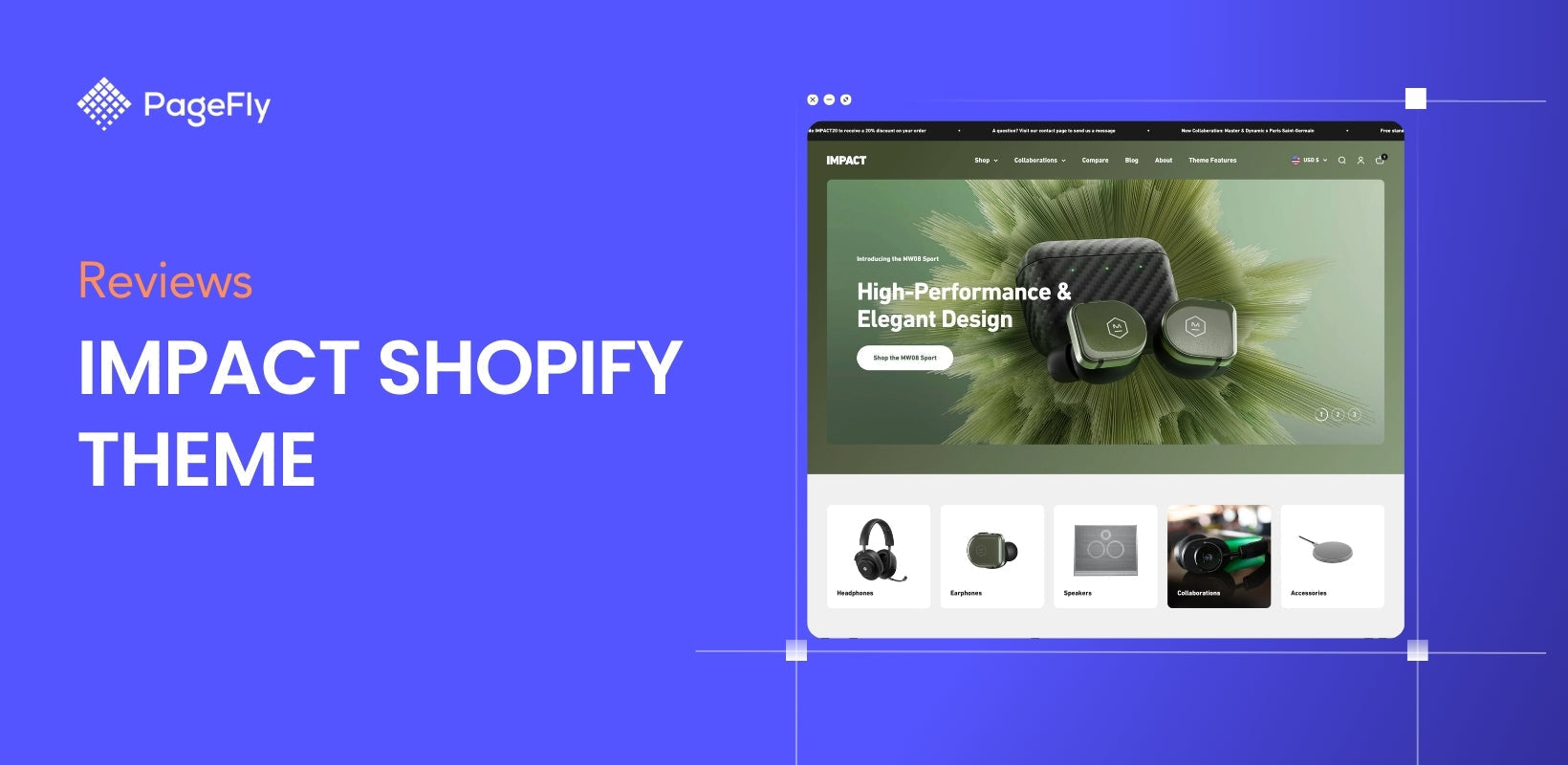
I.Shopifyモーションテーマの特徴
私はShopify Motionのテーマを売りつけようとしているわけではありません。あなたが購入しても、私には何の儲けもありませんので、あなたがこのテーマを選ぶかどうかはどうでもいいのです。しかし、もし私が今日eコマースストアを開こうとするならば、このテーマにお金を払うことを真剣に考えるでしょう。
なぜですか?
要するに、Shopify Motion Themeは 違う のです。2,000,000以上のShopifyストアが存在し、そのうち少なくとも300,000のストアが無料のShopifyテーマのいずれかを使用していることに賭けてもよいでしょう。
言いたいことはわかる。ほとんどの店は同じように見える。その中で、テーマ性を追求し、さらに一歩踏み込んだ店舗が目立つようになり、成功するのです。
Shopify Motionテーマは、ビジュアルストーリーテリングを次のレベルへと導きます。
II.Shopify Motionテーマとは何ですか?
Shopify Motion Themeは、ビジュアルストーリーテリングを念頭にデザインされています。トップページでは、動画コンテンツを追加することで、より印象的なショップを演出することができます。ホームページをスクロールしていくと、アニメーションやビデオメディアが多く使われていることに気づくでしょう。
これは、あなたのブランドが何であるかを訪問者に示したいテーマです。衣料品、旅行、アクセサリー、ハイテク、その他ほとんどどんなものにも最適です。もし、あなたがビジュアルを通してブランドのストーリーを伝えることができるのであれば、Shopify Motion Themeに命を吹き込むことができるでしょう。
- ビジュアルやアニメーションでブランドを表現できる
- 製品の動きを見せるのに最適
- ユニークな店舗づくり
- テーマ全体を通して信じられないほどのUX
Shopify Motion Themeには3つのスタイルがあります。
2.1.モーションテーマクラシック
クラシックスタイルのShopify Motion Themeは、中央に配置されたメニューと太字のフォントが特徴です。コピーは最小限に抑えられ、ビジュアルに焦点が当てられており、商品コレクションや動画がホームページ全体に表示されています。

Motion Classicのテーマは、3つのスタイルの中で最も「率直」である。
2.2.モーションテーマ エレガント
Shopifyモーションテーマのエレガントなスタイルは、より洗練されたタッチを持っています。フォントはより細く、より上品で、プレミアムな商品ラインにとって理想的なテーマです。

2.3.モーションテーマ ミニマル
Shopify Motion ThemeのMinimalスタイルは、他の2つのテーマと同じ視覚的に印象的なデザインを、よりバランスのとれた調和のとれたパッケージで提供します。メニューは左寄りに配置され、ホームページをスクロールするたびに表示されます。フォントはまだ太字ですが、少し「あなたの顔」ではなくなっています。

III.Shopify Motion テーマを選ぶメリット
Shopify Motion Themeがユニークで、ビジュアルストーリーテリングに重点を置いていることはすでにご存知でしょう。これは、あなたのストアが他の群衆から際立つのに役立ちます。しかし、このテーマの特徴はそれだけではありません。
読む気分でない方は、以下のレビューとウォークスルービデオをご覧ください!
3.1.製品クイックビュー
商品クイックビューでは、今いるページを離れることなく、コレクションページの商品にカーソルを合わせると、その商品の概要が写真付きで表示されます。これにより、ブラウジングがよりスピーディーになります。

洋服屋に行ったとき、すべての商品を取り出して、特別に細かく見たりはしないですよね?そうではなく、試着したいものが見つかるまでレールを見て回ります。商品クイックビューは、レールを見て回るようなものです。本当に気に入ったものが見つかれば、コレクションページから離れることができます。
3.2.モバイル最適化
Shopify Motion Themeはモバイルを第一に考えてデザインされています。このテーマの制作者は、Shopifyのトラフィックの87%がモバイルから来ていることを知っています。このテーマはスマートフォンでのパフォーマンスに最適化されています。

Shopify Motion Themeはモバイル最適化を優先しています。
3.3.製品フィルタリングの強化
お客様はコレクションページをリロードすることなく、サブコレクションを入力できるようになりました。フィルタを適用するだけで、商品が目の前で移り変わっていくのを見ることができます。これは時間の節約になり、コレクションページにより達成感を与えます。
3.3.Shopifyのプロによるデザイン
Motionのテーマは、人気のDebutや Brooklynのテーマを作成した元Shopifiersによって設計されています。クリエイターたちは長年の経験をこの素晴らしいテーマに注ぎ込みました。
3.4.ビジュアル・ストーリーテリングが製品に命を吹き込む
Shopifyモーションテーマでは、商品の動きを見せることができます。ホームページからコレクションページに移動し、商品を選択すると、画面がフェードイン、フェードアウトし、他のテーマでは得られない連続性をあなたのストアに与えます。
Shopify Motion Themeの商品ページへのランディングは、最初は馴染みのあるものに感じられます。写真と一緒に商品のビデオやアニメーションを使うことをお勧めします。
本当のマジックは、商品ページをスクロールダウンするところから始まる。
製品ビデオのセレクション、製品の詳細を強調する素晴らしい機会、そして目の保養に完璧にフィットするコピーの塊があなたを迎え、ビジュアルストーリーテリングだけでなく、文章でも訪問者に製品を紹介することができます。

Shopifyモーションテーマでデザインされた商品ページは、常にすっきり、きれいで、鮮明に見えます。
IV.Shopify Motionテーマで商品ページとホームページを構築する方法
この8分弱のビデオでは、Shopify Motionテーマでホームページと商品ページを構築し、カスタマイズする方法をご紹介します!
Shopify Motion Themeで商品ページを作成するのは、他のテーマよりも難しいでしょう。自由に使える素晴らしい機能を最大限に活用するためには、より多くの準備が必要です。以下をご確認ください:
- 素晴らしい製品写真
- 商品の詳細写真
- 製品ビデオ
- ブランドの個性に合ったビデオコンテンツ

モーションテーマを試用するには、「テーマを試す」をクリックしてください。
優れたビジュアルコンテンツがなければ、見栄えの良いストアはできません。Debut Themeではシンプルなトップセクションの写真で済ませることができますが、Shopify Motion Themeではそうはいきません。
Motion Themeを最大限に活用したいのであれば、プロのカメラマンかビデオカメラマン、あるいはその両方を雇う必要があります。
4.1.製品のアニメーションとビデオに焦点を当てる
訪問者が商品ページにたどり着いたとき、最初に目にするのが動画やアニメーションだと、とても印象的です。商品の動きがよくわかるのです。これがShopify Motion Themeのすべてです。
商品を身に着けて撮影に臨む人々の短い動画を入手する。これを優れた商品写真と組み合わせれば、成功への道が開ける。

製品のクイックビューは、コンバージョン率を高め、訪問者の時間を節約する素晴らしい方法です。
4.2.製品クイックビューの活用
Shopify Motion Themeでは、コレクションページから商品をクイックビューすることができます。これは訪問者の閲覧時間を節約することができますので、商品ページをクイックビュー用に最適化してください。
商品の主な特徴を要約した簡潔なコピーと美しい写真が組み合わされ、優れた(そしてコンバージョンの高い)クイックビュー商品ページが完成した。
V.モーションをテーマにしたShopifyストアのカスタマイズ方法
商人が有料テーマでしばしば抱える問題のひとつに、カスタマイズがある。360ドルも出してテーマを買ったのに、一番避けたいのは、変更のために開発者を雇わなければならないことだ。月末に請求が来るのは避けたいものです。
幸いなことに、Shopify Motion Themeをカスタマイズするために外部の手を借りる必要はありません。テキスト、画像、その他の基本的な要素を変更したいだけであれば、標準のShopifyページエディタ内で行うことができます。
コレクションページのデザイン変更、専用ランディングページの作成、ユニークなブログページの構築など、より複雑なカスタマイズを行いたい場合は、PageFlyのようなページビルダーアプリの助けが必要です。
PageFlyは簡単なドラッグ&ドロップの仕組みで、Shopifyストアを簡単にカスタマイズできます。必要な要素を選択し、ページ上にドラッグします。ページのコーディングを変更する必要はありません。
Shopifyストアのコードを編集すると、修正に多くの労力とお金を必要とする問題が発生する可能性があります。PageFlyを使用してShopify Motion Themedストアをカスタマイズすることで、このような問題を回避することができます。
結論
Shopify Motion Themeは、1ペニーでも価値があります。ほとんどのeコマースストアは同じように見えますが、大きなブランドは何千ドルも投資して信じられないようなストアを自由に作ることができます。この非常に競争の激しい市場で優位に立つためには、ユニークなものが必要です。
ビジュアルストーリーテリングを活用することは、あなたのブランドに人々の注目を集める最も効果的な方法のひとつです。余分な努力は気づかれないことはなく、報われないこともない。
3つのShopify Motionテーマのデモストアをお試しいただき、あなたのブランドの個性に合ったものをお選びください。PageFlyを使って、Motionテーマのストアを簡単にカスタマイズし、トラフィックを増やすためのコンバージョンの高いランディングページを作成することができます。
Shopifyテーマレビューをもっと見る