Shopifyの商品を大量に扱う企業は、通常コレクションを使って商品を整理します。各コレクションはカテゴリー(例:メンズ、レディース、キッズなど)を表し、マーチャントと買い物客は膨大なカタログを簡単にナビゲートすることができます。
しかし、加盟店には、これらのコレクションをすっきり表示する機能が必要だ。
そこでShopifyのメガメニューの登場です。
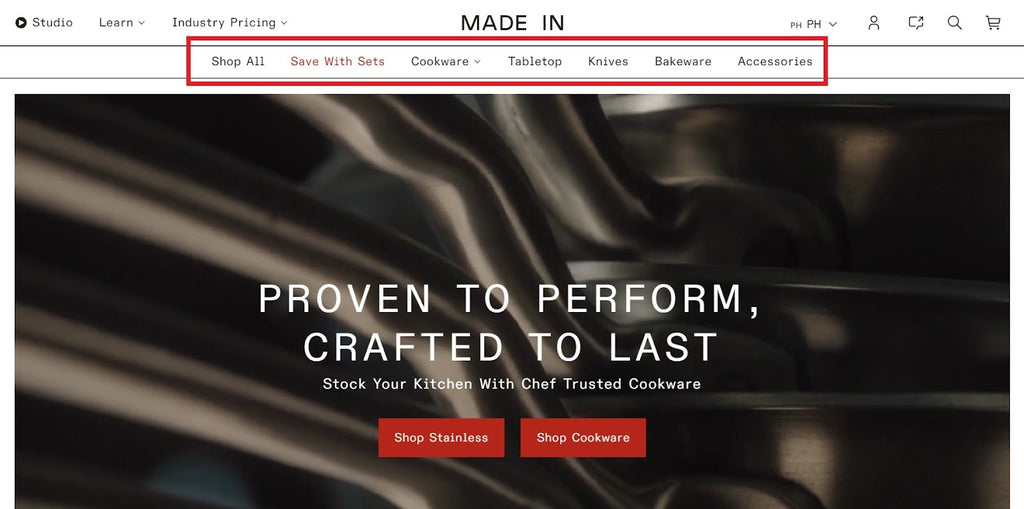
Shopifyのメガメニューとは

出典マグワイア・シューズ
Shopifyメガメニューは、メニューアイテムのナビゲーションツリーの完全なビューです。
- ネストされたシリーズのすべてのオプションを、親のカテゴリーに従って列をなして、まっさらな状態で表示する。
- メガメニューは、訪問者のエンゲージメントとサイト体験を向上させるために画像を含むこともできます。
その結果、メガメニューはサイトナビゲーションをより合理的で直感的なものにする。
これらの利点により、ユーザー・エクスペリエンスは飛躍的に向上し、大規模なカタログ・ビジネスが成功する。
Shopifyのトラストバッジをメガメニューに組み込むことで、特にバッジが人気商品カテゴリへのメニューリンク内に配置されている場合、顧客の信頼をさらに高めることができます。これらの要素は、よく整理されたメニューとともに、サイトナビゲーションをより合理的で直感的なものにします。
しかし、メガメニューは、ドロップダウンやドロワーといった他のヘッダーメニュータイプに対してどのような役割を果たしているのだろうか?
Shopify メガメニュー vs ドロップダウン vs ドロワー
メガメニューはどのようなお店にも適しているわけではありません。メガメニューは確かに多くのコレクションを強調することができますが、すべてのタイプのマーチャントにとって有益とは限りません。
メガメニュー

ソースカイリー・コスメティックス
Shopifyのメガメニューとドロップダウンメニューの比較では、メガメニューはスクリーンの縦幅に広がり、スクリーンスペースの大部分を占めます。このため、メガメニューはデスクトップ版のサイトで最も効果的です。モバイルメニューはそうでもありません。
とはいえ、膨大なカタログを展示するには効果的だ。
ドロップダウン

ソースベベモス
一方、ドロップダウンメニューは、カテゴリーを一度に1つのサブレベルで表示します。次のサブレベルの項目を表示するには、ドロップダウンの矢印をクリックする必要がある。即効性には欠けるかもしれないが、よりすっきりとした、より基本的な外観をサイトに提供する。
引き出し

ソースクララ
ドロワーはドロップダウンのように機能し、一度に1つのサブレベルのアイテムのリストを表示します。しかし、ヘッダーからドロップダウンするのではなく、ページのサイドからスライドさせる。これは、メインメニューのナビゲーション全体をハンバーガーアイコンに集約し、3つの中で最もすっきりとしたサイト外観を提供する。
メガメニューはShopifyオンラインストアに最適です。メガメニューの設定方法をご紹介します。
Shopifyのメガメニューを設定するには?
Shopifyメガメニューの設定には、コレクションの設定、ナビゲーションの更新、メガメニューの作成の3つのステップがあります。
ステップ #1: 親コレクションとサブコレクションの作成
メガメニューを完全に活用する前に、まず親コレクションとサブコレクションを設定する必要があります。
We'll use automated collections and tags for this. So be sure to add tags to your products.

自動親コレクションを作成するには、6つのステップに従います:
- 製品 - コレクション.
- Create Collection をクリックします。
- 利用可能なフィールドに親コレクションの詳細を入力します。
- コレクションタイプとしてAutomatedを選択してください。
- 条件セクション
- 商品が一致すること」の選択で「すべての条件」にチェックを入れる。
- タグ条件を追加し、親コレクションのカテゴリー(例:メンズ、レディース、キッズ)に設定することをお勧めします。
- 保存をクリックする。
これをすべての親コレクションに対して行います。紳士服の親コレクションと婦人服の親コレクションを持つことができます。セットアップは異なるかもしれません。
自動化されたサブコレクションを作成するには、上記の箇条書きを繰り返します。ただし、以下に挙げる変更を加える:

- 条件セクション
- 商品が一致すること」の選択で「すべての条件」にチェックを入れる。
- 満たす必要のある追加の Tag条件を追加します。(例えば、親コレクションのTag条件を'Men's'に設定した場合、サブコレクションのTag条件を'Men's'と'Tops'にすることができます)。
- 保存をクリックする。
そうすれば、サブコレクションにはメンズのトップスが含まれることになる。メンズのボトムス、メンズのコートなどについてもこのプロセスを繰り返します。
コレクションができたら、ナビゲーションを更新する必要があります。
ステップ2:ナビゲーションの更新

ナビゲーションを設定する
- Shopifyの管理画面からオンラインストア - ナビゲーションに移動します。
- 以下のメニュー項目を追加する:
- コレクション」または「商品」メニュー項目を追加します。これは、すべての親カテゴリーとサブカテゴリーが該当する、あなたの包括的なカテゴリーとなります。
- コレクションの親カテゴリーごとにメニュー項目を追加する(例:メンズ、レディース、キッズ、夏、冬、秋など)
- 親コレクションの各サブコレクションに対応するメニュー項目を追加します(例:メンズトップス、メンズシューズ、メンズアンダーウェアなど)。
- サブカテゴリーを対応する親カテゴリーの下にドラッグします。
- 保存をクリックする。
ネストされたメニューはこのように表示されるはずだ:

また、「コレクション」ではなく、「メンズ」、「レディース」、「キッズ」のように包括的なカテゴリーを設定することもできます。ナビゲーションをどのように設定するかは、カタログに必要なサブレベルの数によって異なります。
ネストされたナビゲーションができたので、メガメニューの設定に進みましょう。
ステップ3:メガメニューの作成
メガメニューを設置する方法はたくさんあります。そこで、一般的で簡単な方法を3つピックアップしてみました。
これには、1)Dawnを使う、2)サードパーティーのアプリを使う、3)サードパーティーのテーマを使って魅力的なメガメニューを作る、などが含まれる。
方法その1:ドーンを使う

Dawnを使用していて、オンラインストアにメガメニューを追加したい場合、
- Shopifyテーマエディターに移動します。
- ヘッダーセグメントの下にあるヘッダーセクションを選択する。
- 右側にメニューが表示されます。ここで、「Desktop menu type」を「Mega menu」に設定する。
ヘッダーのメインメニューがメガメニュー形式になります。
なお、この方法はカスタマイズが比較的制限される。メガメニューに写真を追加したい場合は、サードパーティ製のアプリか有料のテーマを使うことになるだろう。
その場合は、読み続けてほしい。
方法その2:Shopifyメガメニューアプリを使う
様々なメガメニューアプリに対して、異なるガイドが書かれているかもしれない。
このガイドでは、メガメニューのカスタマイズが可能なGlobo Mega Menuアプリを使用します。このShopifyメガメニューアプリは、無料で画像をメガメニューに追加することができます。
Shopifyのテーマエディターと同じように、このアプリを使いこなすには時間がかかるため、このセクションでは簡単に説明します。このアプリは、Shopifyのテーマエディターと同じように時間がかかるため、ここでは簡単に説明します。
- Globo Mega Menuをインストールします。
- アプリを起動する。
- Menu Managerに移動し、Create Menuをクリックします。
- ドロップダウンからメガメニューを選択します。
- Shopifyのテーマエディターのように、Globoアプリのメニュービルダーはブロックとセクションが中心です。これを念頭に置いて、希望のヘッダーメニューを作成してください。
- 完了したら、Publishをクリックします。
- 現在のテーマのApp Embedsセクションに移動します。メガメニューの埋め込みにチェックを入れてください。
さらに、検索バー、カウントダウンタイマー、プロモバナーなど、メガメニューに追加機能を追加できるShopifyの関連プラグインを活用することで、ナビゲーションをよりインタラクティブにすることができる。
基本的なレベルでは、これがサードパーティ製アプリを使ってメガメニューを追加する方法です。写真を追加したり、配色を編集したり、フォントを変更することで、メニューにスパイスを加えることができます。

画像を追加する、
- いずれかのメニュー項目の下にある「+ブロックの追加」をクリックします。
- イメージタブを選択します。
- 画像1と画像2の2つのスタイルからお選びください。
- 画像の選択]をクリックし、画像を適用します。
- 画像のタイトル、説明、リンクを入力します。
- 幅も調整して画像を拡大・縮小する。
- Apply Changesをクリックします。
- Save をクリックし、次にPublish をクリックします。
Shopifyテーマエディタまたはライブサイトにアクセスして、行った変更をプレビューしてください。
あなたのストアにメガメニューを追加するもう一つの方法は、テーマを使用することです。この方法はアプリの使用を減らしたい人に最適だ。
方法#3:メガメニューとShopifyテーマを使用する

有料テーマはそれぞれ大きく異なることに注意してください。すべての有料テーマにメガメニューがあるとは限りません。有料テーマを購入する前に、必ず無料トライアルをご利用ください。
Shopifyのメガメニュー付きテーマには、Shine、Xclusive、Blum、Electro、Conceptなどがあります。ここでは Shine Shopifyテーマを使用します。そのビジュアルメニューオプション、広範なユーティリティ、フレンドリーな価格帯のためです。
Shineを使ってメガメニューを追加する
メガメニューオプションは、通常のメガメニューに画像を追加するオプションを加えたものです。

Shineをインストールした後、あなたのストアに1つ追加します、
- ヘッダーセクションの下にメガメニューブロックを追加します。
- 新しく作成したメガメニューブロックを クリックします。
- 右側に設定が表示されます。メニュー項目名」フィールドの下に、メニューのネストされたカテゴリーのタイトルを入力します。
これにより、メニュー項目がドロップダウンからメガメニューに変わります。
このメガメニューに写真を追加することもできます。これらは装飾的なものでも、他のコレクションや商品ページへのリンクでもかまいません。
メガメニューに満足したら、変更を保存します。
Shineを使ったコレクションメニューの追加
シャインが提供するもうひとつのメガメニューは、コレクションに特化したものだ。

コレクションメニュー」は、Shopifyテーマエディターから直接ヘッダーに1つのメニュー項目を追加します。そのため、ナビゲーションの設定で何かを微調整する必要はありません。
各コレクションメニューは、ネストされたアイテムを画像として表示します。
シャインの「コレクションメニュー」は3つのステップで活用できる。
- ヘッダーセクションの下にコレクションメニューブロックを追加します。
- 新しく作成したCollections Menuブロックをクリックします。
- 表示される設定で、「メニュー項目名」を入力する。
- コレクションを追加するには、「コレクションを選択」をクリックします。
- メインヘッダー上に表示させたいネストされたメニュー項目ごとに、このプロセスを繰り返す。
これらの手順はShine独自のものかもしれませんが、他の有料テーマも似たような方法で動作するかもしれません。主にメガメニューのためにテーマを入手するのであれば、Shopifyのテーマエディターでテーマを調べましょう。そうすることで、自分が何を手に入れたのかを知ることができる。
Shopifyメガメニューの例
ウェブサイトのナビゲーションに「メガメニューを追加」する方法がわかったところで、実際のビジネスウェブサイトからヒントを得たいと思うかもしれない。
これらはShopifyのメガメニューの例です。
ココ・フロス

ココフロスの "ショップ "メニューをクリックすると、メガメニューが表示され、ショップの選択肢がビジュアルで表示されます。
ココフロスのサイトナビゲーションをわかりやすく、魅力的なフォーマットでご紹介します。
テンツリー

Tentreeは、「Shop」や「All Products」のような1つのメインメニューではなく、ヘッダーのメインメニューに洋服のカテゴリーを独立させた。
各メガメニューには補助画像もあり、サイトによりイメージを加えることができる。
ベベモス

ベベモスでは写真の代わりに、ブランド・カラーの上にブランド・フォントを使用している。これにより、主要なテキストに効果的に注意を喚起し、ブランド・アイデンティティを強化している。
Shopifyメガメニューアプリ
Shopifyのメガメニューアプリを使用することで、店舗にメガメニューを追加できることは前述しました。Globoメガメニューアプリを使って説明しました。
他の信頼できるメガメニューアプリには、Buddhaメガメニューアプリ、quikifyのメガメニューアプリ、Meteorアプリなどがある。
仏陀メガメニューとナビゲーション
ブッダのメガメニューアプリは、マーチャントが多目的メガメニューを作成することができます。
ブログ、コレクション、商品などをメガメニューのモジュールセクションに追加することができます。コンタクトフォームのサブメニューもあり、すぐにコンタクトを取ることができます。
無料プランでは比較的プレミアムな機能を提供しているかもしれないが、このアプリは初心者向けではない。
メガメニューのテンプレートもなく、直感的なビルダー・インターフェイスもない。
qikifyメガメニュー&ナビゲーション

quikifyメガメニューアプリは、メガメニューのための広範なカスタマイズ性を提供し、加盟店はメニューアイテムに加えて、メニューアニメーションと色をカスタマイズすることができます。
また、メニューのテンプレートも用意されており、加盟店がすぐに作業を開始できるようになっている。
流星メガメニュー
メテオメガメニューは、この3つの中で最もシンプルでわかりやすく、初心者に優しいメガメニューアプリです。そのため、Shopifyを始める方には最適な選択肢です。
ただし、画像を追加するなどの基本的なカスタマイズオプションを利用するには、よりプレミアムなプランに加入する必要がある。
結論
メガメニューは、ビジネスの種類やカタログの分類方法によって異なります。間違った方法はありません。ただ、サイト訪問者の目線で見ることを忘れないでください。また、全体的な機能性を向上させ、よりスムーズで魅力的なカスタマーエクスペリエンスを確保するために、Shopifyのベストアプリの統合を検討してもよいでしょう。
一目で、探検したいコレクションにナビゲートできるか?
これらのヒントを頭に入れておけば、魅力的でインタラクティブなウェブサイトを最初に作成する準備は万端です。今すぐ売上アップを目指しましょう!
Shopify メガメニュー FAQ
メガメニューは、アンブレラカテゴリーのサブカテゴリーを広く、間隔をあけて、合理的に表示します。そのレイアウトからデスクトップ画面に向いており、モバイルデバイスでは効果的に表示されない可能性があります。
メガメニューは使いたいときに使えばいい:
- ヘッダーのメインメニュー項目を最小化する
- 膨大なカタログを効率的に整理する
- より視覚的でナビゲートしやすいメニューで、サイト体験を向上させる。
Dawnテーマを使用している場合、Shopifyテーマエディターに移動します。ヘッダーセクションを選択すると、右側にメニューが表示されます。デスクトップメニュータイプ」オプションの下にある「メガメニュー」タブをクリックし、有効にして設定します。













![27 Best Shopify General Stores + Complete Strategy Guide [2025]](http://pagefly.io/cdn/shop/articles/Best_Shopify_General_Stores_2f9d09f2-7c38-4da9-a495-e9f4898ddd68.jpg?v=1757271936&width=1640)





