商人として、Shopifyストアのテーマを変更することは、特に既存のテーマで持っているすべてのコンテンツやカスタマイズを失うことを心配している場合、大変なことに思えるかもしれません。しかし、Shopifyのテーマを変更することは、新鮮で機能的なオンラインプレゼンスを維持するために不可欠です。
テーマは、ストアのルック&フィール、美的感覚、機能性を定義します。これはブランドアイデンティティとユーザーエクスペリエンスの両方に影響を与えます。Shopifyでテーマをどのように変更するのか、まだ迷っているのであれば、私たちにお任せください。この記事では、コンテンツを失うことなくShopifyのテーマを変更する方法の 全プロセスをご案内します。
なぜShopifyのテーマを変更するのか?

Shopifyのテーマを変更したい理由はたくさんあるでしょう。テーマは、あなたのストアフロントのビジュアルアイデンティティとユーザーエクスペリエンス(UX)を一つにまとめたようなものです。それは本質的に、顧客があなたのブランドをどのように認識するかを形成すると同時に、顧客があなたのストアをどのように簡単にナビゲートするかに影響を与えます。
しかし、実店舗に改装が必要な場合があるように、競争力を維持し、ブランドの進化に合わせるためには、テーマの更新が必要になるかもしれない。
Shopifyのテーマを変更する最も重要な理由は2つあります:
- ブランド・アイデンティティ:ブランドが成長するにつれて、そのイメージも成熟していくはずです。スタートアップ期にぴったりだったテーマが、確立したブランドを反映しなくなっているかもしれません。テーマを更新することで、デザイン要素、色、フォントを通してブランド独自の個性や価値をアピールすることができます。
- ユーザーエクスペリエンスの向上:優れたデザインの店舗は、美しさだけではありません。直感的でユーザーフレンドリーであるべきであり、購買の旅を通して顧客をシームレスに導くものでなければなりません。あなたのビジネスの成長需要を満たす適切なテーマを使用することで、これを実現することができます。
eコマースビジネスのオーナーであれば、商品ラインナップが拡大したり、ビジネスゴールが変わったりした場合、テーマの機能性を適応させなければならないことはご存知でしょう。新しいテーマには、画像のロールオーバー、店舗でのピックアップ、プロモタイル、イベントカレンダーなどの高度な機能が搭載されていることが多く、これらすべてがUXを大幅に向上させます。
つまり、Shopifyのテーマを変更することは、単に見た目を新しくするだけではありません。ブランドの成長をオンラインストアに反映させるための戦略的な動きなのです。
Shopifyテーマの変更:どのように準備するには?

ソースCanva
テーマ変更の準備には、シームレスな移行を確実にするための入念な計画が必要です。以下が主な検討事項です:
顧客フィードバックの収集
顧客の好みを理解することは重要である。アンケートやレビュー、あるいは直接のコミュニケーションを通じて、将来の変更点や望むものについてフィードバックを集めましょう。顧客からのインサイトは、改善が必要な分野や、顧客が重視する機能を浮き彫りにし、テーマ選定の指針となります。
競合他社の分析
競合他社のウェブサイトを見ることで、業界標準やトレンドに関する貴重な洞察を得ることもできます。彼らのユーザーエクスペリエンスを向上させる機能やデザイン要素を特定し、ブランドガイドラインの範囲内で、同じような側面を新しいテーマに取り入れることを検討しましょう。
競合他社のデザインやスタイルをそのままコピーしないことが非常に重要であることを忘れないでください。
現在のテーマ・パフォーマンスを見直す
ページの読み込み速度、直帰率、コンバージョン率などの指標を分析することで、現在のテーマのパフォーマンスを評価します。
現在のテーマのパフォーマンスをチェックする方法をいくつかご紹介します:
- ページの読み込み速度:速度テストツールを使用する。
- 直帰率Googleアナリティクスをチェック
- コンバージョン率:ShopifyまたはGoogle Analyticsを分析する。
- モバイル対応:複数のデバイスでテストする。
- ユーザーからのフィードバック:顧客からのフィードバックを収集する。
- SEOのパフォーマンス:SEO分析ツールを使用する。
現在のセットアップの弱点(もしあれば)を特定することは、これらの問題に対処し、より良い機能を提供する新しいテーマを選択するのに役立ちます。
現在のテーマをバックアップする
現在のテーマをバックアップしておくことは、必要に応じて元に戻せるようにするために非常に重要です。このステップにより、データやコンテンツの損失を防ぎ、移行中に何か問題が発生した場合でも継続性を維持することができます。
変更を加える前のバックアップの重要性
Shopifyテーマをバックアップすることは可能ですか?はい、可能です。しかし、あなたが思っているような方法ではありません。Shopifyは直接的なバックアップオプションを提供していませんが、既存のデザインと設定を保存し、セーフティネットを提供することは可能です。
テーマ変更中に何らかの問題が発生した場合でも、貴重なデータやカスタマイズを失うことなく、簡単に以前のテーマに戻すことができます。
テーマのバックアップを作成するためのステップ・バイ・ステップ・ガイド
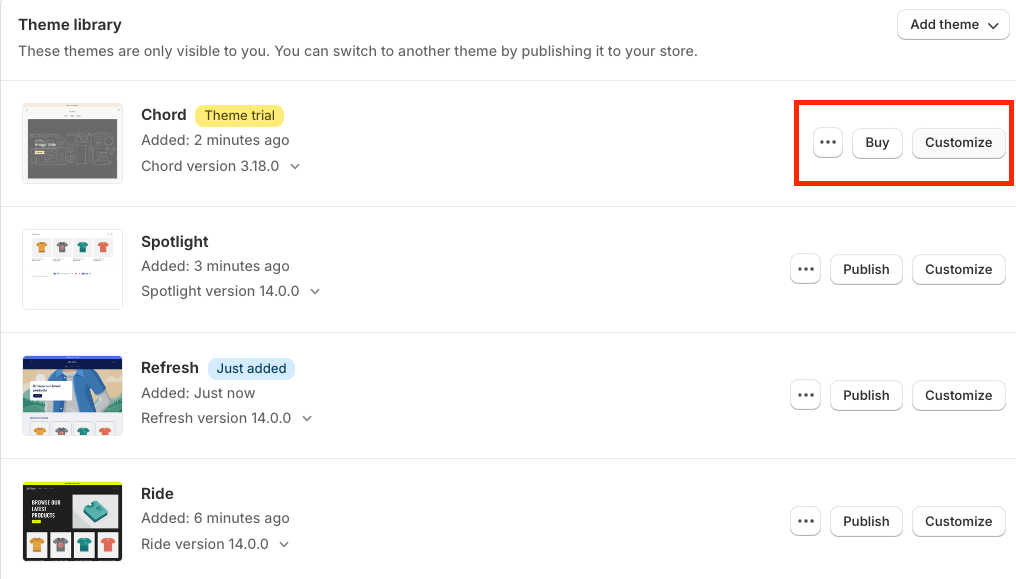
- ステップ1: Shopifyの管理画面からオンラインストア > テーマに移動します。

- ステップ2:現在のテーマの横にある「...」をクリックする。

- ステップ3:「複製」を選択します。これで現在のテーマのコピーが作成され、バックアップが利用できるようになります。


Shopifyテーマ選びのベストプラクティス
新しいテーマを見つける前に、あなたのようなマーチャントがShopifyストアに最適なテーマを選べるように、重要な教訓を再確認しましょう。
ユーザー・エクスペリエンスが第一
良いテーマは、直感的でユーザーフレンドリーな体験を提供するものでなければなりません。コレクションページナビゲーション、デザイン性の高い商品ページ、メニュー内プロモーション、カートメモ、拡張検索などの機能的な機能を備えたテーマを探しましょう。ポジティブなユーザー体験は、より高いコンバージョン率につながります。
スピードが鍵
ウェブサイトの速度は、ユーザーエクスペリエンスとSEOにとって最も重要な要素の1つです。ですから、訪問者の関心を引きつけ、検索エンジンのランキングを向上させるために、常に読み込みが速いテーマを選びましょう。あなたは使用することができます グーグルページスピードインサイトを使用してサイトの速度をチェックし、より良いアイデアを得ることができます.
SEOフレンドリーなテーマは必須
テーマがSEOフレンドリーであることを確認することは、適切なテーマを選ぶための第二段階です。つまり、きれいなコード、適切なHTML構造、高速な読み込み時間をサポートしている必要があります。
モバイル・レスポンシブ・テーマ
オンライントラフィックの77%(出典:statista.com)がモバイルデバイスからのものであるため、完全にレスポンシブなテーマを選択することが不可欠です。ほとんどのShopifyテーマは、ストアの詳細ページでこの点を強調している。 シャインのテーマやDawn、Symmetryのテーマは、すべてレスポンシブShopifyテーマの素晴らしい選択肢です。
Shopifyテーマの変更によって影響を受けるコンテンツの種類は?

ソースCanva
テーマの変更が既存のコンテンツに影響を与えないようにするには、どのコンテンツが影響を受け、何が影響を受けないかを理解することが重要です。これは、コンテンツが完全に失われないように保護するために必要な措置を講じるのに役立ちます。
すぐに読めるShopifyテーマの選び方:ベストチョイスのための07の必須基準
Shopifyテーマ変更の影響を受けないコンテンツ
Shopifyは、中心的なデータをテーマファイルから分離し、あるテーマから別のテーマへのシームレスな転送を保証します。これらには以下が含まれます:
- ナビゲーションメニュー:ストアのナビゲーション構造はそのままです。
- ページ:会社概要、連絡先などの静的ページはすべて保存されます。
- 製品:製品のリストと詳細には影響ありません。
- コレクション:商品のグループ分けは変わらない。
- ブログ:ブログの記事とカテゴリは影響を受けません。
これらのコンポーネントはShopifyの管理画面を通して管理され、テーマに依存しないため、このデータを失う心配をすることなくテーマを変更することができます。
Shopifyテーマの変更によって影響を受ける可能性のあるコンテンツ
テーマファイル内で直接行ったカスタマイズは、新しいテーマには引き継がれません。これには以下が含まれます:
- テーマエディターのカスタマイズ:各テーマには独自のカスタマイズ設定があります。テーマエディタで行った変更(レイアウト調整、配色など)は、新しいテーマでも再現する必要があります。
- テーマコードの編集:テーマ内のHTML、CSS、Liquid、またはJavaScriptへの直接の変更は転送されません。必要であれば、これらの編集を手動でコピーする必要があります。
- アプリの統合:テーマコードを変更するアプリは、新しいテーマで正しく機能しない場合があります。互換性を確認するには、アプリのサポートにお問い合わせください。
カスタマイズと設定を転送するためのヒント
- 現在のテーマをバックアップする:変更を加える前に、現在のテーマを複製しましょう。これでセーフティネットができ、必要に応じて元に戻すことができます。
- Shopifyテーマエディタを使用します:新しいテーマを以前の設定に合わせてカスタマイズする。これには、レイアウト、色、フォント、その他のデザイン要素を調整し、ブランドの一貫性を維持することが含まれます。
- 手動でのコード転送:カスタムコードの編集については、関連するコードスニペットを古いテーマから新しいテーマにコピー&ペーストする。エラーを避けるために、必要であれば(Shopify開発者など)専門家の助けを求めましょう。
最も重要なことは、顧客への影響を軽減するために、オフピークの時間帯にアップデートのスケジュールを組むことを忘れないことである。
Shopifyでストアを中断せずに現在のテーマを変更する方法
Shopifyテーマの変更はとても簡単ですが、いくつかの重要なステップがあります。以下で詳しく説明しましょう:
Shopifyのテーマセクションをナビゲート&探索する
まず、Shopifyの管理画面にログインし、テーマセクションに移動します:
- 認証情報を使ってShopifyの管理画面にログインしてください。
- 左側のメニューで、"Online Store "をクリックする。
- テーマセクションに入ったら、さまざまなテーマオプションを検索してプレビューすることができます:
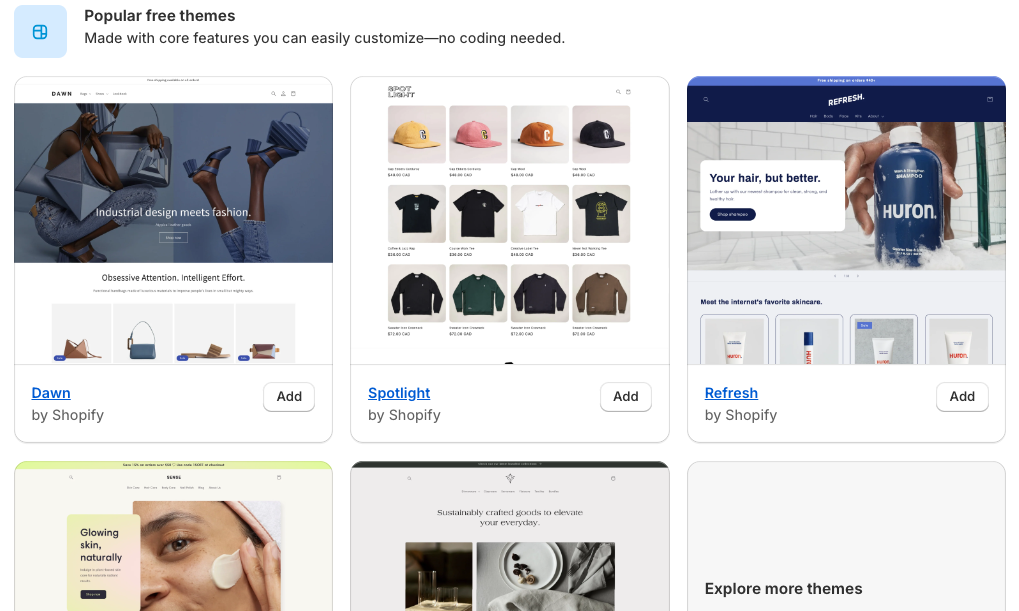
- テーマを追加」をクリックして、Shopifyのテーマを閲覧するか、Shopifyテーマストアをご覧ください。下記の無料テーマオプションもご覧ください。


- あなたのストアでテーマがどのように見えるかを見るには、興味のあるテーマにカーソルを合わせ、"テーマを試す "をクリックしてください。新しいテーマがライブラリに追加され、ストアに戻ります。

新しいテーマをライブラリに追加する際、公開前にカスタマイズすることができます。この機会に新しいテーマを確認し、あなたのビジネスを反映するように設定やコンテンツを調整してください。
では、テーマを変更したらすべてのコンテンツが失われるのでしょうか?答えはノーです。ストアの商品、コレクション、その他のデータは個別に管理されており、テーマを変更しても変わることはありません。ただし、セクションレイアウトやカスタムコードなど、テーマ特有の設定はテーマごとにカスタマイズする必要があります。
Shopifyでテーマを変更する方法:ステップバイステップガイド
次のShopifyテーマの選び方についてはすでに説明しました。ここでは、コンテンツを失うことなくShopifyのテーマを変更する方法をご紹介します:
テーマの追加、プレビュー、購入
まだデフォルトのShopifyテーマを使用している場合、または既存のテーマをバックアップしている場合、いくつかの方法で新しいテーマを追加することができます:
- 無料テーマを追加する:Shopifyでは、管理画面から直接追加できる無料のテーマをご用意しています。
- 有料テーマを試して購入するShopifyテーマストアには様々な有料テーマがあります。購入前にこれらのテーマをプレビューし、テーマエディタを使ってカスタマイズすることができます。
- テーマをアップロードする:テーマファイル(ZIP形式)をお持ちであれば、Shopifyの管理画面にアップロードすることができます。
- 開発者向けオプション:開発者とShopifyパートナーは、GitHub統合を使用するか、Shopify CLI経由でテーマをプッシュすることでテーマを追加できます。
注:Shopifyテーマストアからテーマを購入すると、そのテーマは元のストアにライセンスされます。別のストアでテーマを使用するには、Shopifyサポートに連絡してテーマライセンスを譲渡する必要があります。
Shopifyテーマのプレビューを共有する
テーマの変更を店舗に導入する前に、フィードバックを収集することが重要であることは以前説明しました。テーマのプレビューを共有することで、それを行うことができます。これは新しいテーマを公開する前に行うもので、ユーザーからのフィードバックを集める絶好の機会です。
そのために必要なことは以下の通りだ:
- テーマ」セクションで、共有したいテーマの「...」ボタンをクリックし、次に「プレビュー」をクリックする。

- 下部のプレビューバーで、"プレビューを共有 "をクリックします。表示されたユニークなリンクをコピーして、Eメール、チャット、ソーシャルメディアでシェアしてください。リンクは2日間有効です。

カスタマイズに満足したら、テーマを公開します。古いテーマはテーマライブラリ(複製を含む)で利用可能なままなので、必要に応じて元に戻すことができます。
新しいShopifyテーマのインストールと公開のステップバイステップガイド
Shopifyストアのテーマを探すには、上で説明したようにテーマ設定に行き、そこから直接テーマを探すことができます。また、www.themes.shopify.com、ニーズに応じてテーマを探して選ぶこともできます。
テーマをプレビューする
- ステップ1:興味のあるテーマをクリックし、"デモストアを見る "をクリックすると、テーマが動作しているライブデモ店舗を見ることができます。
- ステップ2:有料テーマの場合、購入前に自分のストアでテーマを試し、カスタマイズし、プレビューすることができます。

Shopifyテーマをインストールする:
- 無料または有料のテーマを追加する:
- ステップ1:無料または有料のテーマについては、購入前に「テーマを試す」をクリックし、テーマエディタを使ってカスタマイズする。
- テーマをアップロードする:テーマファイルをお持ちの場合は、「テーマのアップロード」をクリックし、コンピューターからZIPファイルを選択してください。
気に入ったテーマを公開する
- ステップ1:「テーマ」ページに移動し、現在のテーマと追加したテーマが表示されます。
- ステップ 2: Shopify Theme Libraryセクションで、公開したいテーマを見つけて、"Actions" > "Publish "をクリックします。選択を確認し、公開する。

テーマスタイルの変更
さて、テーマを変更したところで、テーマ・スタイルについてさらに詳しく学びましょう。テーマスタイルとは、テーマデザイナーが選んだ設定のコレクションです。あなたのストアにテーマスタイルを適用することで、洗練されたルック&フィールを与えることができます。新しいテーマのスタイルを置き換えたり変更したりするのであれば、そのプロセスはずっと簡単です。
- Shopifyの管理画面から「オンラインストア」>「テーマ」と進みます。
- 編集したいテーマを見つけて、「カスタマイズ」をクリックします。
- テーマ設定 > スタイルをクリックします。

- ドロップダウンメニューを使用して、テーマスタイルのオプションを選択します。利用可能なオプションは、使用するテーマによって異なります。

- 保存をクリックする。
テーマ設定 Shopify:変更後のチェックリスト
Shopifyのテーマの切り替えや変更があった場合に従うべき簡単なチェックリストです。
- すべてのページ、製品、コレクション、ブログが正しく表示されていることを確認します。
- デスクトップ、モバイル、タブレットでストアをチェックし、一貫した体験を確保しましょう。
- すべてのテーマのカスタマイズとアプリの統合が期待通りに機能していることを確認する。
- テーマ設定>ブランド情報から、フッターにブランドの詳細を追加・カスタマイズできます。
- Undo/Redoボタンを使って、最近行った変更を元に戻したり、元に戻した変更を再度適用することができます。
よくある問題のトラブルシューティング
- すべてのテキスト、画像、セクションが適切に転送されていることを確認します。
- テーマ設定で、ページ幅やセクション間のスペースなどのレイアウト設定を調整する。
- アプリが新しいテーマで動作することを確認するか、必要に応じてサポートを求める。
ソリューションとリソース
- Shopifyのサポートやコミュニティフォーラムを活用してください。
- レイアウトの調整やコンテンツコンテナのカスタマイズなど、一般的な問題を解決するには、信頼できる情報源から提供されている以下のようなガイドに従ってください。
一貫性を確保するために、Shopifyのテーマを変更したら、以下のヒントに従うようにしてください:
- プレビューとテスト:新しいテーマを公開する前に、徹底的にプレビューしましょう。すべてのカスタマイズと統合が正しく機能することを確認します。レイアウト、ナビゲーション、全体的な機能をチェックし、すべてがブランドの美学に合っていることを確認しましょう。
- 関係者を巻き込む:新しいテーマのプレビューリンクをチームや一部の顧客と共有し、フィードバックを集めましょう。これにより、本番稼働前に潜在的な問題を特定することができます。
- 調整と改良:フィードバックに基づいて、必要な調整を行います。ボタン、バナー、フォントなど、すべてのデザイン要素に一貫性を持たせ、ユーザーエクスペリエンスを高めるようにします。
最終的な感想
Shopifyのテーマ変更は大変な作業のように思えますが、適切なプランニングと必要なアクションがあれば、コンテンツを失うことなくスムーズに移行することができます。新しいテーマを事前に準備し、すべてのデバイスで徹底的にテストすることをお忘れなく。
さらに詳しいサポートについては、Shopifyのサポートとコミュニティリソースをご覧ください。テーマ作りを楽しんでください!
続きを読む強力なスタート:新規商人のための2024年ベストShopifyテーマトップ30